1. 警告:無效的 JSON 回應
來自 DataTables 的警告「無效的 JSON 回應」是 DataTables 最常發生的錯誤之一。幸運的是,使用現代網頁瀏覽器內建的開發人員工具,可以相當容易地診斷出問題所在。本指南將說明錯誤的確切含義、如何診斷問題以及如何解決它。
含義
當透過 Ajax (ajax) 載入資料時,DataTables 預設會期望載入的資料為有效的 JSON。JSON 是一種資料交換格式,由於其與 Javascript 的相容性、易用性以及易於人閱讀的事實,已在網路上廣泛使用。然而,與所有資料交換格式一樣,它對有效的 JSON 有嚴格的規則。任何不符合此標準的都是無效的 JSON,並且會在 DataTables 期望 JSON 的地方拋出錯誤。
當 DataTables 顯示訊息
DataTables 警告:表格 id=
{id}- 無效的 JSON 回應。
這意味著它說的完全正確。DataTables 向伺服器發出 Ajax 回應以取得 JSON 資料,但它接收回來的資料不是有效的 JSON。
診斷
如果伺服器沒有以有效的 JSON 資料回覆 Ajax 請求,我們需要知道它回覆了什麼,以便我們可以採取修正措施。通常,回覆將包含伺服器上用於建立 JSON 的程式的錯誤訊息,這將是完整解決問題的起點。
伺服器資料
現代瀏覽器都內建了開發人員工具,可用於找出伺服器使用 DataTables Ajax 請求回覆的資料。以下顯示了如何使用您的瀏覽器執行此操作的說明。
Safari
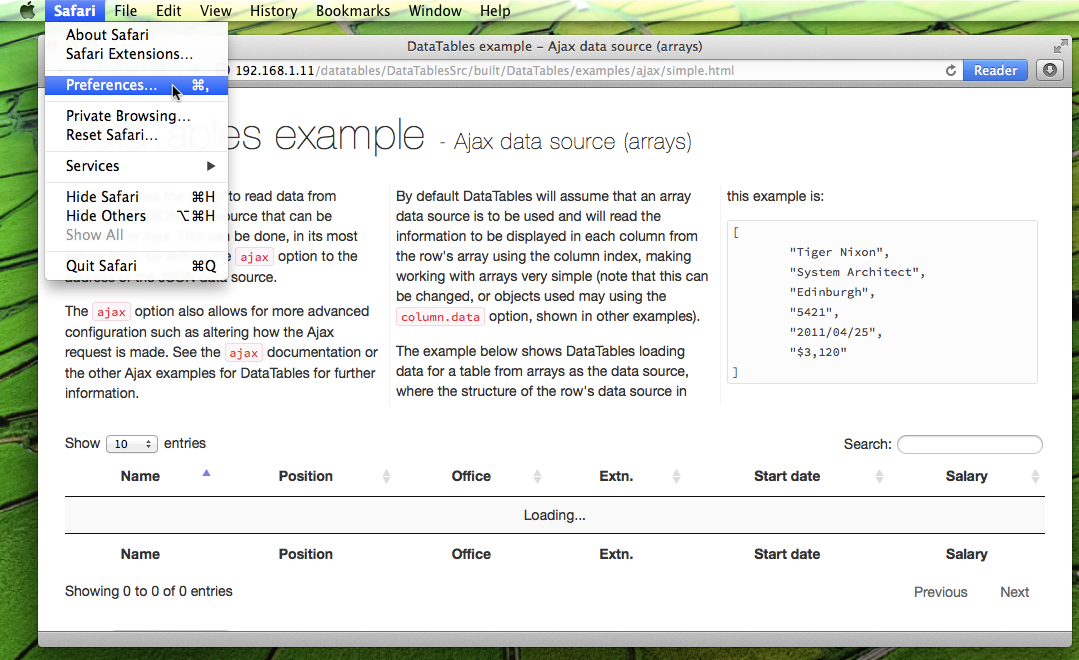
