Scroller 介紹
在 DataTables 1.8 版本中,一個名為「Scroller」的新外掛程式被引入作為下載套件的一部分。Scroller 是 DataTables 的虛擬滾動實作,它呈現一個垂直滾動的表格,滾動整個表格的高度,但只繪製可見顯示所需的行,從而大幅提高效能。這是一個相當令人興奮的 DataTables 外掛程式,不僅因為效能的提升,還因為它有效地提供了與表格互動的新方式,允許完全滾動非常大的資料集。
Scroller 的基本目標是擁有一個垂直滾動的表格,其中表格的滾動條直接代表完整資料集中可見資料的位置。當然,這已經可以使用 DataTables 實現,如y-滾動範例所示,但是,此方法需要建立 DOM 中的每一行並繪製。當考慮到數千行時,這可能會對瀏覽器的 Javascript 引擎造成很大的負擔。DataTables 內建的一種可能的解決方案是無限滾動(更新 - 在 v1.10 中已移除),但是這裡的滾動條並不能準確地表示完整資料集。因此,Scroller 的提出是為了在利用 DataTables 1.8 中的新功能來維持表格效能的同時,實現主要目標。
下面顯示一個從 Ajax 來源載入 2500 行的 DataTable 範例
Scroller 的開發由 John Wiley & Sons, Inc. 贊助 - 非常感謝他們對 DataTables 專案的支持!
運作方式
Scroller 能夠運作的關鍵領域有三個,分別是
- 強制滾動
- 滾動位置和繪製
- 延遲渲染
強制滾動
我們希望 Scroller 做的第一件事是強制 DataTables 的滾動元素滾動表格的整個高度。當然,並非所有行都會被繪製,但最終使用者不需要知道這一點 - 他們正在透過視窗查看表格,表格正在動態地重新繪製和重新定位(在下一節中討論)。滾動的高度是透過行的高度 * 行數來簡單計算出來的。
有了這些資訊,我們可以將一個 <div> 插入到 DataTables 的滾動元素中,並設定其高度以強制滾動與繪製完整表格時所用的滾動高度相符。每次繪製表格時,都會重新計算並根據需要調整此高度,因此當表格被篩選或從表格中新增/移除資料時,它將保持正確的滾動比例。
您會注意到,這裡 Scroller 有一個限制,它假設所有行的高度都相同。這樣可以即時進行位置計算,而無需預先渲染所有行。因此,必須採取措施確保每一行的高度與其他所有行的高度相同。如果您知道您的資料不會換行,那絕對沒問題,如果可能會,則可以考慮新增
```css th, td { white-space: nowrap; }
到您的 CSS 中,或者將儲存格的內容包裝在 <div> 中,並在這些元素上設定 overflow: hidden;。如果所有行的高度都不相同,Scroller 不會「損壞」,但行高計算會略有偏差,導致最終使用者在滾動表格時可能會感到不順暢。
滾動位置和繪製
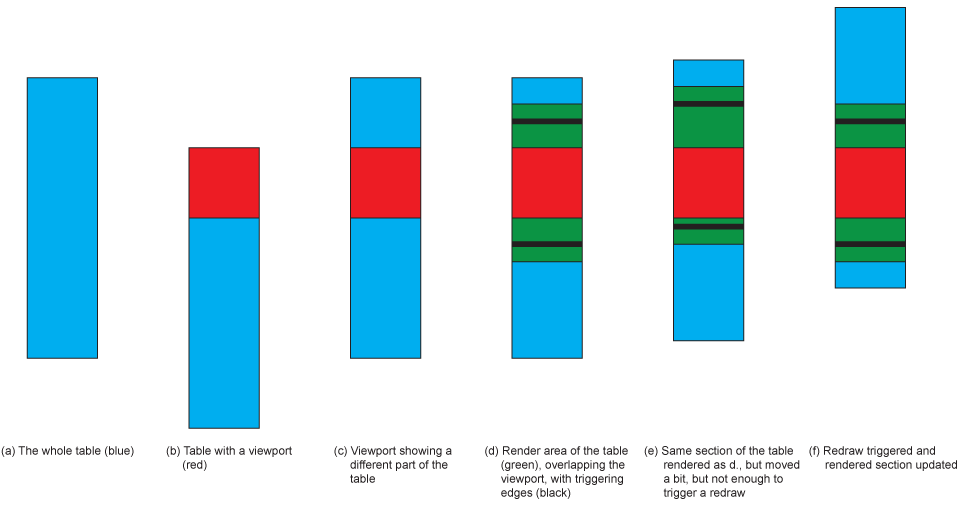
由於 DataTables 使用 <table> 標籤來建構和顯示表格資料,因此顯示中的資訊必須是連續的,也就是說,我們不能只繪製第 1、10 和 100 行,我們必須繪製第 1、2、3... 行。因此,為了達到我們想要的效果,我們可以做的是改變表格在視窗中的位置。在下圖中,概念上的完整表格在 (a) 中說明。表格的可見部分是透過視窗看到的部分,以紅色 (b) 顯示。從這裡,我們可以清楚地看到,只需更改表格的位置 (c),就可以更改表格的哪個部分在視窗中可見。
為了給最終使用者提供流暢的體驗,我們不希望只繪製表格的可見部分,因為我們需要為每個滾動事件重新繪製它,這會佔用處理器時間。為了解決這個問題,Scroller 會繪製超出滾動開始和結束點的表格 (d),並且僅當滾動接近渲染資料的邊緣時才會重新繪製表格 (e) 和 (f)。

使用此方法,Scroller 可以計算表格中任何行的確切位置,並根據需要重新定位表格以顯示該行。表格的繪製由 DataTables API 控制;只需設定繪製起點並繪製可見區域所需行數的 3 倍(即滾動緩衝區之前 + 之後和可見資料)。Scroller 提供多種 API 方法和參數來提供有關表格的資訊並控制其顯示。
延遲渲染
延遲渲染是 DataTables 1.8 中的新功能,其中 TR 和 TD 節點直到實際需要顯示在螢幕上時才會建立。雖然建立每個單獨的元素並不需要花費太多時間,但它確實需要一定的時間,當您考慮到一個具有 2500 行和 5 列的表格需要建立 12500 個 TD 儲存格時,很明顯,同時建立所有這些儲存格會花費大量的時間,並且隨著行數的增加而變得更加明顯。延遲渲染巧妙地避免了這個問題,將渲染分解為只在需要時執行所需的行。可以使用表格中的 bDeferRender 初始化選項啟用此功能。
資料來源
Scroller 可以與任何DataTables 支援的資料來源搭配使用。當與 DOM 資料來源一起使用時,DataTables 的延遲渲染選項對效能沒有影響(因為瀏覽器已經建立這些元素),因此為了在大型表格上獲得最大速度,建議使用其他選項之一。使用伺服器端處理時,Scroller 只會在最終使用者停止滾動時才從伺服器請求更新 - 這可以防止您自己的伺服器端使用太多繪製資訊請求對您的伺服器進行 DDoSing!
結論
我們在這裡看到了一個新的 DataTables 外掛程式,它引入了虛擬滾動,為滾動式 DataTable 中的大型資料集提供了一種新的動態。雖然必須考慮表格中行的高度,但如果您正在尋找一個大型的滾動表格,則與以前的方法相比,使用 DataTables 1.8 的 Scroller 的優點非常顯著。
一如既往,此文章在論壇中設有討論主題,供評論和討論。