12. 編輯器:系統發生錯誤。
當發出編輯器請求,且返回的資料格式非預期的 JSON 時,編輯器將顯示一則錯誤訊息,指出發生了錯誤
- 1.3.3+:發生系統錯誤(更多資訊)
- 1.3.2-:發生錯誤 - 請聯絡系統管理員
這是編輯器在無法將返回的資料剖析為 JSON 時,於 UI 中顯示的通用錯誤訊息。
診斷
如果伺服器沒有以有效的 JSON 資料回覆編輯器的 Ajax 請求,我們需要知道它回覆了什麼,以便採取更正措施。通常,回應將包含伺服器上用於建立 JSON 的程式的錯誤訊息,這將是完全解決問題的起點。
伺服器資料
現代瀏覽器都內建了開發人員工具,可用於找出伺服器對編輯器 Ajax 請求的回應資料。以下說明如何在您的瀏覽器中使用此工具。
Safari
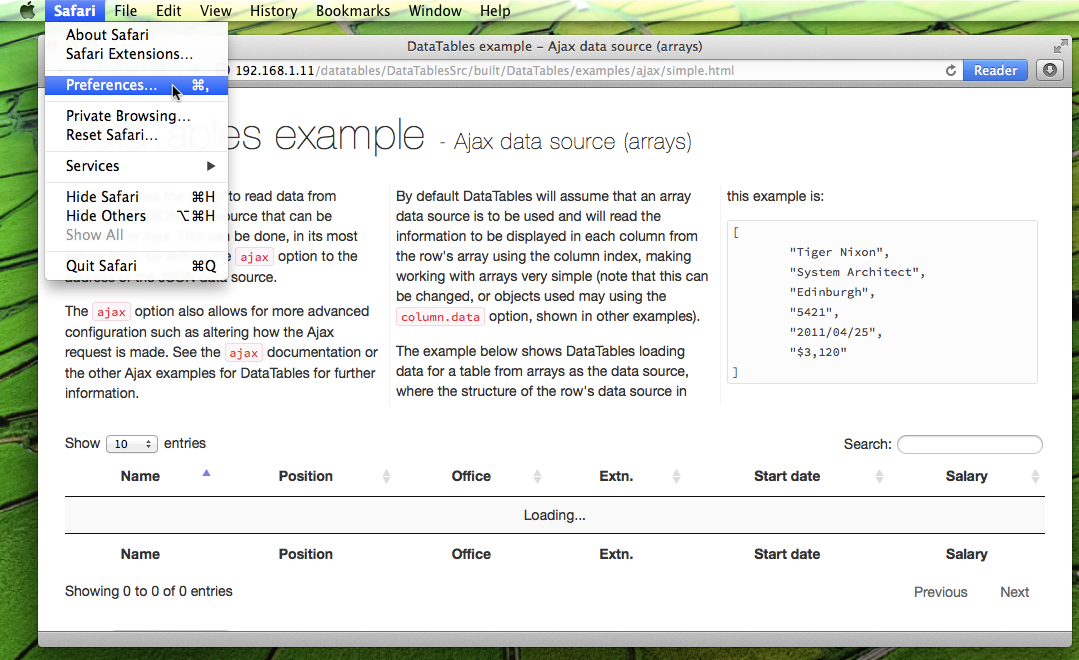
 1. 開啟偏好設定
1. 開啟偏好設定
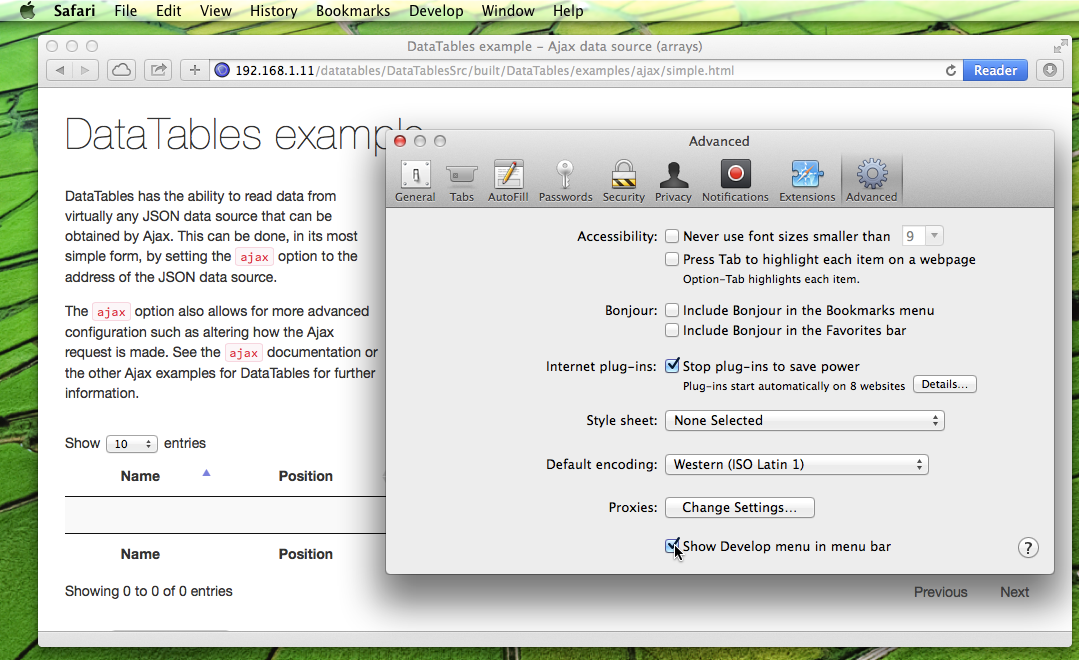
 2. 啟用開發人員選單
2. 啟用開發人員選單
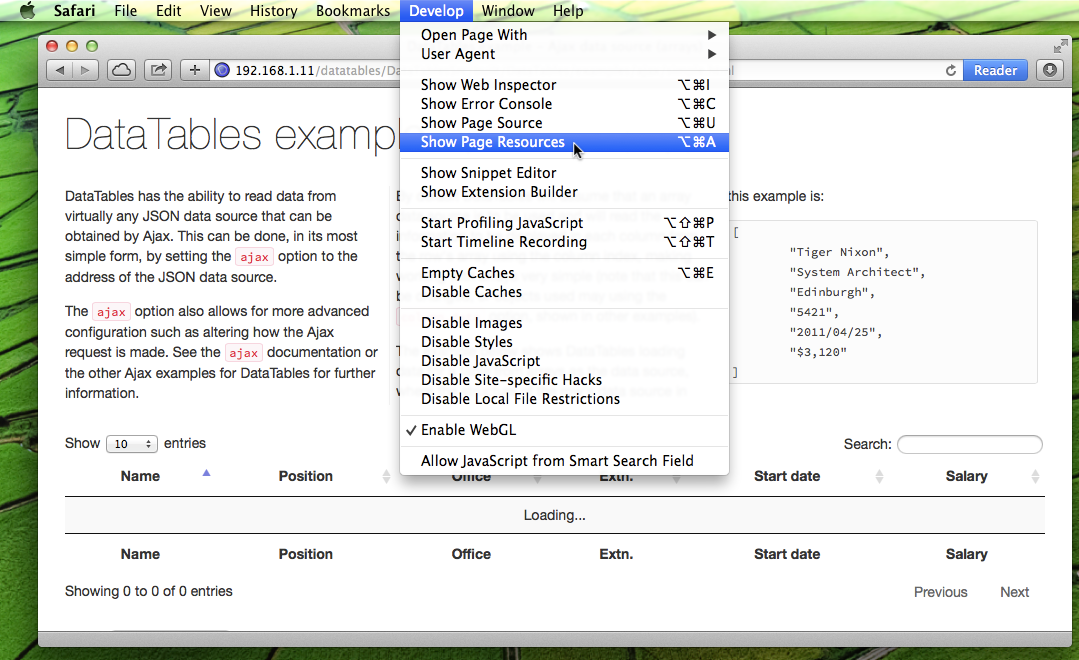
 3. 顯示頁面資源
3. 顯示頁面資源
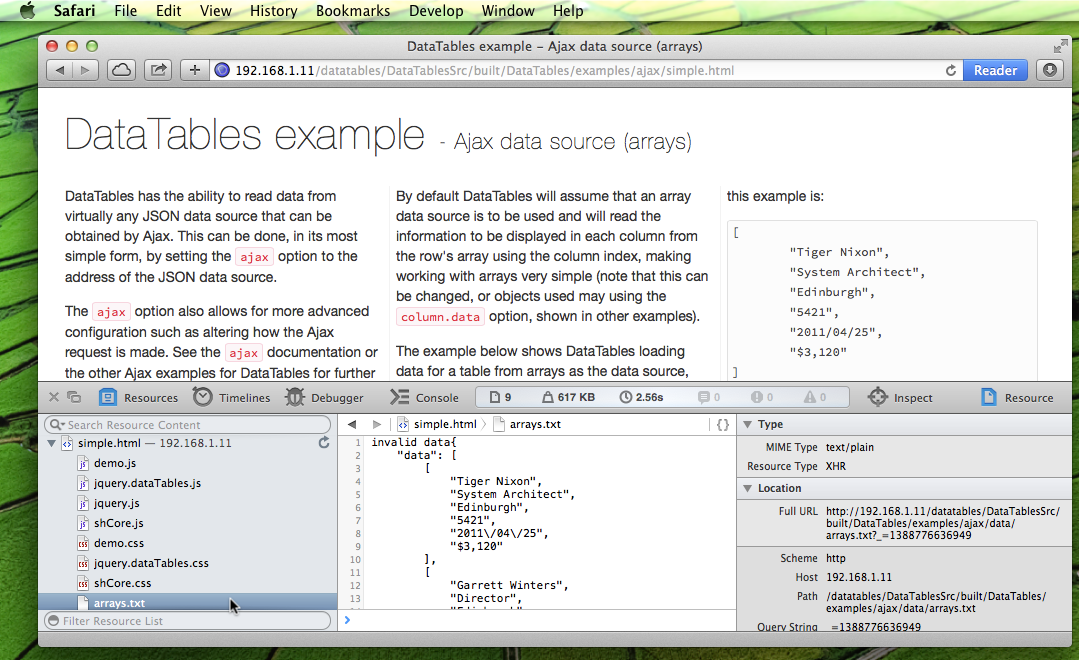
 4. Ajax 回應
4. Ajax 回應
- 依預設,Safari 會隱藏其內建的開發人員工具。如果您在 Safari 中沒有顯示「開發」選單,則需要啟用它。如果您有,請跳至步驟 3。
- 開啟 Safari 選單並選取「偏好設定...」。
- 在「進階」標籤中啟用開發人員選單
