編輯器 2
我很高興推出編輯器 2! 自我最初推出編輯器以來,已經過了將近 9 年,而 v1 系列版本引入了大量主要的新功能,包括多行編輯、自訂範本以及對伺服器端 .NET 和 NodeJS 的支援。編輯器 2 包含許多主要的新功能,我將在下面討論這些功能。
升級
無疑地,您首先會問的問題是「我如何取得此升級」/「這會花多少錢」? 讓我們直接回答它們
- 如果您在 2020 年 1 月 1 日之後購買了編輯器,我們已自動更新您的授權,您可以下載編輯器 2 及其所有更新,為期一年。
- 如果您在 2019 年或更早之前購買了編輯器,則可以以續約價格取得升級授權,該價格為您原始授權的一半。
- 如果您還沒有編輯器授權,請前往我們的購買頁面或在編輯器下載頁面開始試用。
授權
隨著編輯器 2 的推出,我們稍微變更了授權結構,使其成為可每年續約以進行升級。必須明確的是,您有權存取的軟體將永遠不會過期。當您購買編輯器時,您將自動收到為期一曆年的所有更新 - 在該期限結束時,您可以繼續像以前一樣使用該軟體。如果您希望在升級期限(一年)之後升級到較新版本,則必須購買續約授權。如果您希望續約自動進行,我們的新結帳提供了設定訂閱的選項,或者您可以根據需要臨時購買。年度訂閱的好處是,在您保持訂閱狀態的後續年度中,續約價格將打 8 折。
編輯器 2 繼續採用我們的「每個開發人員」授權,我們認為這提供了最佳且最公平的價值,因為當然是使用編輯器的開發人員獲得了編輯器所節省的時間。您的應用程式的最終使用者數量對於授權而言並不重要 - 您可以將更多時間放在改善應用程式上,以吸引這些使用者!我們的新結帳現在可以選擇您想要購買的確切開發人員授權數量(先前僅限於 1 個、5 個和 10 個)。現在,如果您按一下定價網格頂部的數字列,您可以選擇 1 到 50 個開發人員,大型團隊則有公司範圍的選項。
執行升級
請參閱以下關於程式碼庫整理的注意事項,其中刪除了一些舊版功能。但對於升級來說,最重要的是,我們已將編輯器中用於日期/時間選擇器的程式庫移至其獨立程式庫,這使其可以輕鬆地重複用於SearchBuilder等擴充功能。結果是,如果您正在使用datetime輸入,您必須現在也包含新的 DateTime 程式庫。它可在我們的下載產生器和 CDN 上取得,讓包含更容易。
除此之外,升級過程與編輯器的任何其他版本相同 - 將現有的 JavaScript 和 CSS 檔案替換為新的檔案,如果您正在使用 PHP、.NET 或 NodeJS 伺服器端程式庫,也請一併升級。
編輯器 v1 支援
編輯器 1.x 現在僅處於支援模式,不會有任何新功能。在接下來的一年內,直到 2022 年 3 月 9 日,我們將繼續支援編輯器 1.9,並根據需要以 1.9.x 系列的修補程式版本解決任何重大錯誤。