 1. 開啟偏好設定
1. 開啟偏好設定
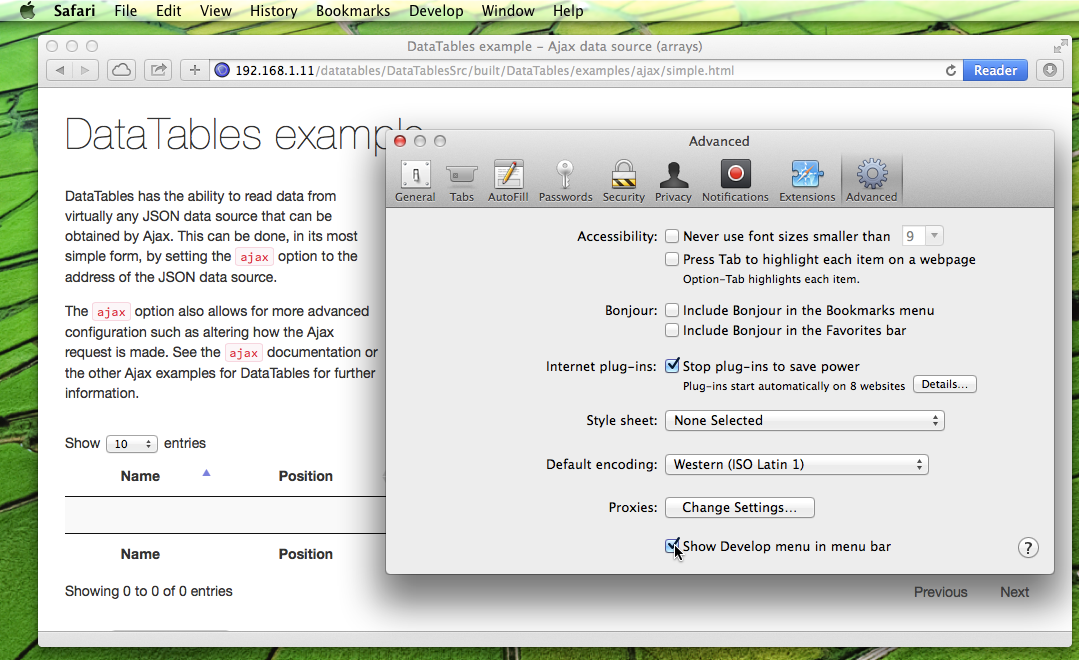
 2. 啟用開發人員選單
2. 啟用開發人員選單
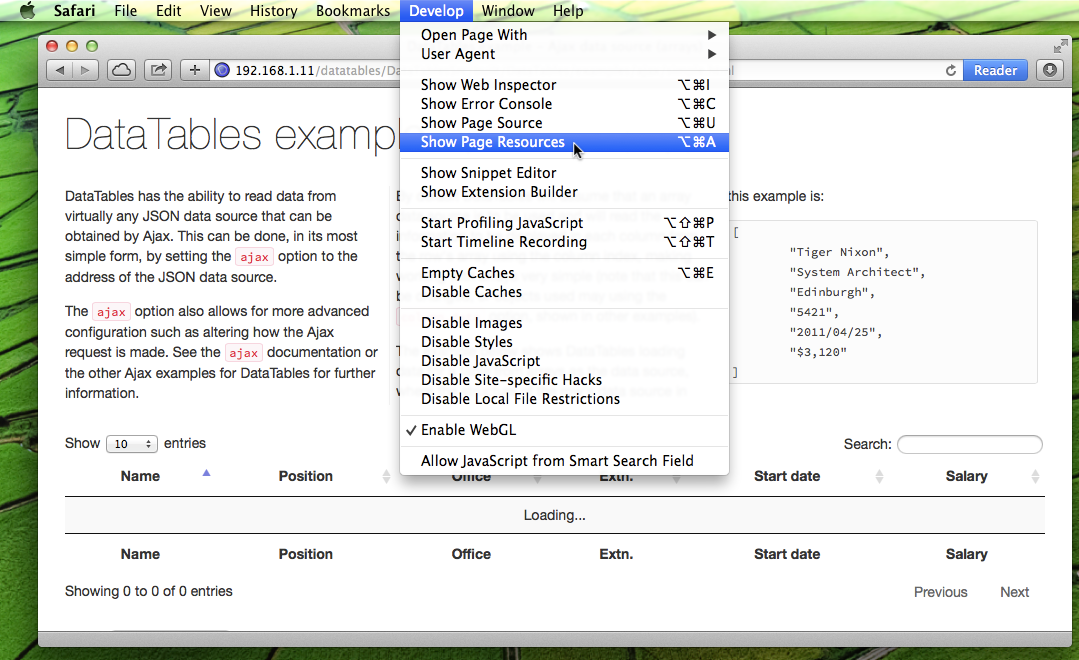
 3. 顯示頁面資源
3. 顯示頁面資源
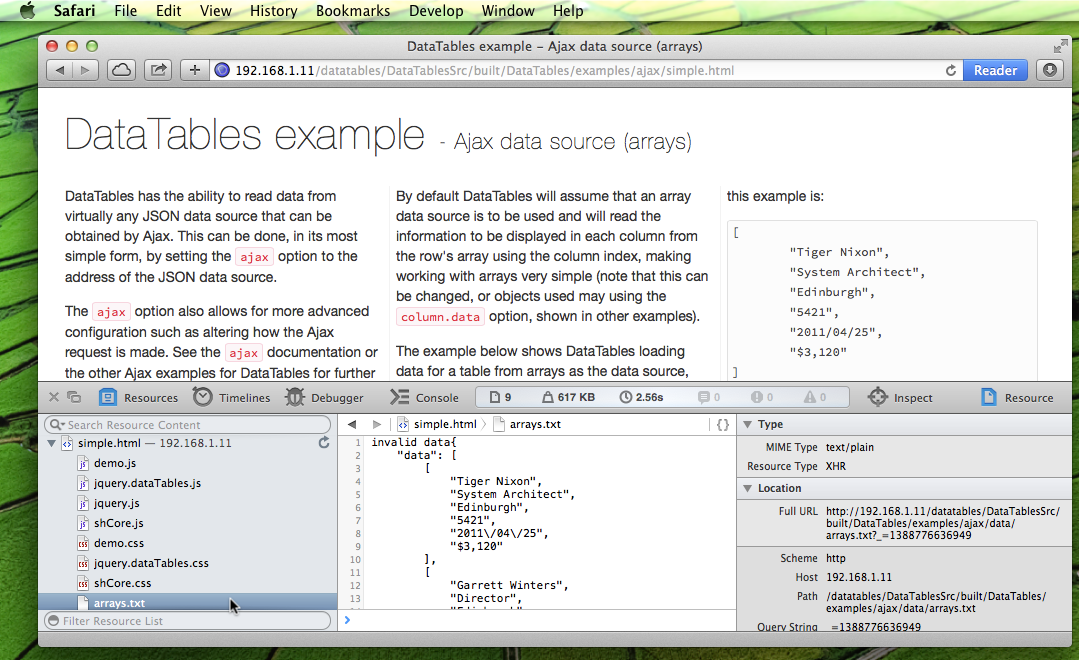
 4. Ajax 回應
4. Ajax 回應
- 預設情況下,Safari 會隱藏其內建的開發人員工具。如果您在 Safari 中沒有顯示「開發」選單,則需要啟用它。如果有,請跳到步驟 3。
- 開啟 Safari 選單並選擇「偏好設定...」
- 在「進階」索引標籤中啟用開發人員選單
- 在「偏好設定」視窗中按一下「進階」索引標籤
- 勾選「在選單列中顯示『開發』選單」選項的核取方塊
- 關閉偏好設定 - 現在會顯示「開發」選單
- 檢視頁面已載入的資源
- 從「開發」選單中選擇「顯示頁面資源」選項。
- 開發人員主控台將顯示在頁面底部
- 重新載入頁面,以便 Safari 可以擷取所有網路請求
- 顯示有關 Ajax 請求的詳細資訊。
- Safari 將顯示頁面已載入的所有資源 (影像、腳本等) 的清單。找到已對伺服器發出的 Ajax 請求,然後按一下它。Safari 將顯示有關請求的詳細資訊。
- 請注意,在具有大量資源的頁面上,Safari 會將資源按類型分組到資料夾中。如果您的網站上發生這種情況,請在 "XHRs" 資料夾中尋找 Ajax 請求。