- 在「偏好設定」視窗中按一下「進階」標籤
- 勾選「在選單列中顯示開發選單」選項的核取方塊
- 關閉偏好設定 - 現在將會顯示「開發」選單
- 檢視頁面載入的資源
- 從「開發」選單中選取「顯示頁面資源」選項。
- 開發人員主控台將顯示在頁面底部
- 重新載入頁面,以便 Safari 可以擷取所有網路請求
- 會顯示關於 Ajax 請求的詳細資訊。
- Safari 將顯示已為頁面載入的所有資源(影像、指令碼等)的清單。找到已向伺服器發出的 Ajax 請求並按一下它。Safari 將會顯示關於該請求的詳細資訊。
- 請注意,在具有大量資源的頁面上,Safari 會將資源依類型分組到資料夾中。如果您的網站發生這種情況,請尋找 Ajax 請求的「XHR」資料夾。
請注意,這些說明是使用 Safari 7 作為使用的版本編寫的。較新的版本可能會有一些不同的步驟。
Chrome
 1. 開啟除錯工具
1. 開啟除錯工具
 2. 顯示主控台
2. 顯示主控台
 3. 顯示「網路」標籤
3. 顯示「網路」標籤
 4. Ajax 回應
4. Ajax 回應
- 若要存取 Chrome 中的開發人員工具
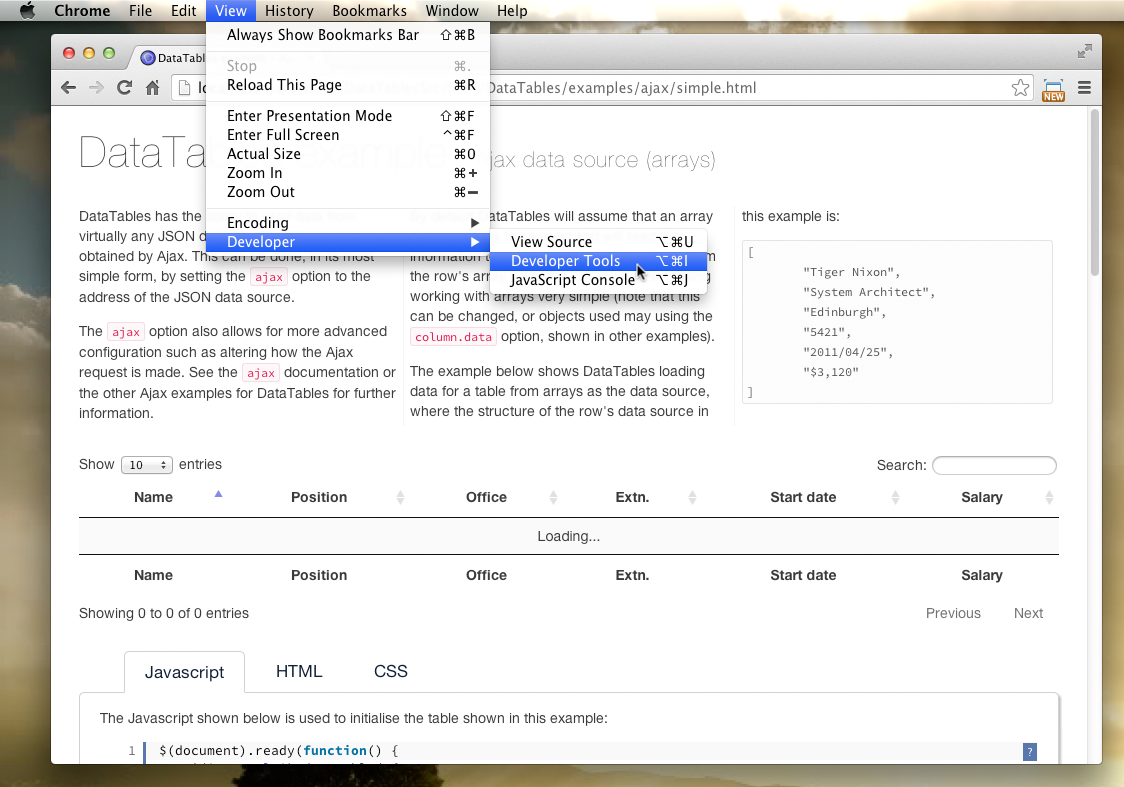
- Mac:存取「檢視 > 開發人員 > 開發人員工具」選單選項。
- Windows:按一下 Chrome 選單(位於網址列的右側)並選取「工具 > 開發人員工具」。
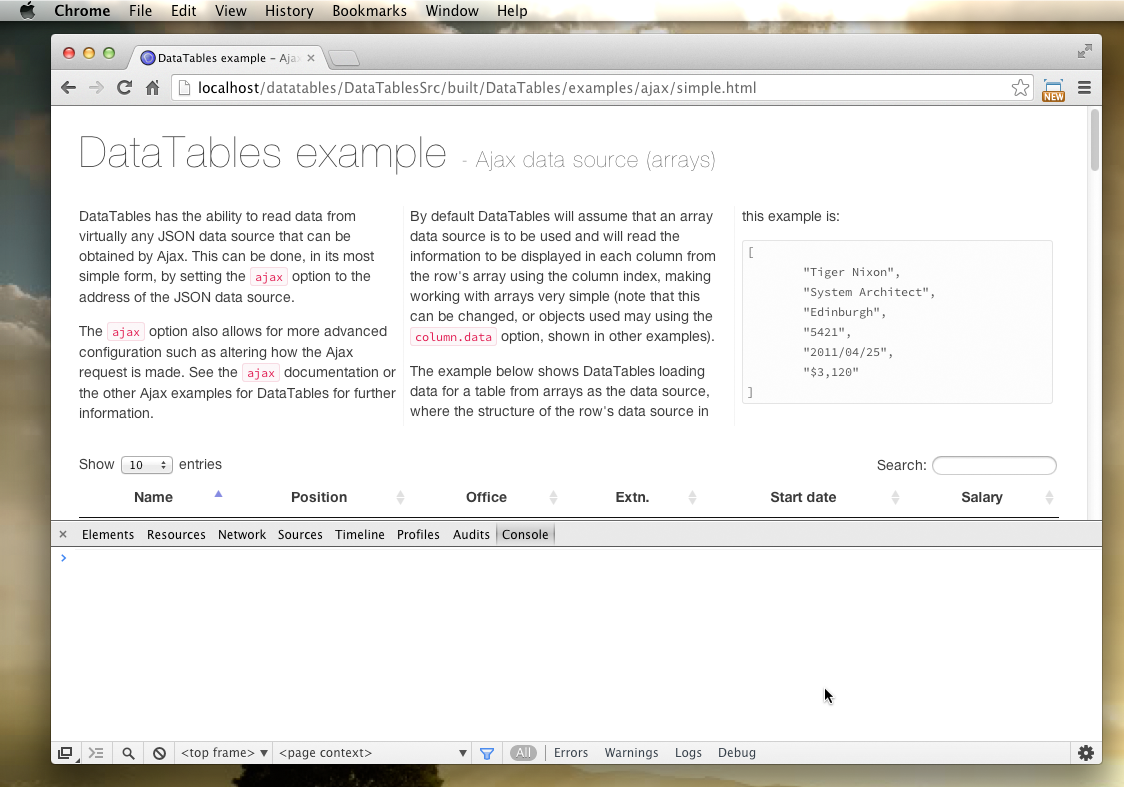
- 「開發人員工具」會顯示在目前瀏覽器視窗的底部。Chrome 依預設會顯示 Javascript 主控台。
