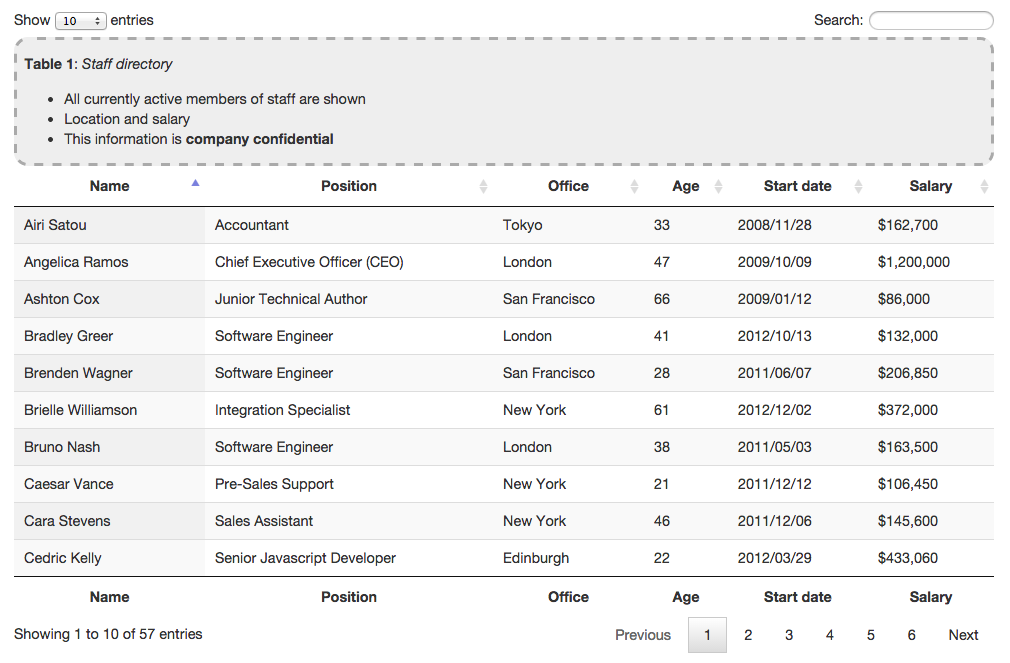
表格標題
在 HTML 規格中,有許多未被充分利用或低估的標籤,但其中一個特別引起我們對表格顯示的興趣的是 caption 標籤。
這個鮮為人知的元素能夠標示表格,提供表格中所呈現資料的摘要資訊。例如,內部系統中的「員工資料庫」或新聞報導中的「2013-2014 年學校成績」。
caption 元素為文件中的表格提供上下文,這篇文章將探討如何在完全支援標題的 DataTable 中使用和設定其樣式。
標題標籤規格
HTML 規格將 caption 定義為流動內容元素 - 基本上是在渲染的 HTML 中佔據空間的元素。此外,CSS 2.1 將此元素的顯示屬性定義為 table-caption,其效果是使此元素成為區塊層級元素。為簡化起見,可以將其視為我們都熟悉的 div。
caption 元素是可選的,但如果使用,它必須是所屬 table 標籤的第一個子元素。每個表格只能使用一個 caption 元素,但它可以包含任何其他流動元素,但表格除外。例如,您可以使用 p 或 h[1-9] 來為標題中的資訊添加額外的語意。在大多數情況下,一個簡單的文字字串通常就足夠了 - 它畢竟只是為了提供表格的上下文!