請注意,這些說明是使用 Safari 7 作為版本編寫的。較新的版本可能會有稍微不同的步驟。
Chrome
 1. 開啟偵錯工具
1. 開啟偵錯工具
 2. 顯示主控台
2. 顯示主控台
 3. 顯示網路索引標籤
3. 顯示網路索引標籤
 4. Ajax 回應
4. Ajax 回應
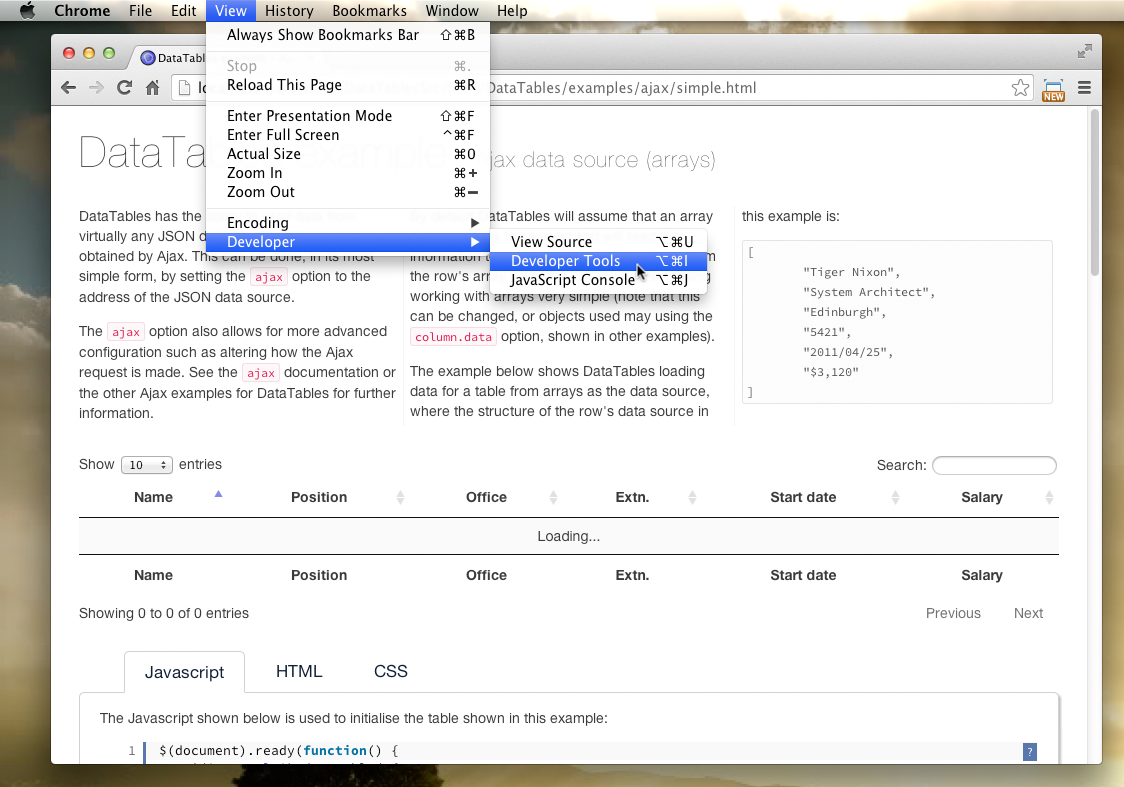
- 若要存取 Chrome 中的開發人員工具
- Mac:存取「檢視 > 開發人員 > 開發人員工具」選單選項。
- Windows:按一下 Chrome 選單 (在網址列的右邊),然後選擇「工具 > 開發人員工具」。
- 「開發人員工具」會顯示在目前瀏覽器視窗的底部。Chrome 預設會顯示 Javascript 主控台。
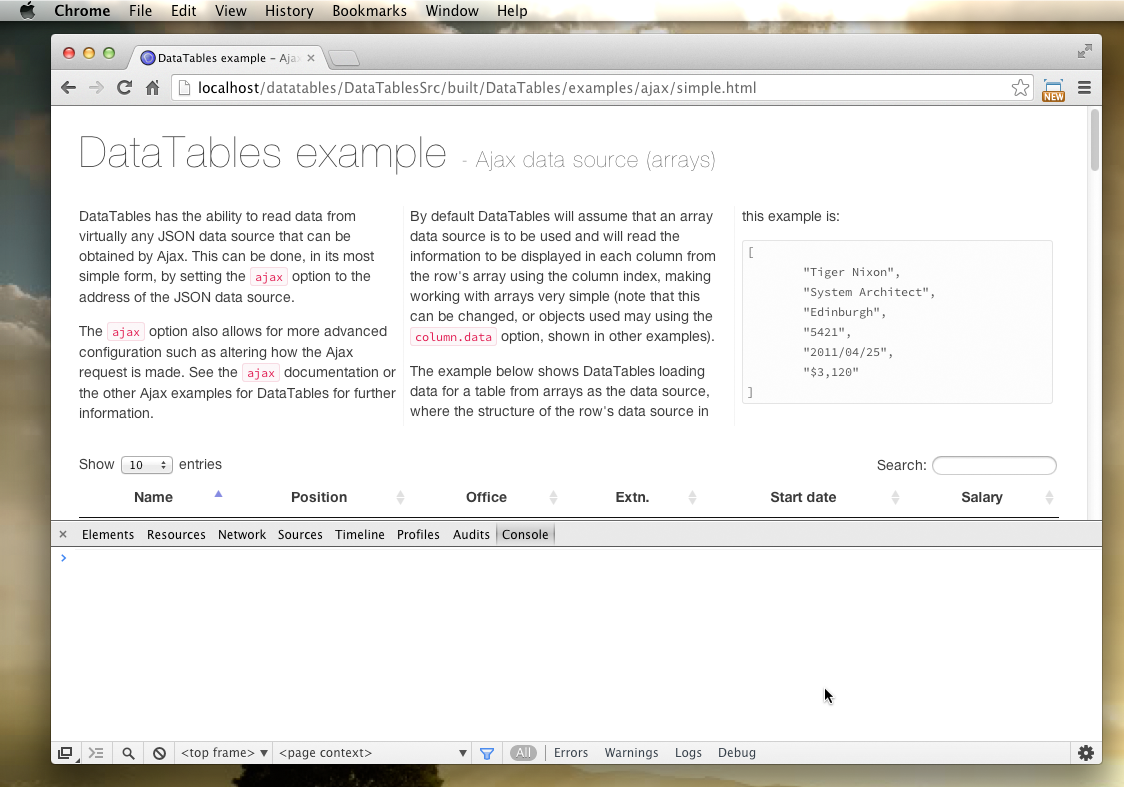
- 按一下「網路」索引標籤以檢視網路請求
- 重新整理頁面以允許 Chrome 擷取所有請求
- 網路面板會顯示 Chrome 發出的所有請求,以載入頁面。
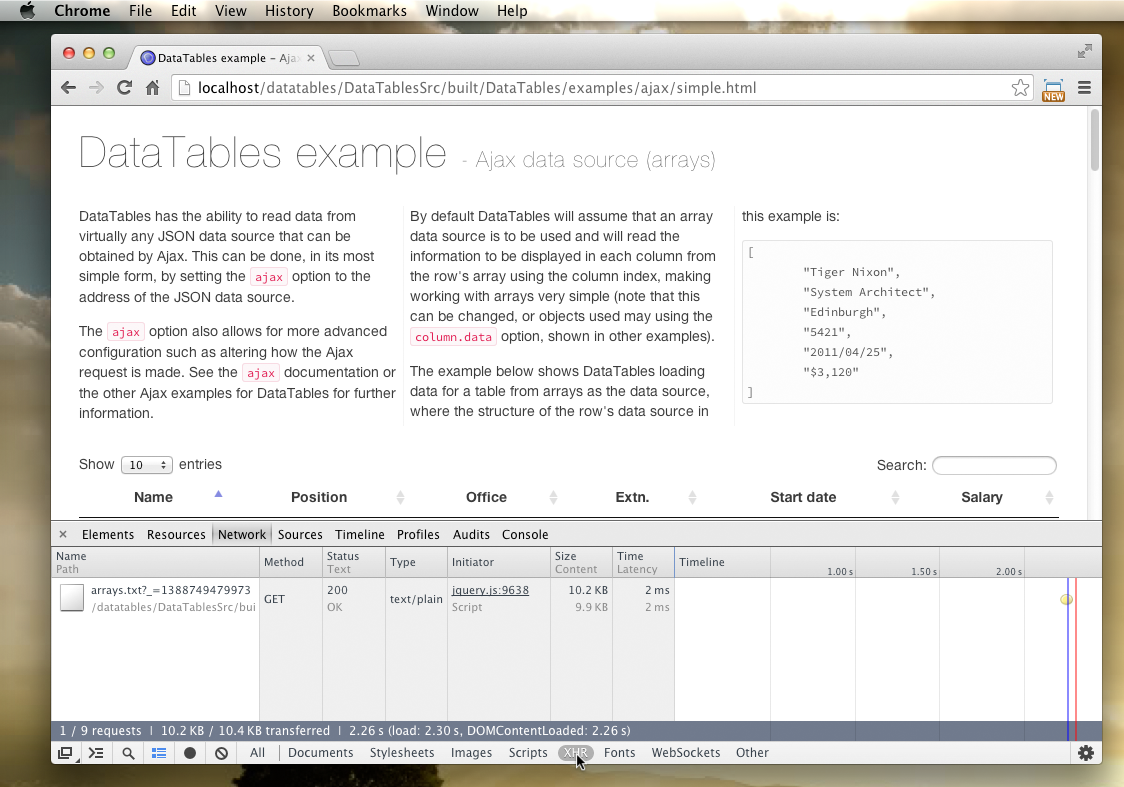
- 按一下視窗底部的「XHR」選項,將請求減少為僅限 Ajax (XHR) 請求。
- 按兩下 DataTables 發出的 Ajax 請求
- 顯示有關 Ajax 請求的詳細資訊。
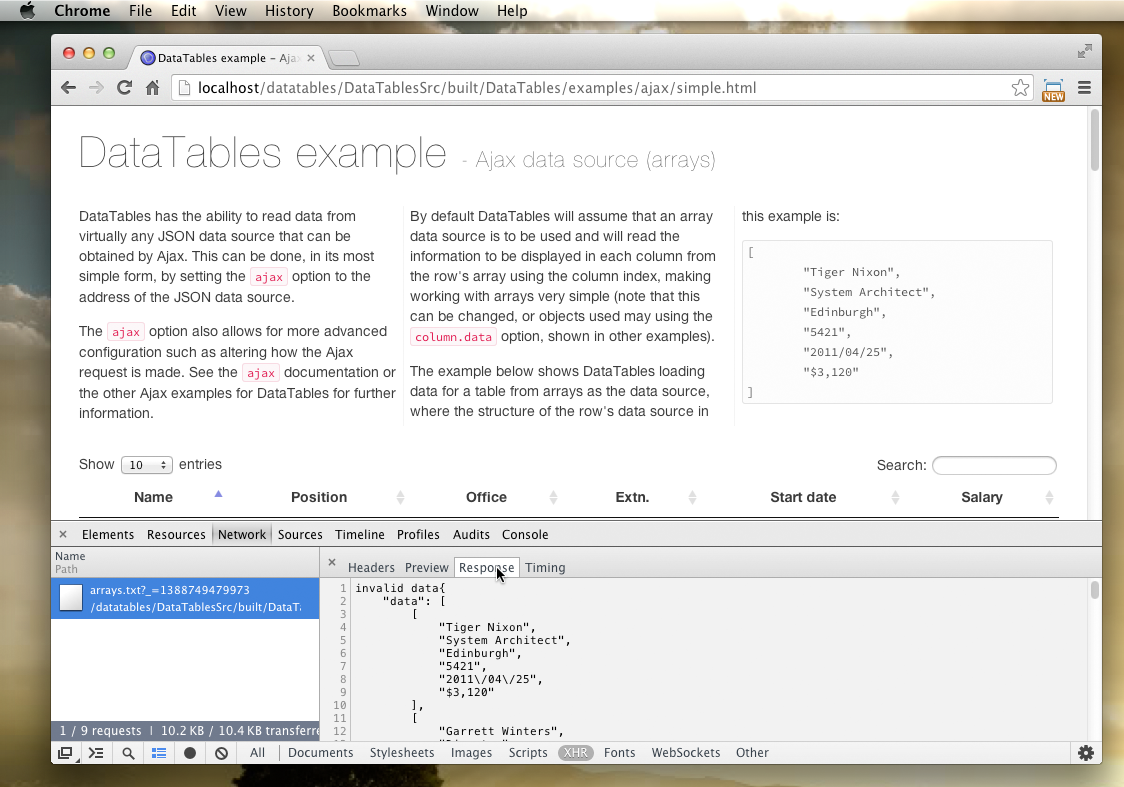
- 在 Ajax 檢視中按一下「回應」索引標籤,以查看伺服器傳回的確切資料。這就是我們感興趣的內容!