- 按一下「網路」標籤以檢視網路請求
- 重新整理頁面,讓 Chrome 可以擷取所有請求
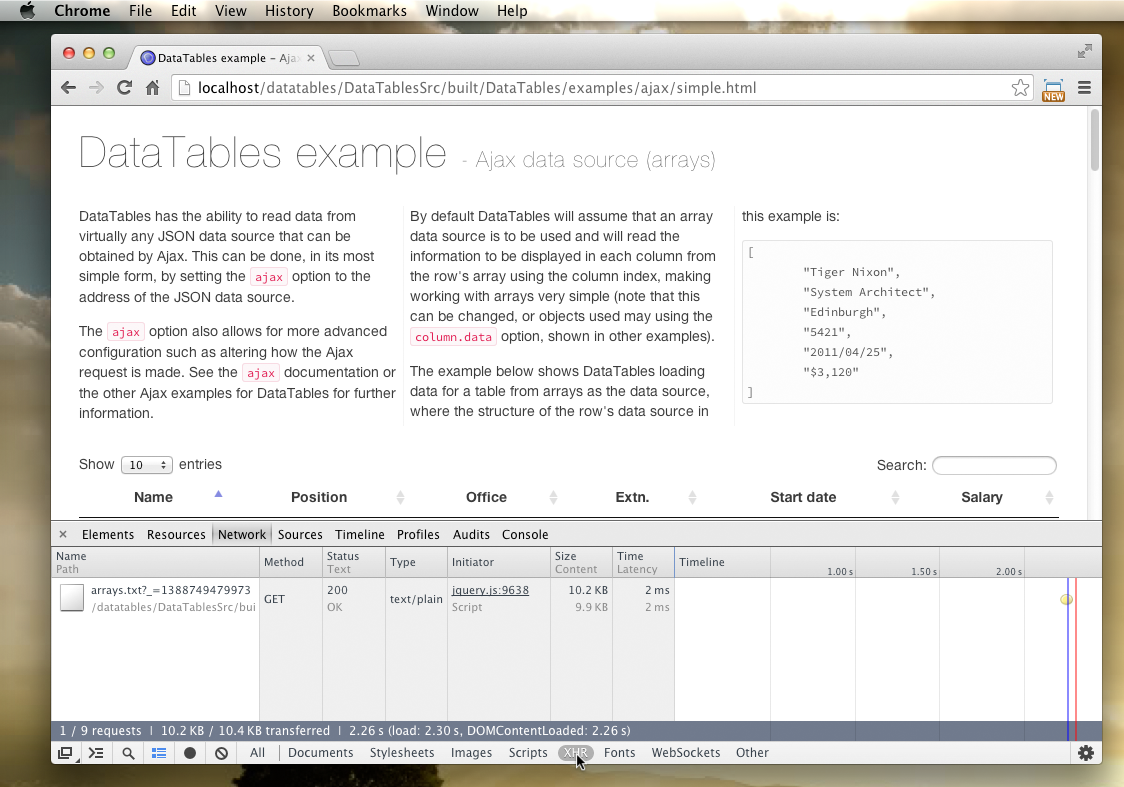
- 「網路」面板將顯示 Chrome 載入頁面所發出的所有請求。
- 按一下視窗底部的「XHR」選項,將請求縮減為僅限 Ajax (XHR) 請求。
- 按兩下編輯器所發出的 Ajax 請求
- 會顯示關於 Ajax 請求的詳細資訊。
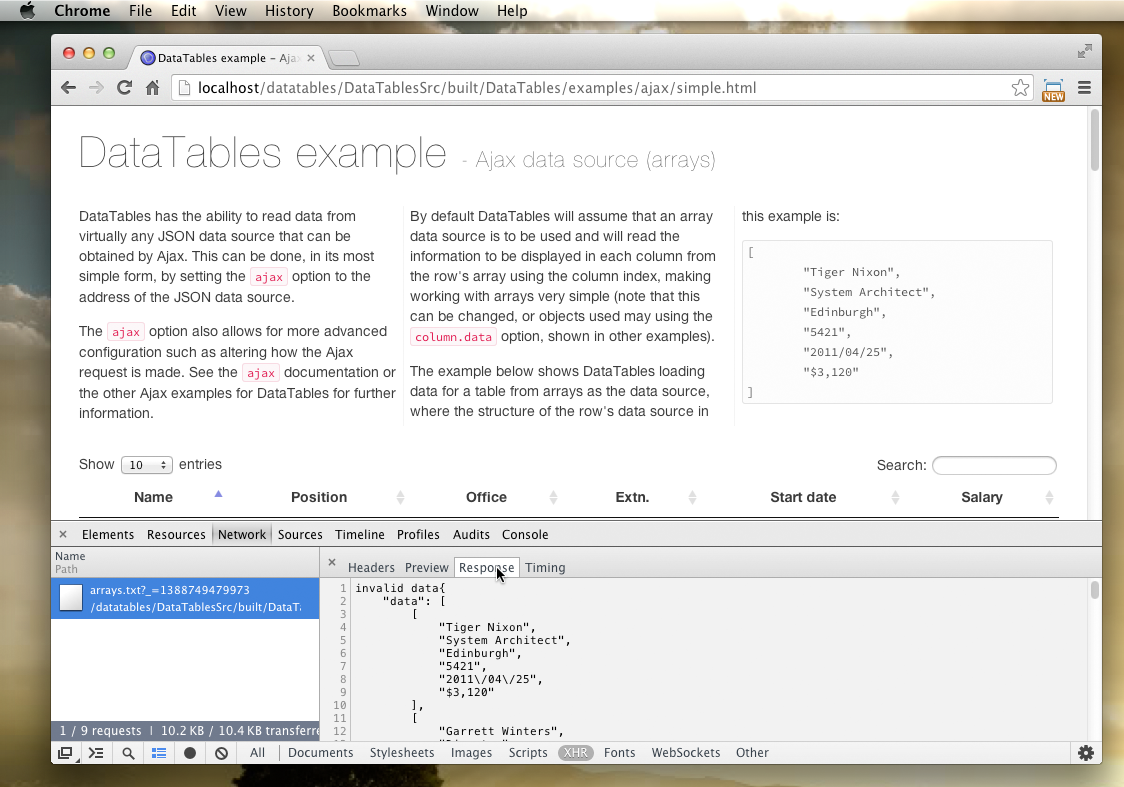
- 按一下 Ajax 檢視中的「回應」標籤,以查看從伺服器傳回的確切資料。這就是我們感興趣的資料!