視覺配置
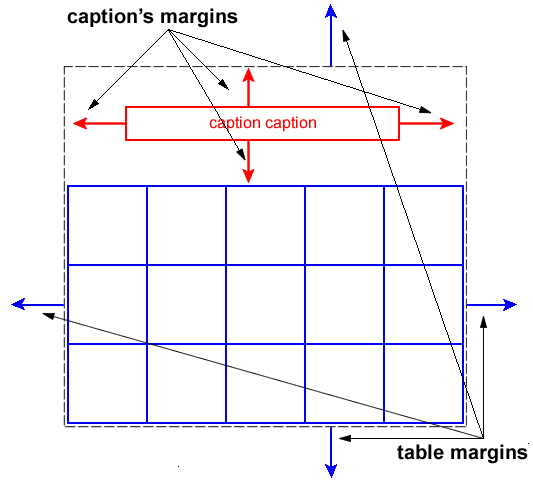
caption 標籤在頁面配置中值得關注的是它在包含時如何影響表格:實際上,標題位於 table 的區塊配置中。此圖像來自 HTML 規格,以視覺方式說明了這一點

模糊部分是 table,如果沒有標題標籤,則將是表格的範圍。有了標題,table 的容器框實際上會擴展到包含標題。這在 CSS 配置中有些不尋常,因為子元素(caption)在視覺上繪製在容器元素(table)的外部。
儘管 caption 實際上位於表格容器內,但它不會自動被表格設定背景顏色或邊框的樣式 - 即,應用於表格的邊框不包括標題 - 需要為此添加額外的樣式設定。
標題位置
上面的圖片立即引出一個問題 - 我是否可以將標題放在表格的不同側?可以,但位置只能更改為表格下方。這是使用 CSS caption-side 選項完成的。它可以採用 top(預設)或 bottom 的值。
Firefox 還可以選擇使用 left 和 right 作為 caption-side 的值,並且會按預期的方式呈現,但 IE、WebKit (Safari) 和 Blink (Chrome, Opera) 瀏覽器不提供此選項,因為它不是 CSS 規格的一部分。
樣式設定
可以使用 CSS 為 caption 元素設定樣式,就像任何其他 HTML 元素一樣。只需使用選擇器 caption {} 或其任何衍生項即可。由於它是區塊層級元素,您可以新增邊框、背景圖像、文字對齊方式等等。