請注意,這些說明是使用 Chrome 31 Mac 作為版本編寫的。較新的版本或在不同平台上的版本可能會有稍微不同的步驟。
Firefox
 1. 開啟偵錯工具
1. 開啟偵錯工具
 2. 網路請求
2. 網路請求
 3. Ajax 請求
3. Ajax 請求
 4. Ajax 回應
4. Ajax 回應
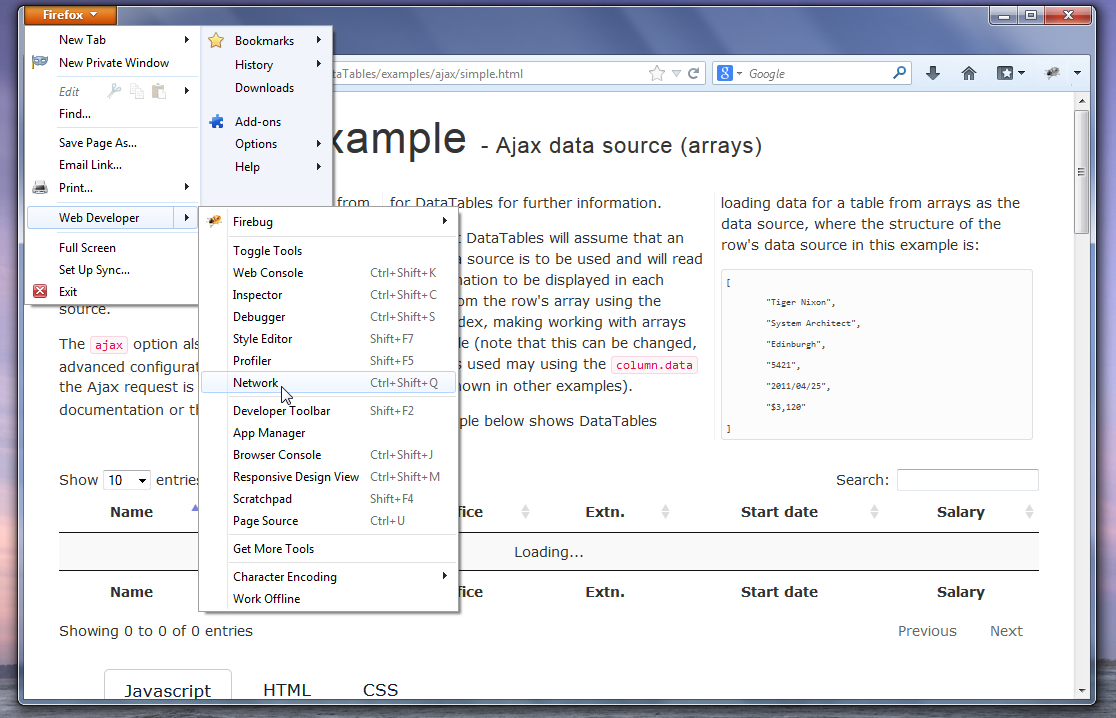
- 若要存取 Firefox 中的開發人員工具
- Mac:存取「工具 > 網頁開發人員 > 網路」選單選項。
- Windows:按一下 Firefox 選單 (視窗的左上角),然後選擇「網頁開發人員 > 網路」選項。
- 「開發人員工具」會顯示在目前瀏覽器視窗的底部。
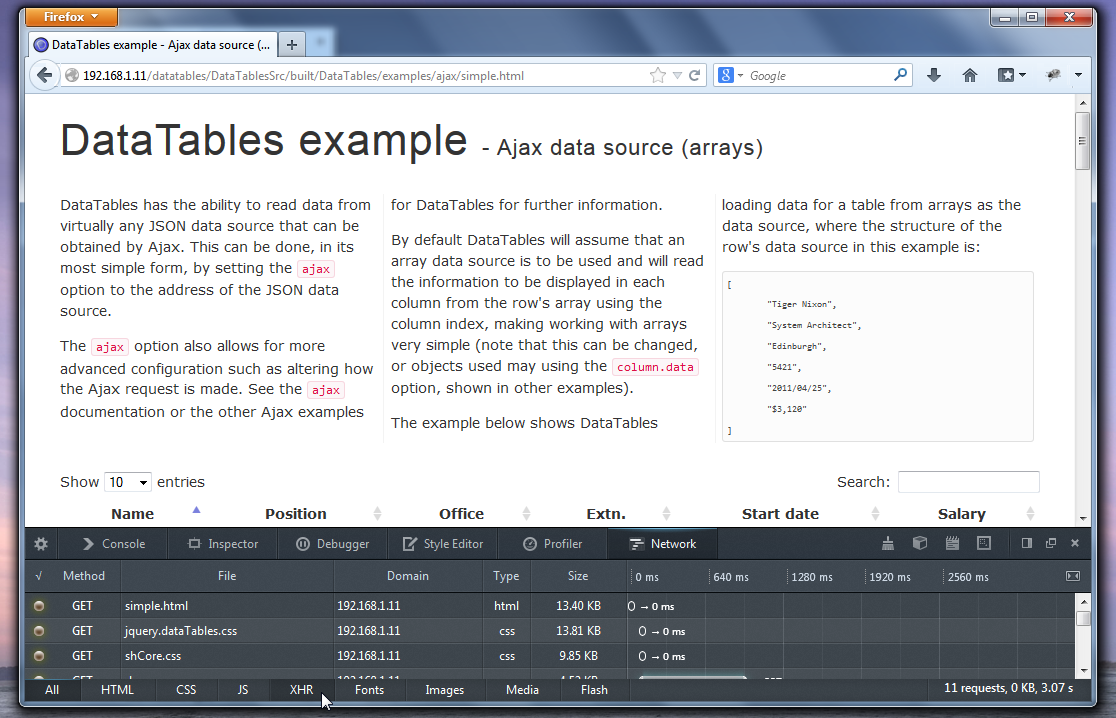
- 重新整理頁面,以允許 Firefox 擷取所有請求
- 網路面板會顯示 Firefox 發出的所有請求,以載入頁面。
- 按一下視窗底部的「XHR」選項,將請求減少為僅限 Ajax (XHR) 請求。