請注意,這些說明是使用 Chrome 31 Mac 作為使用的版本編寫的。較新的版本或不同平台上的版本可能會有稍微不同的步驟。
Firefox
 1. 開啟除錯工具
1. 開啟除錯工具
 2. 網路請求
2. 網路請求
 3. Ajax 請求
3. Ajax 請求
 4. Ajax 回應
4. Ajax 回應
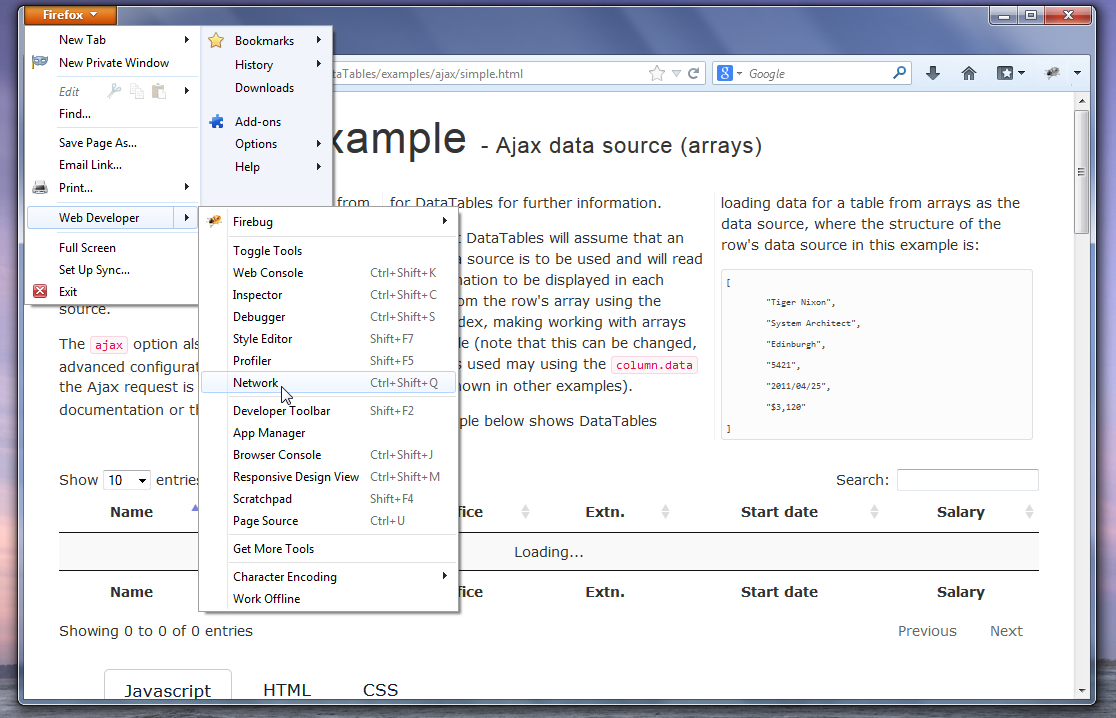
- 若要存取 Firefox 中的開發人員工具
- Mac:存取「工具 > 網頁開發人員 > 網路」選單選項。
- Windows:按一下 Firefox 選單(視窗的左上方)並選取「網頁開發人員 > 網路」選項。
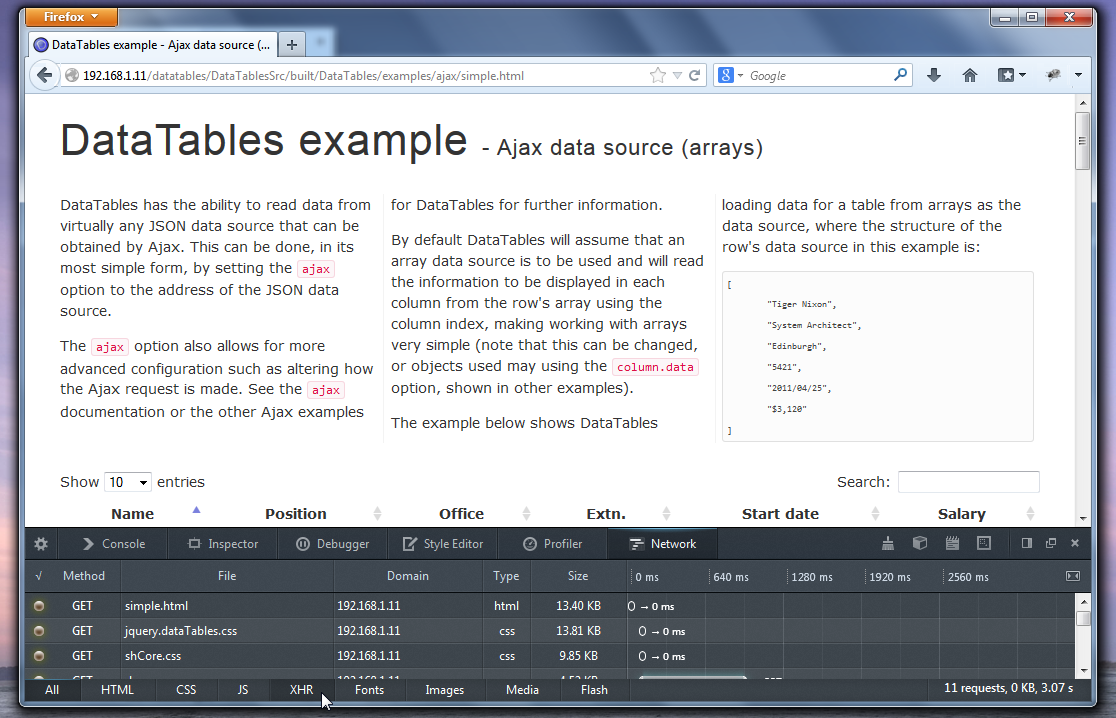
- 「開發人員工具」會顯示在目前瀏覽器視窗的底部。