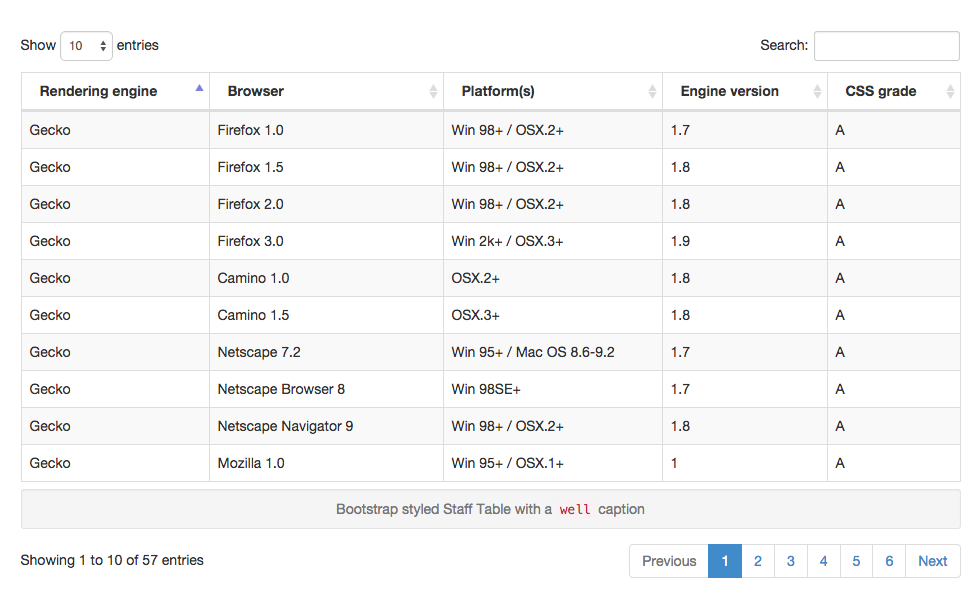
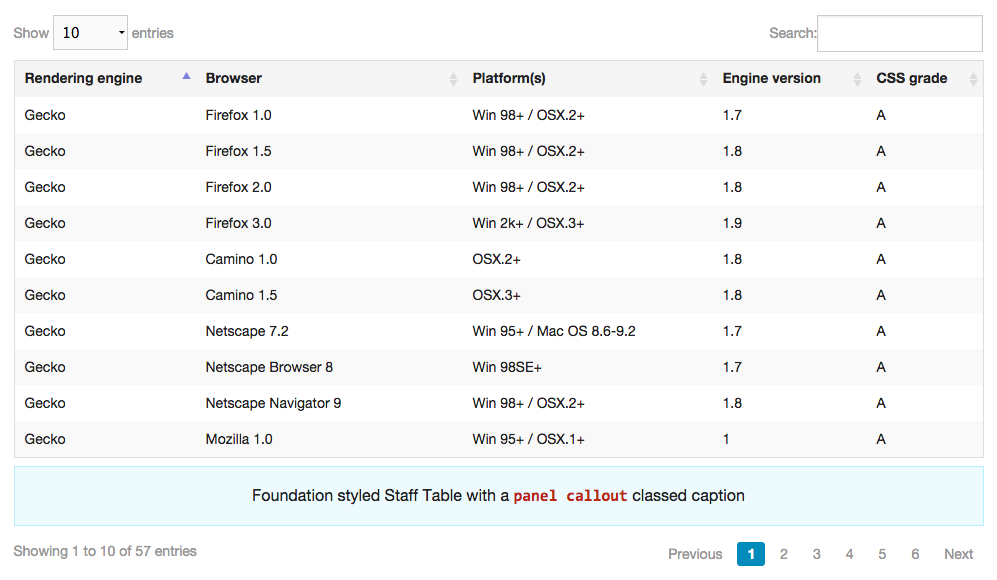
下面的圖片顯示了一些標題標籤設定樣式的範例,按一下圖片可放大。
標題和 DataTables
DataTables 完全支援 caption 元素,我鼓勵在適當的情況下使用它,為表格新增上下文。
在 DataTables 內部,caption 標籤支援最具挑戰性的方面是啟用捲動時 (scrollX / scrollY),因為 DataTables 必須將主機表格拆分為三個部分 - 標頭、主體和頁尾(如果存在)。因此,標題必須附加到標頭或頁尾,才能正確定位。此外,如果沒有頁尾,則必須建立一個頁尾,否則附加到主體部分的標題將會出現在可捲動內容的底部。
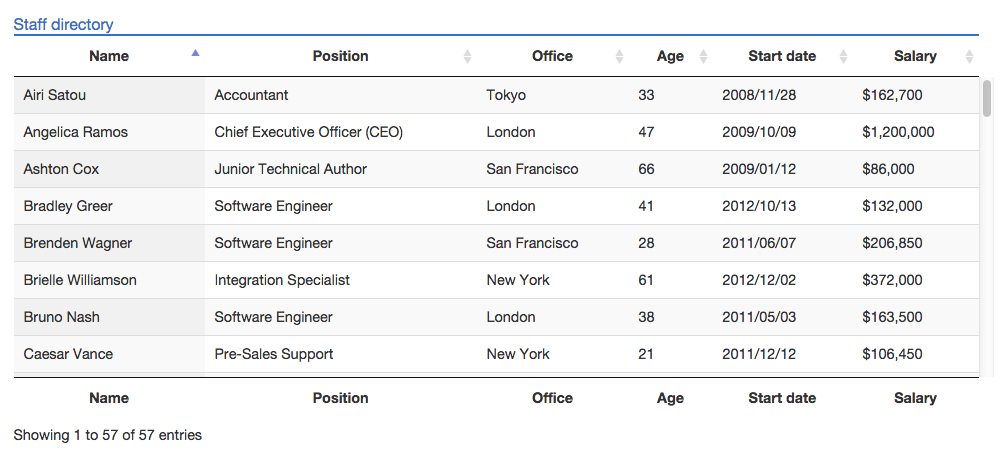
帶有標題的範例表格
這是一個簡單的範例,顯示附加了 caption 的 DataTable。
| 姓名 | 職位 | 辦公室 | 分機 |
|---|
如果您有任何關於如何將標題與表格搭配使用的有趣範例,請在論壇中告訴我們!
 捲動和標題在上方
捲動和標題在上方 使用
使用  使用
使用  標題中的 HTML (
標題中的 HTML (