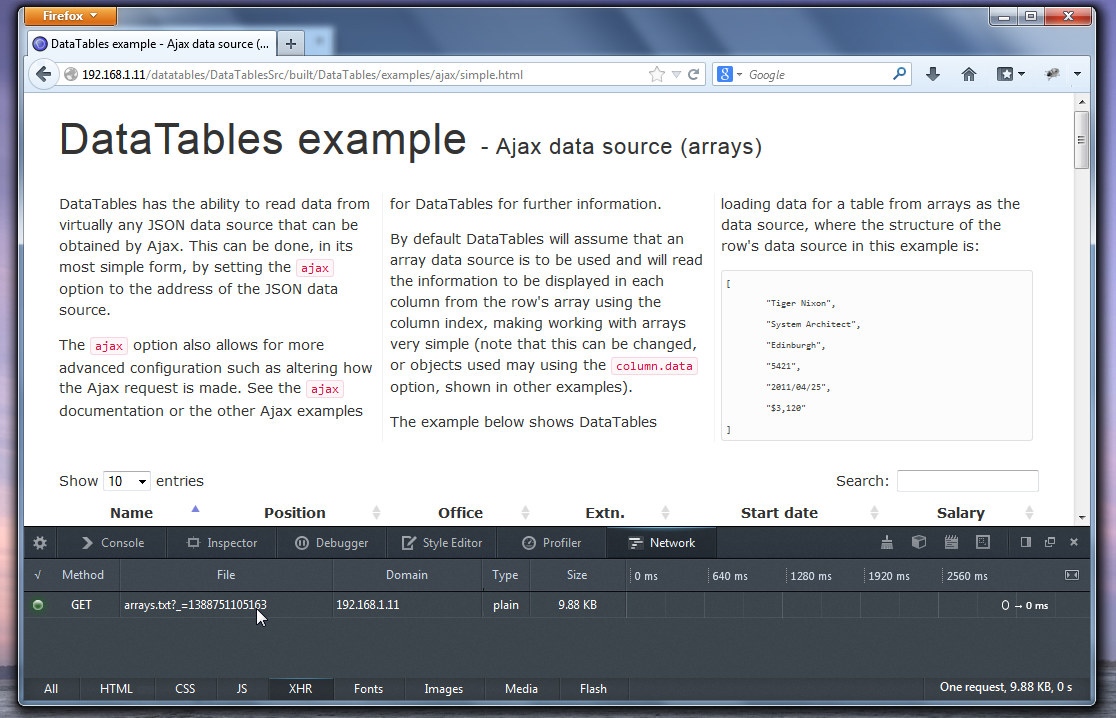
- 按兩下 DataTables 發出的 Ajax 請求
- 顯示有關 Ajax 請求的詳細資訊。
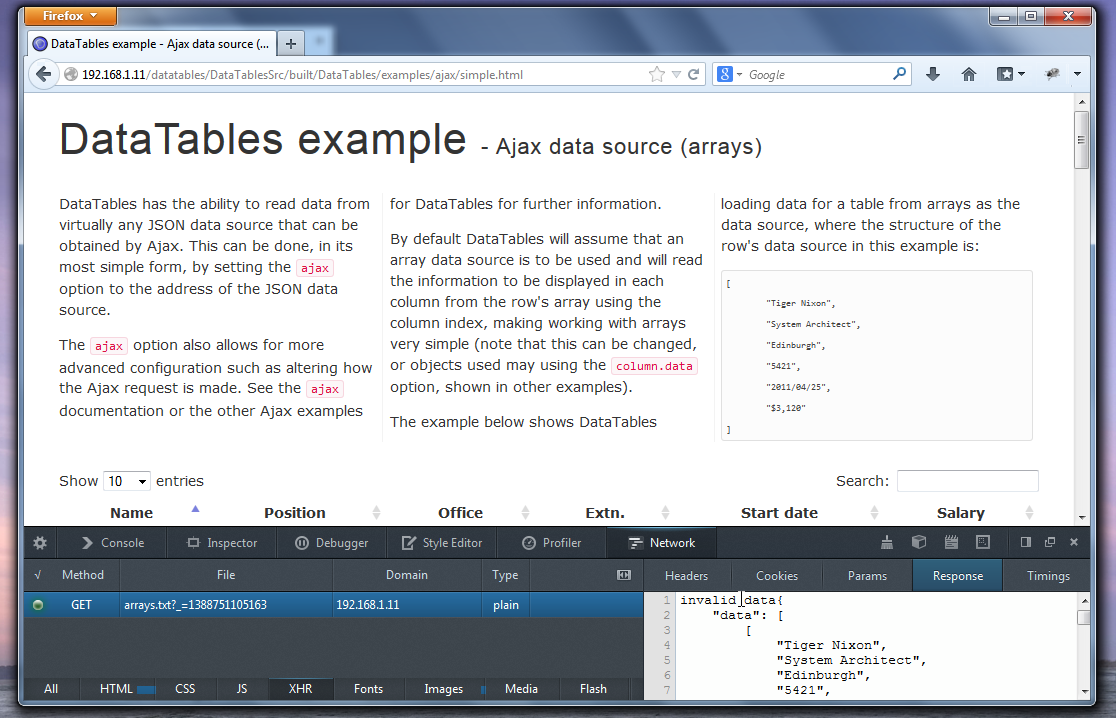
- 在 Ajax 檢視中按一下「回應」索引標籤,以查看伺服器傳回的確切資料。這就是我們感興趣的內容!
請注意,這些說明是使用 Firefox 26 Windows 作為版本編寫的。較新的版本或在不同平台上的版本可能會有稍微不同的步驟。
IE
 1. 開啟偵錯工具
1. 開啟偵錯工具
 2. 元素檢查器
2. 元素檢查器
 3. 顯示網路索引標籤
3. 顯示網路索引標籤
 4. Ajax 回應
4. Ajax 回應
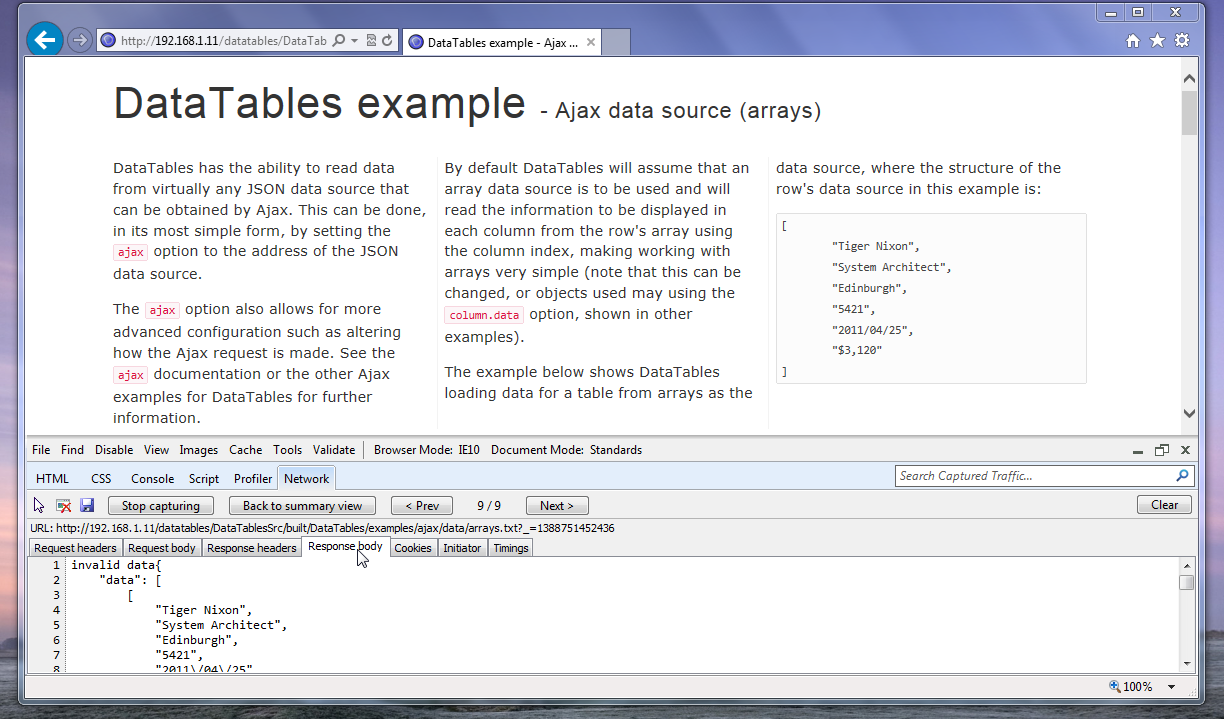
 4. Ajax 回應
4. Ajax 回應
- 若要存取 IE 中的開發人員工具
- 按下 F12 或,
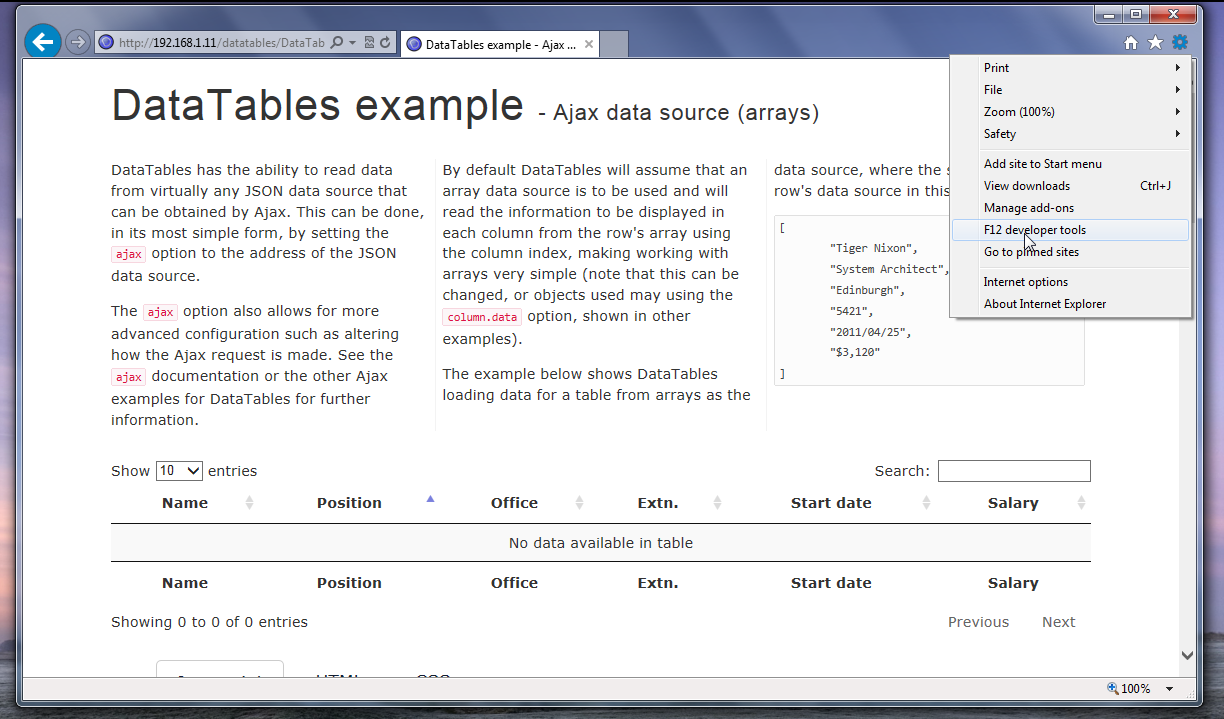