新功能
編輯器 2 在其程式碼庫的所有部分都進行了調整和改進,但我想提請您注意一些主要功能。這些功能主要來自您(使用編輯器的開發人員)、我們自己對編輯器的使用以及我們在CloudTables上的工作(已經在使用編輯器 2!)的回饋。
主要的新功能是
- DataTable 作為輸入
- 巢狀編輯
- 具有多個欄位的內嵌編輯
- Bootstrap 5 支援
- 整理
DataTable 作為輸入
編輯器 2 引入了一種新的datatable輸入類型,可讓我們使用 DataTable 作為輸入欄位,顯示具有可選列的資料欄。它可以用來取代checkbox、radio 和 select 輸入類型(雖然如果您想使用它們,它們仍然存在!),並使用常規的互動式 DataTable

DataTable 欄位類型允許使用欄位上的 config 參數設定任何標準 DataTables 的組態選項(例如,您可能希望啟用捲動,而不是使用分頁)。它將使用也適用於select和其他欄位類型的 label/value 選項對(因此與我們的左聯接伺服器端程式庫一起使用非常容易),但也可以針對其他屬性進行組態並顯示多個資料欄。
此處提供了一系列範例
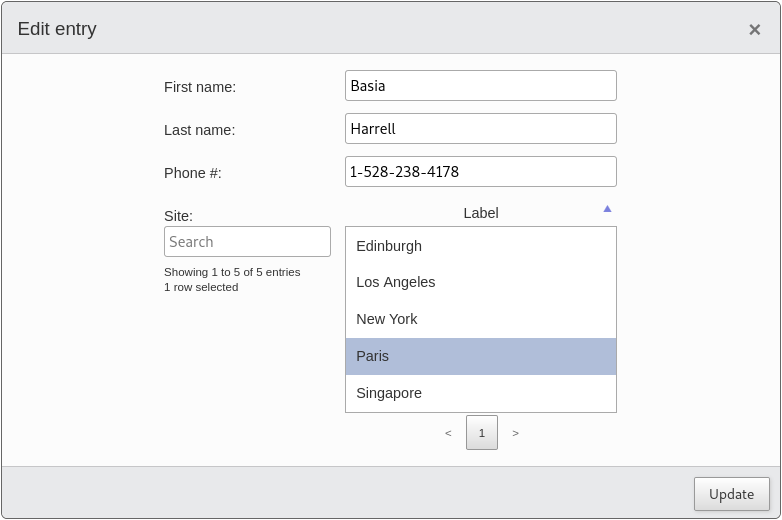
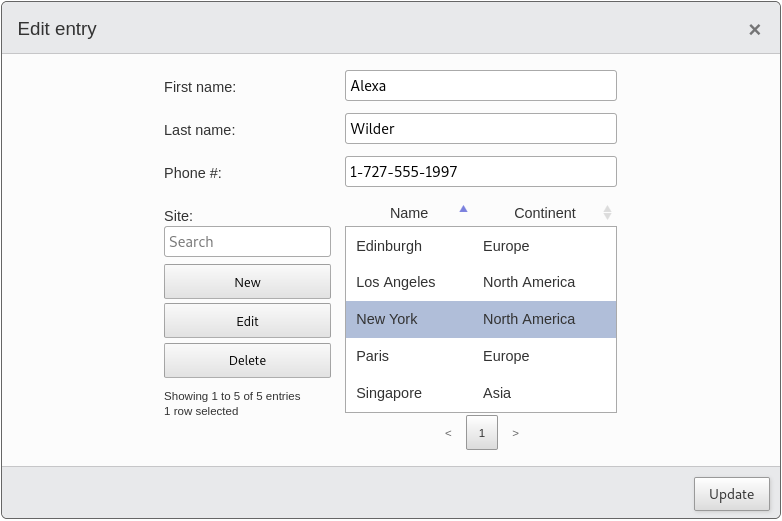
巢狀編輯
多年來,我們大大增加了對使用者如何與資料互動的了解,其中一個教訓是,需要載入單獨的頁面來新增(或編輯)您想要選取為父表單左聯接值的一個選項真的令人沮喪。為了解決這個問題,編輯器現在可以處理多層巢狀編輯,可以透過新的datatable欄位類型來存取

您可以在下面的操作中看到這一點 - 您可以從程式碼中注意到,巢狀編輯器只是一個常規的編輯器執行個體,提供了完整的組態選項
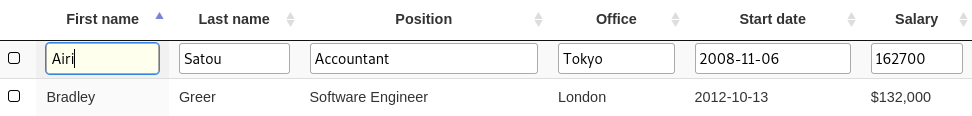
具有多個欄位的內嵌編輯
到目前為止,如果您想一次顯示多個可編輯的欄位,您必須使用主編輯表單或泡泡編輯。現在使用編輯器 2,可以將單一列中的多個欄位一起顯示為可編輯的

此外,一個廣受要求的功能是能夠內嵌新增一列,現在可以透過inlineCreate()方法來實現。
應該注意的是,內嵌編輯仍然僅適用於簡單的表格和資料 - 例如,您無法編輯未在資料欄中顯示的資料 - 此類資料仍然需要使用主編輯表單,但對於簡單的資料集,此新功能和縮短使用者資料輸入時間。
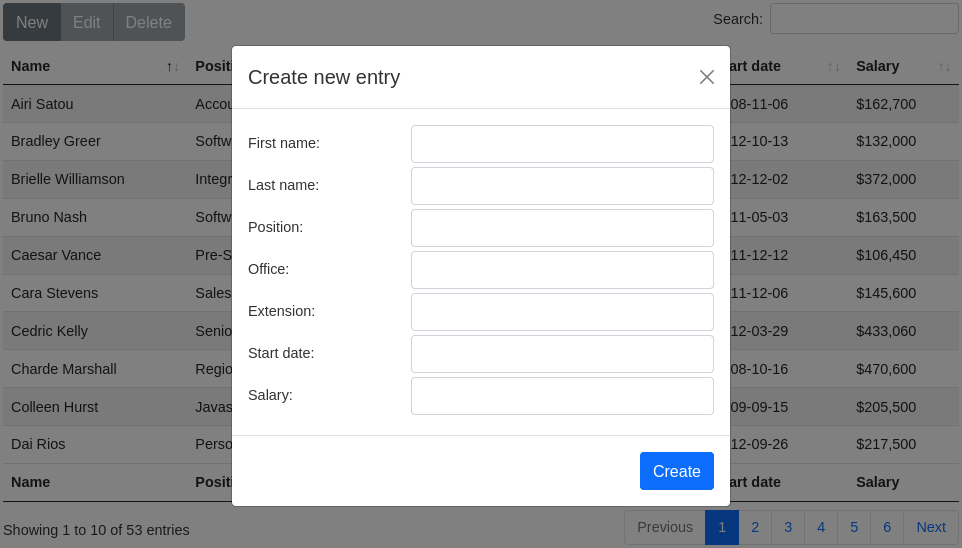
