OnTheClock 熱愛 DataTables
在 OnTheClock,我們運行一個線上員工工時追蹤系統。超過 9000 家小型企業信任 OnTheClock 來滿足他們的打卡需求。
問題
在我們的應用程式中,有許多資料表格,例如經理和員工列表。OnTheClock 客戶每天使用這些列表數千次來管理他們的打卡。多年來,我們收到的一個常見請求是能夠對表格進行排序和篩選,對於 OnTheClock 客戶來說,他們希望先完成員工列表。
OnTheClock 尋找解決方案
我們開始實作自己的 javascript 表格搜尋和篩選功能,但很快就意識到應該有一個工具可以幫助我們。經過一番搜尋和同事的一些建議後,我們決定嘗試 DataTables。
DataTables 來救援
我們下載了 DataTables 的預設套件,然後將 css 和 js 檔案複製到我們的專案中。接下來,我們加入了對 2 個檔案的引用 - datatables.min.js 和 datatables.min.css。最後一步是初始化我們的員工表格...
$('#tblEmployeeList').DataTable();
我們立即擁有了排序和篩選功能!太棒了!
眾多選項
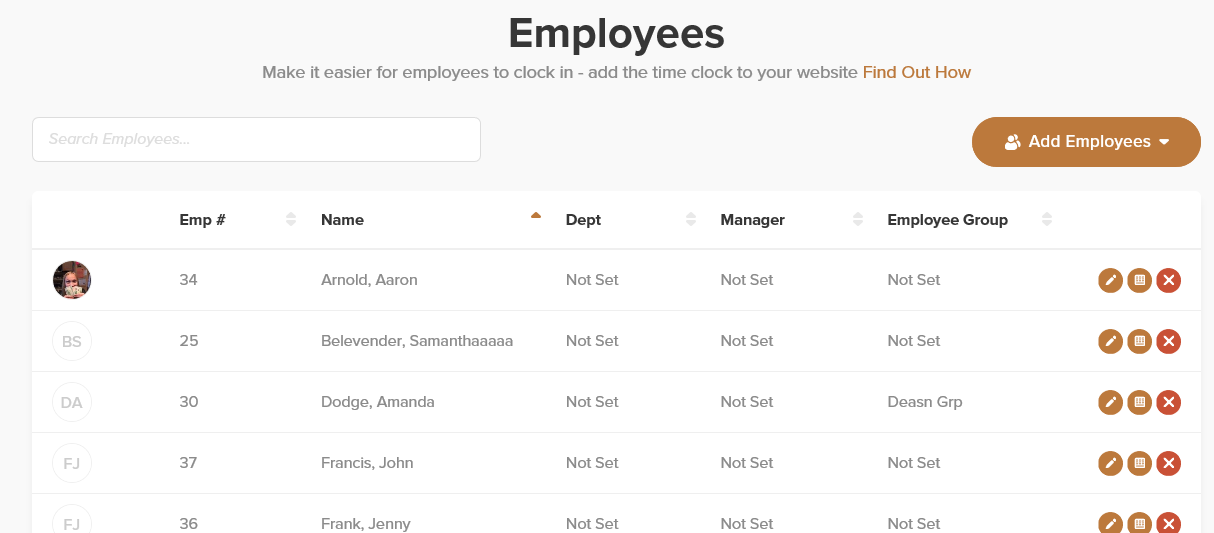
雖然基本功能很棒,但我們研究了進階功能,例如 stateSave 以及僅允許某些列可排序。這是最終結果...

OnTheClock 客戶的回應
一旦我們加入了 DataTables,我們的客戶就更加愛我們了。我們收到的回饋非常棒,從點擊數據來看,我們可以發現人們肯定在使用篩選和排序功能。
OnTheClock 的下一步
下一步將是將 DataTables 整合到我們網站的更多地方。最常用的頁面是我們的時間卡頁面,在這裡客戶可以查看和更正員工的工作時數。最有可能的是,時間卡頁面將是下一個實作 DataTables 的地方。之後,我們將繼續處理其他表格顯示的列表。
向 DataTables 致敬,你們讓 OnTheClock 對成千上萬的用戶來說更加容易和快速!