- 按一下工具選單 (右上角,齒輪圖示),然後選擇「F12 開發人員工具」選項。
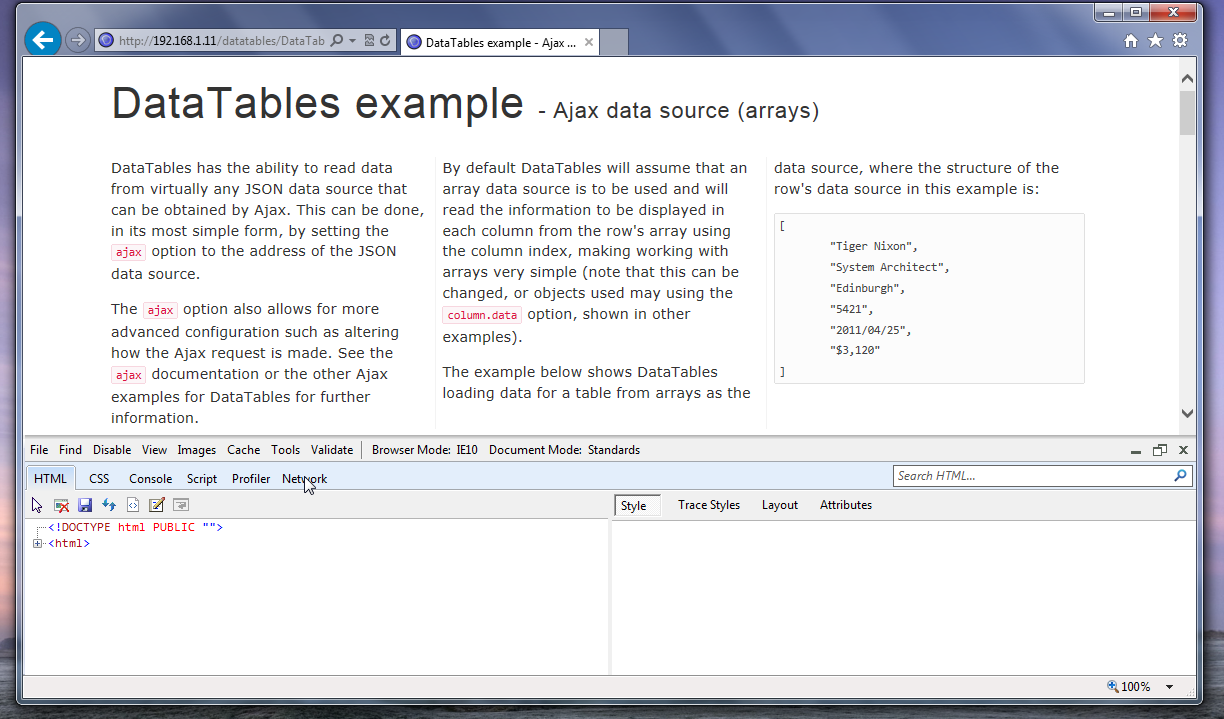
- 「開發人員工具」會顯示在目前瀏覽器視窗的底部。IE 預設會顯示文件樹狀結構。
- 按一下「網路」索引標籤以檢視網路請求
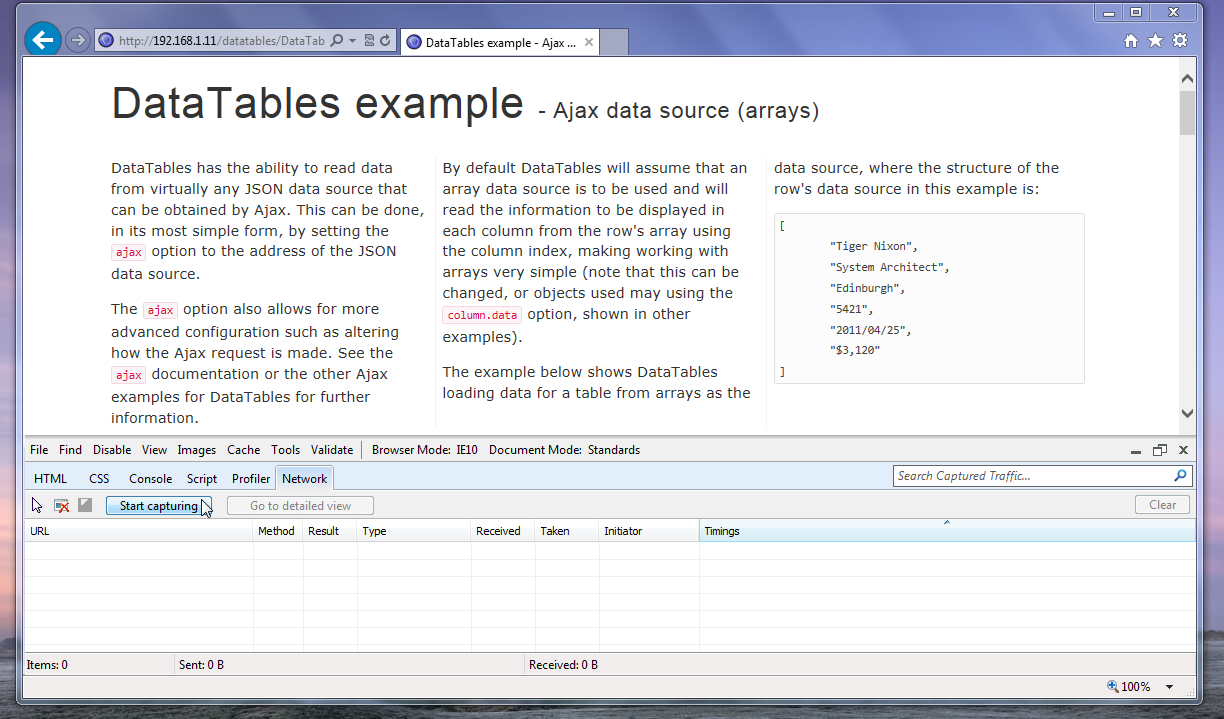
- IE 需要明確追蹤網路流量,這是我們在這裡想要的。
- 按一下「開始擷取」按鈕以擷取網路請求
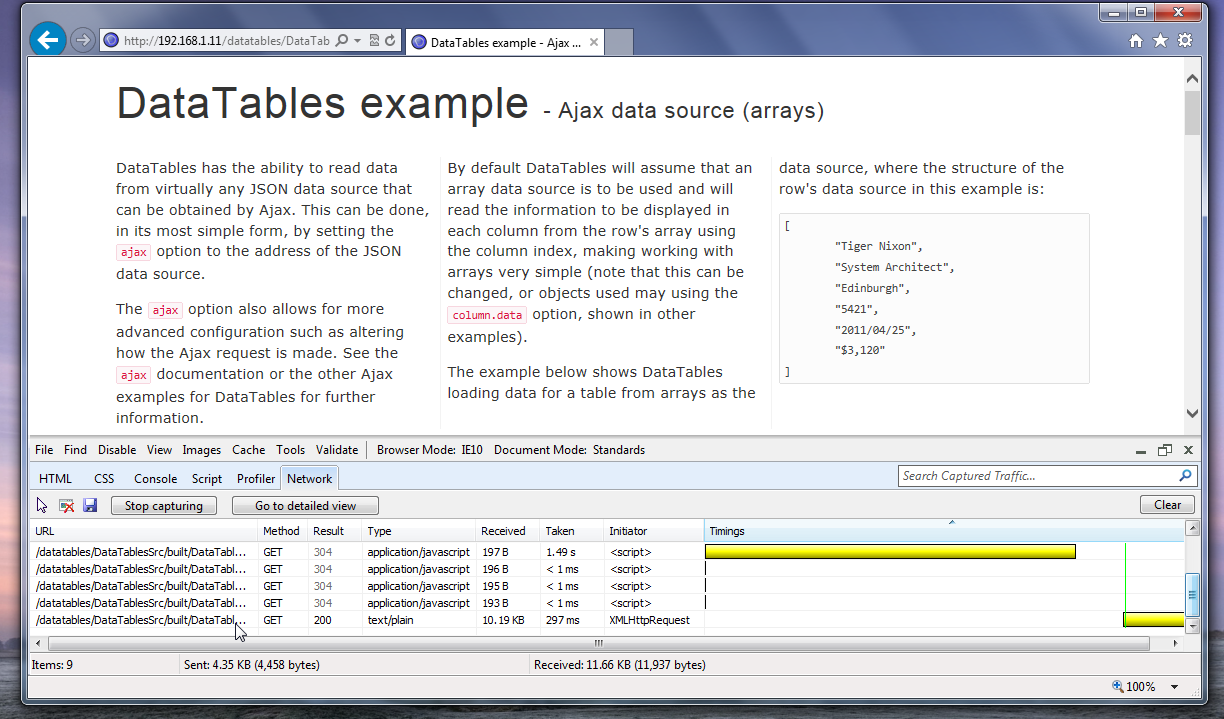
- 重新整理頁面,以允許 IE 擷取所有請求
- 網路面板會顯示 IE 發出的所有請求,以載入頁面。
- 按兩下 DataTables 發出的 Ajax 請求 - 它可能會在請求清單的底部或附近
- 顯示有關 Ajax 請求的詳細資訊。
- 在 Ajax 檢視中按一下「回應主體」索引標籤,以查看伺服器傳回的確切資料。這就是我們感興趣的內容!