Bootstrap 5
隨著Bootstrap 5(撰寫時 beta 2 是目前版本)即將發布,我們將在 DataTables 及其所有擴充功能中推出對 Bootstrap 5 的支援。編輯器 2 從第一天就開始支援。
 .
.
您可以在這裡找到使用 Bootstrap 5 樣式的編輯器和 DataTables 的實際範例;
整理
如本文開頭所述,編輯器在其 1.x 版本中已經存在九年了,因此在 v2 中計劃刪除一些舊版累贅 - 現在已經完成了。如果您一直關注 v1 版本,您不太可能受到影響,但為了完整起見,以下選項已刪除
ajaxUrl選項 - 取代為ajax。ajaxUrl選項是使用編輯器組態 Ajax 的原始方式,但已被編輯器 1.3 中的ajax取代。ajaxUrl從那時起已被棄用。如果您仍然使用ajaxUrl,則可以簡單地將其替換為ajax。date欄位類型。這取決於 jQuery UI 程式庫,或瀏覽器中支援不佳且靈活性不高的 HTML5date輸入類型。應改用內建的datetime輸入類型,該類型自編輯器 1.5 起可用。dbTable選項。這在編輯器 1.3 中已棄用,並且自那時起沒有記錄。它用於向伺服器提供資料庫表格名稱 - 如果您希望在 Ajax 請求中向伺服器傳送額外資訊,現在應該使用ajax.data。fields.dataProp選項 -fields.data是直接的替代方案。自編輯器 1.3 以來,舊的命名未被使用,但如果提供,則已對應到fields.data。legacyAjax選項。v1.5 之前的編輯器在提交到伺服器時使用「平面」資料結構。對多行編輯的支援意味著不再適用,並被新的標準取代。可以使用legacyAjax選項叫用舊樣式,該選項現已刪除。如果您因任何原因仍需要使用舊版,則可以使用以下preSubmit和postSubmit事件處理常式
此外
- 支援舊版 DataTables 擴充功能「TableTools」,該功能在 2015 年被 Buttons 和 Select 取代。
- DateTime 程式庫已分離為其自己的程式庫 (
DateTime)。若要使用datetime,您現在必須包含該程式庫,否則會擲回錯誤(並提供一則訊息說明問題所在以及詳細說明問題和如何修復問題的連結)。
總結
當然,編輯器 2 中不僅僅包含這些主要功能 - 例如,能夠使用 DataTables 載入的 JSON 檔案中的語言資訊、新的 ajax.replacements 選項以及欄位 get 和 set 格式器。如需完整詳細資料,請參閱2.0.0 版本說明。
我們希望您像我們開發編輯器 2 一樣樂於使用它!