- 重新整理頁面,讓 Firefox 可以擷取所有請求
- 「網路」面板將顯示 Firefox 載入頁面所發出的所有請求。
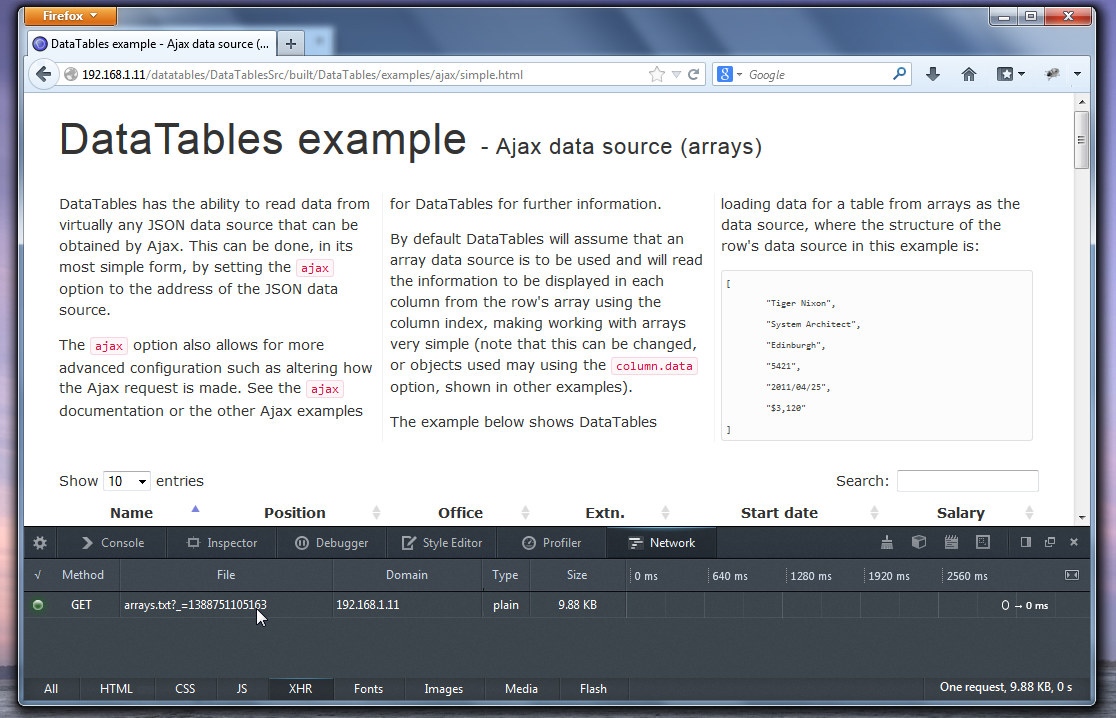
- 按一下視窗底部的「XHR」選項,將請求縮減為僅限 Ajax (XHR) 請求。
- 按兩下編輯器所發出的 Ajax 請求
- 會顯示關於 Ajax 請求的詳細資訊。
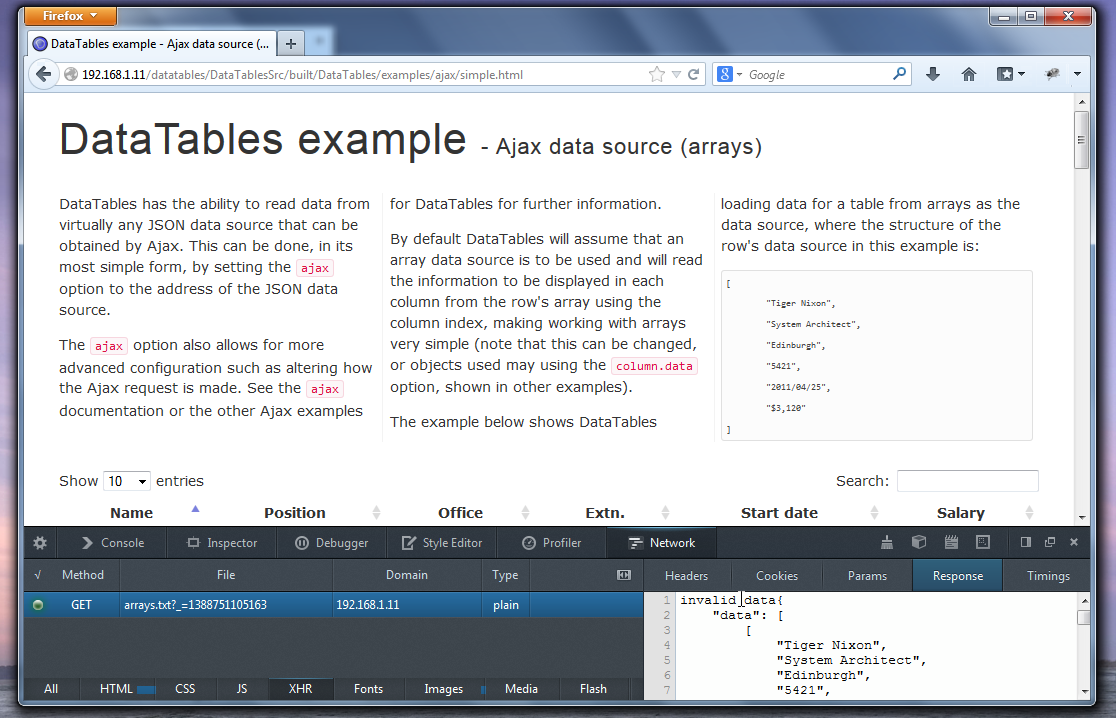
- 按一下 Ajax 檢視中的「回應」標籤,以查看從伺服器傳回的確切資料。這就是我們感興趣的資料!
請注意,這些說明是使用 Firefox 26 Windows 作為使用的版本編寫的。較新的版本或不同平台上的版本可能會有稍微不同的步驟。
IE
 1. 開啟除錯工具