請注意,這些說明是使用 IE 10 作為版本編寫的。較新的版本可能會有稍微不同的步驟。
Opera
 1. 開啟偵錯工具
1. 開啟偵錯工具
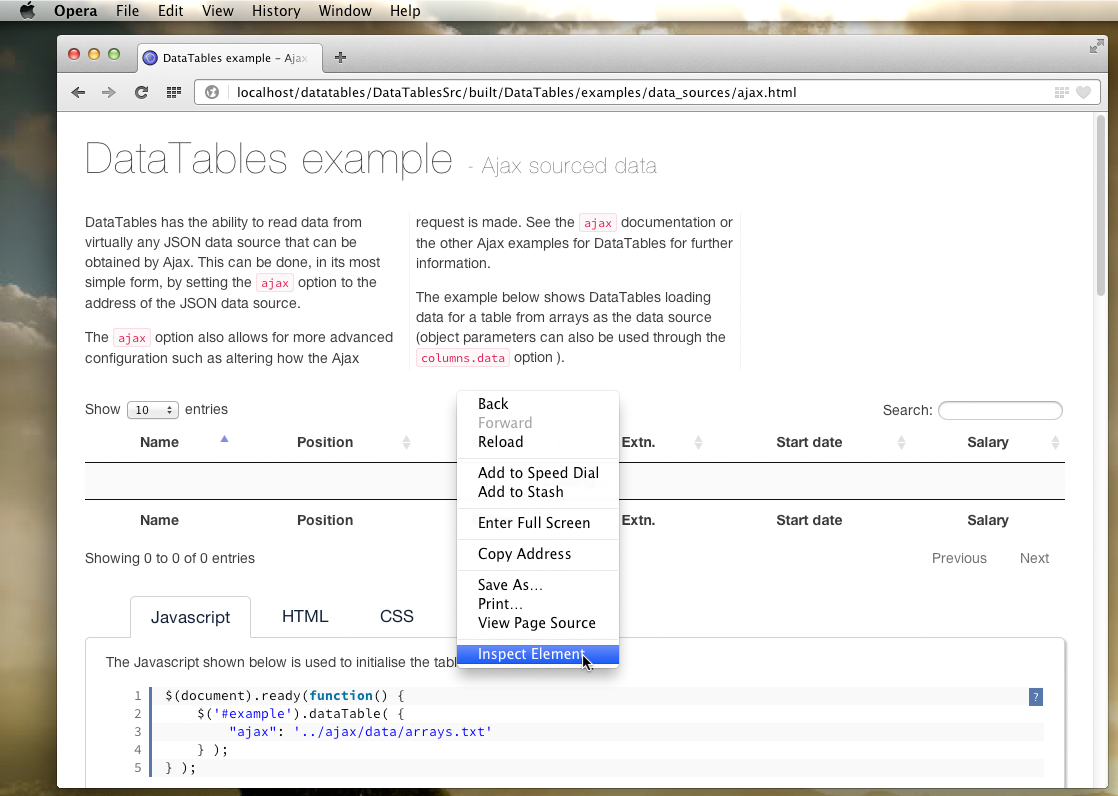
 2. 元素檢查器
2. 元素檢查器
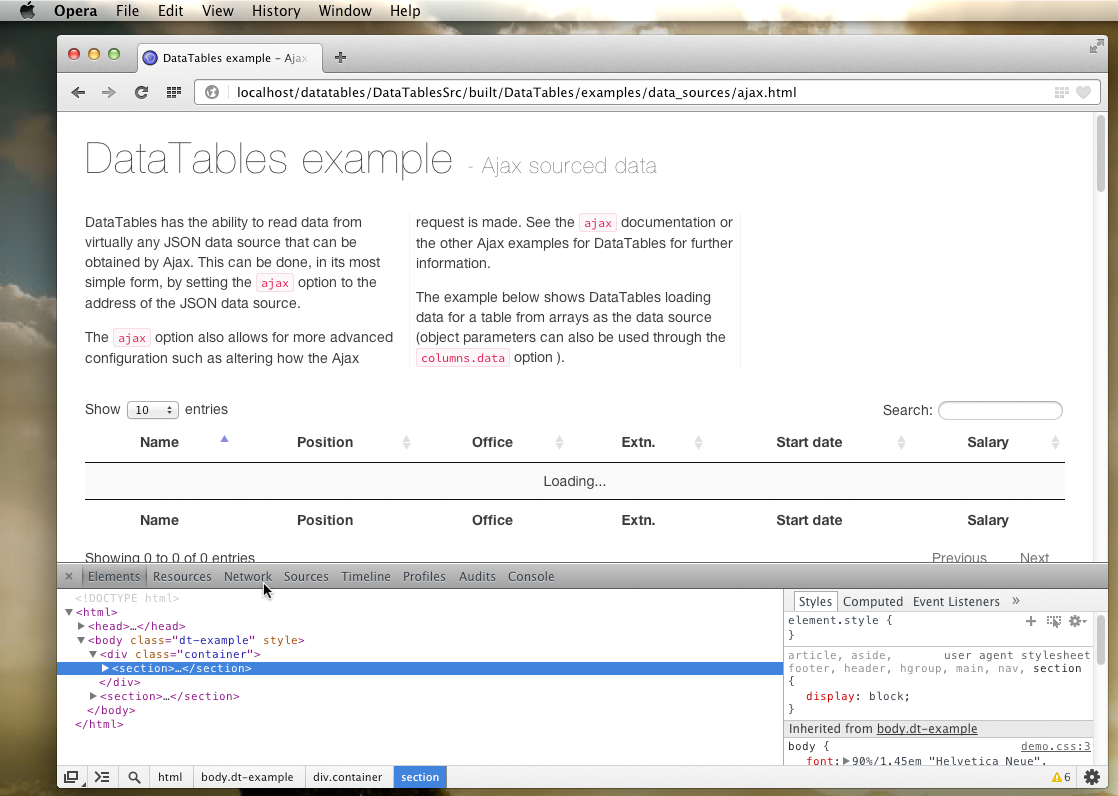
 3. 顯示網路索引標籤
3. 顯示網路索引標籤
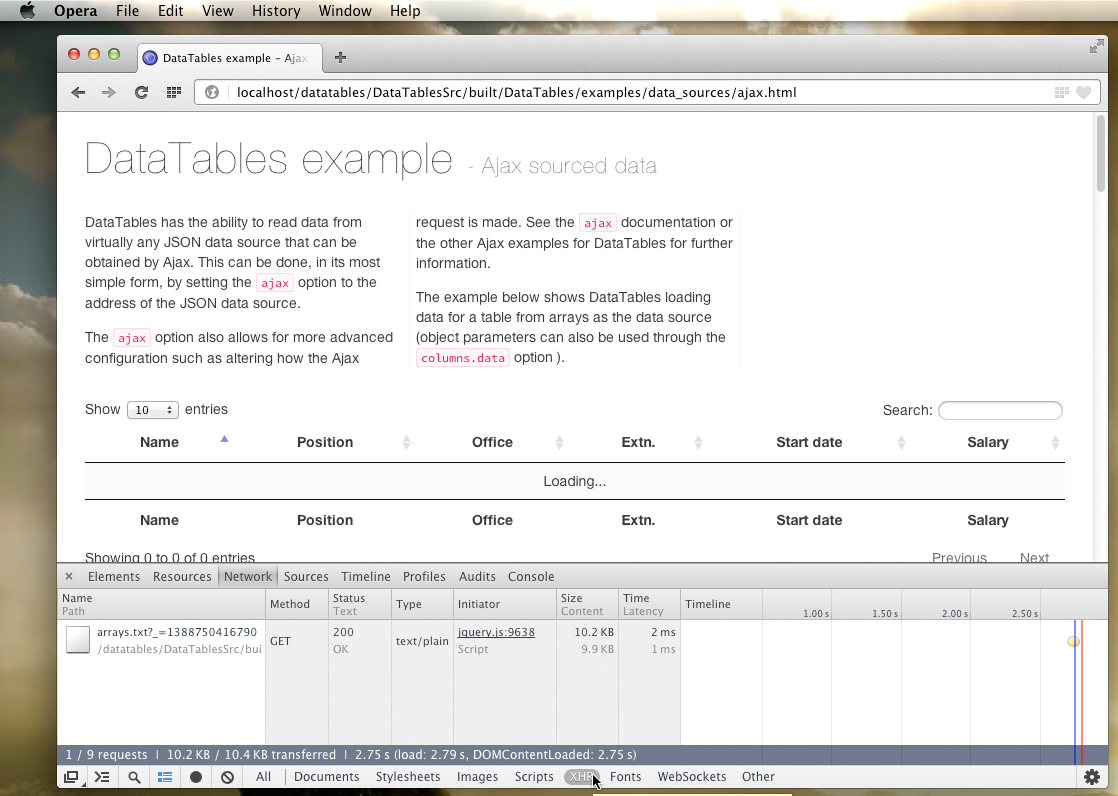
 4. Ajax 回應
4. Ajax 回應
- 若要存取 Opera 中的開發人員工具
- Mac:按一下滑鼠右鍵或按住 ctrl 並按一下文件,然後選擇「檢查元素」選項。
- Windows:按一下滑鼠右鍵,然後選擇「檢查元素」選項。
- 「開發人員工具」會顯示在目前瀏覽器視窗的底部。Opera 將顯示有關按一下的元素的資訊。
- 按一下「網路」索引標籤以檢視網路請求
- 重新整理頁面,以允許 Opera 擷取所有請求
- 網路面板會顯示 Opera 發出的所有請求,以載入頁面。
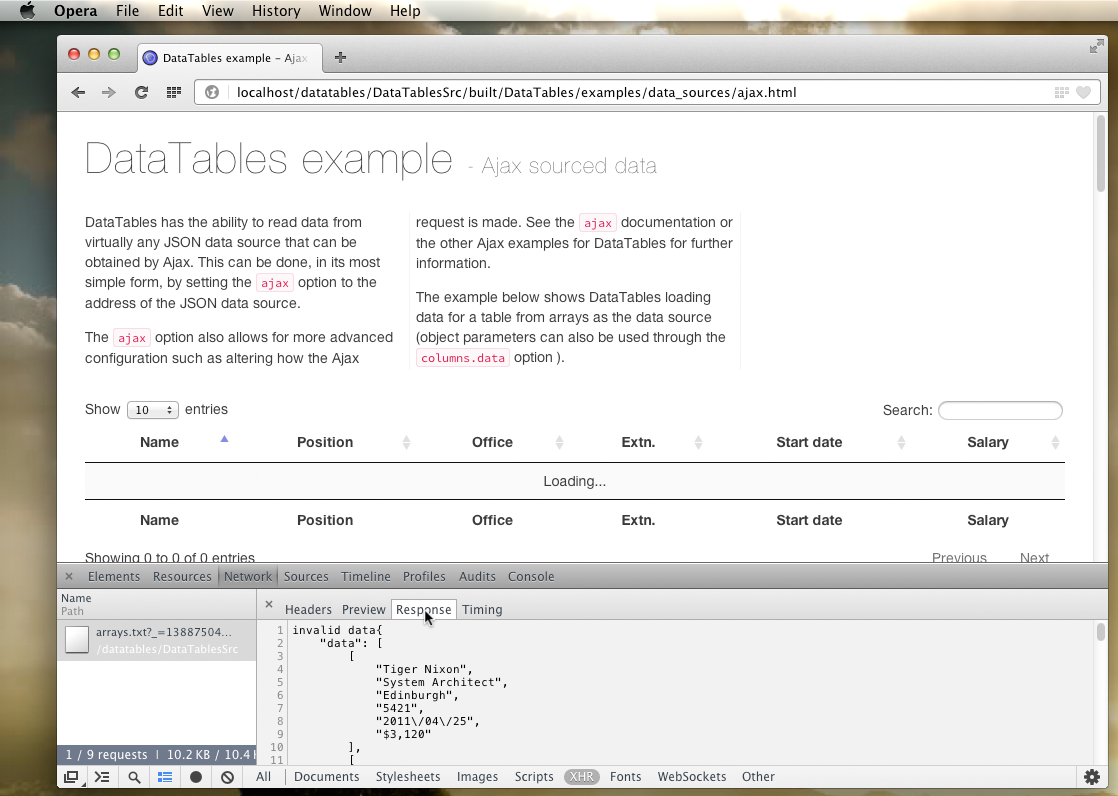
- 按一下視窗底部的「XHR」選項,將請求減少為僅限 Ajax (XHR) 請求。
- 按兩下 DataTables 發出的 Ajax 請求
- 顯示有關 Ajax 請求的詳細資訊。
- 在 Ajax 檢視中按一下「回應」索引標籤,以查看伺服器傳回的確切資料。這就是我們感興趣的內容!
請注意,這些說明是使用 Opera 18 Mac 作為版本編寫的。較新的版本或在不同平台上的版本可能會有稍微不同的步驟。
JSON 驗證
一旦您從伺服器取得 Ajax 資料回應後,您可以使用像是 JSON Lint 或 JSON Parser 這類的工具來驗證 JSON。通常伺服器回傳的 JSON 回應錯誤會非常明顯,但 JSON Linter 可以幫助您解決較不明顯的問題,例如結尾逗號。
解決方案
一旦您依照上述指示找出伺服器實際回傳的資料(因為它並非 JSON),您就可以修改該資料或產生資料的程式,使其僅回傳有效的 JSON。