1. 開啟除錯工具
 2. 元素檢視器
2. 元素檢視器
 3. 顯示「網路」標籤
3. 顯示「網路」標籤
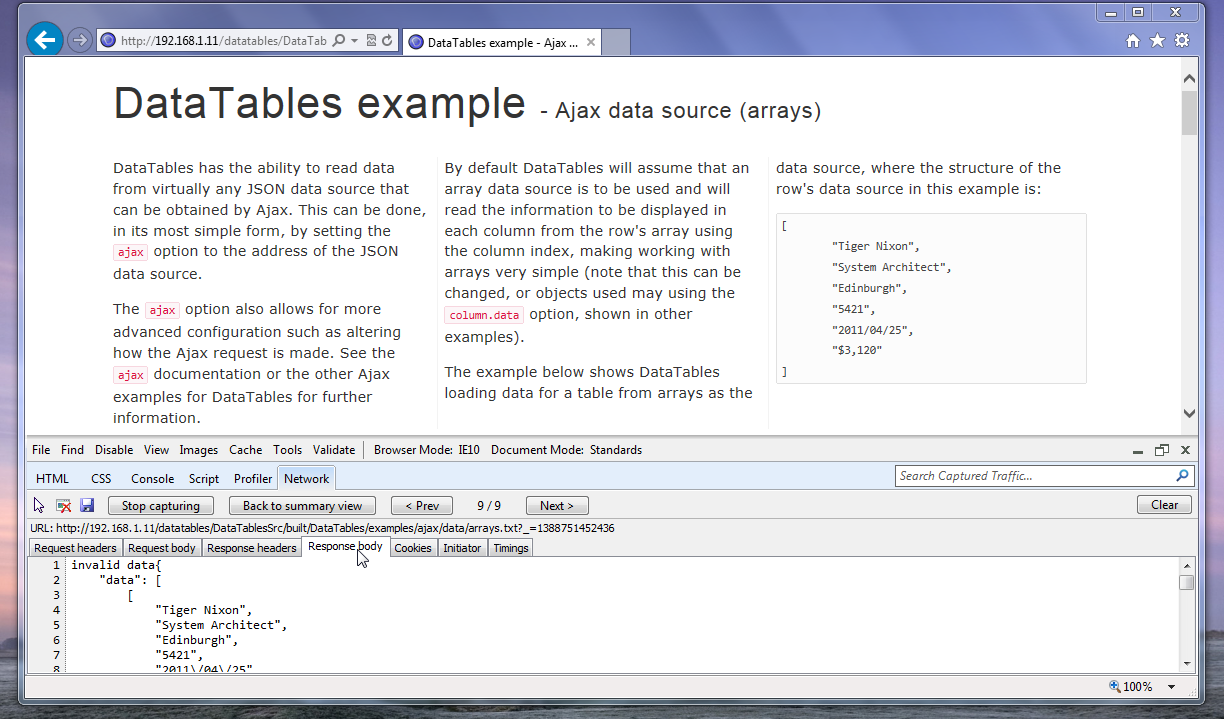
 4. Ajax 回應
4. Ajax 回應
 4. Ajax 回應
4. Ajax 回應
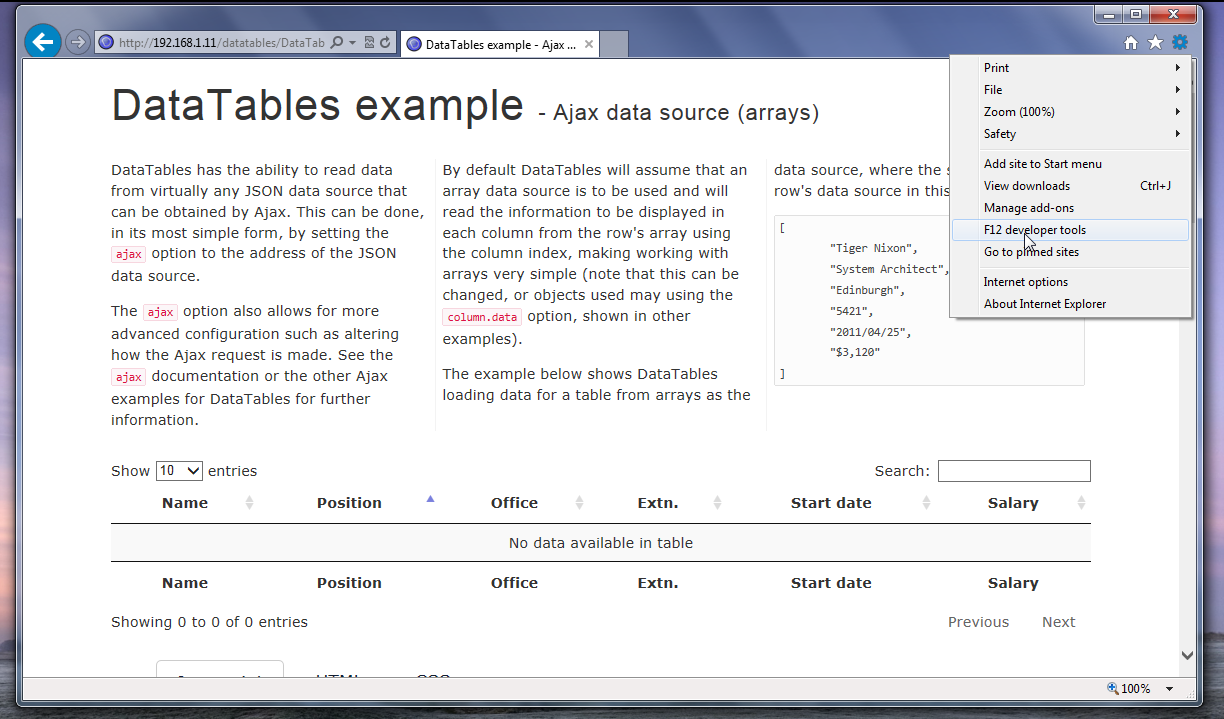
- 若要存取 IE 中的開發人員工具
- 按下 F12 或
- 按一下工具選單(右上角,齒輪圖示),並選取「F12 開發人員工具」選項。
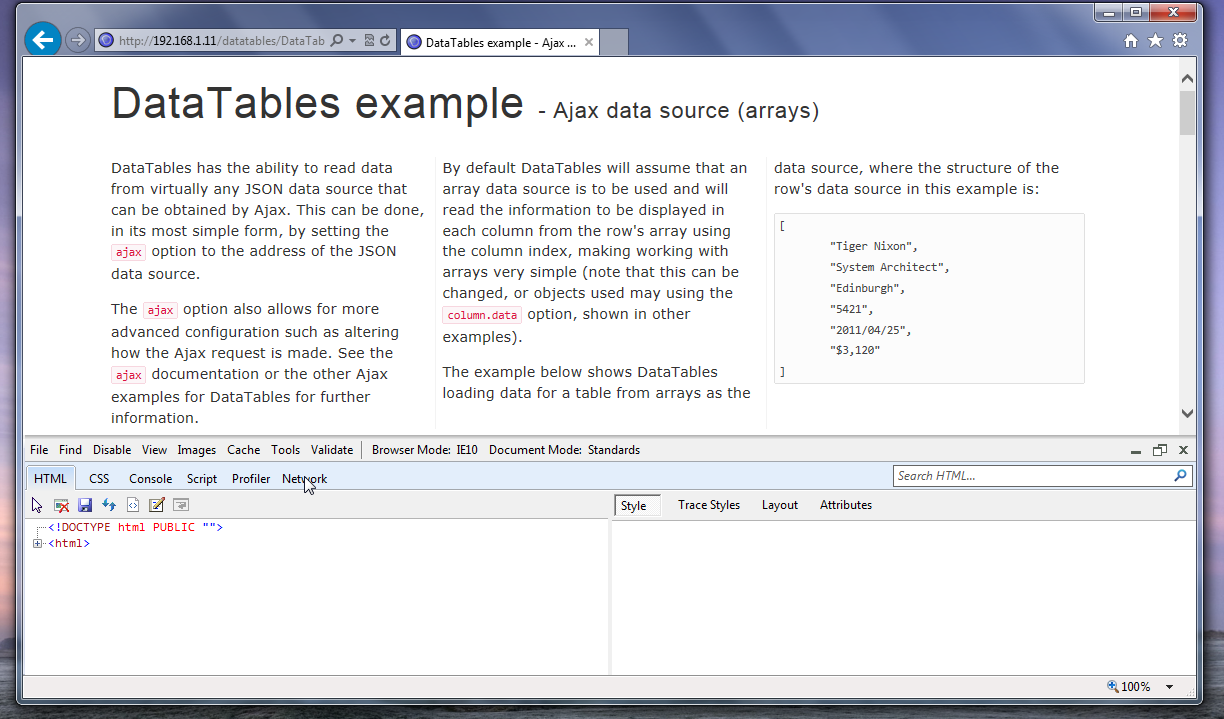
- 「開發人員工具」會顯示在目前瀏覽器視窗的底部。IE 依預設會顯示文件樹狀結構。
- 按一下「網路」標籤以檢視網路請求
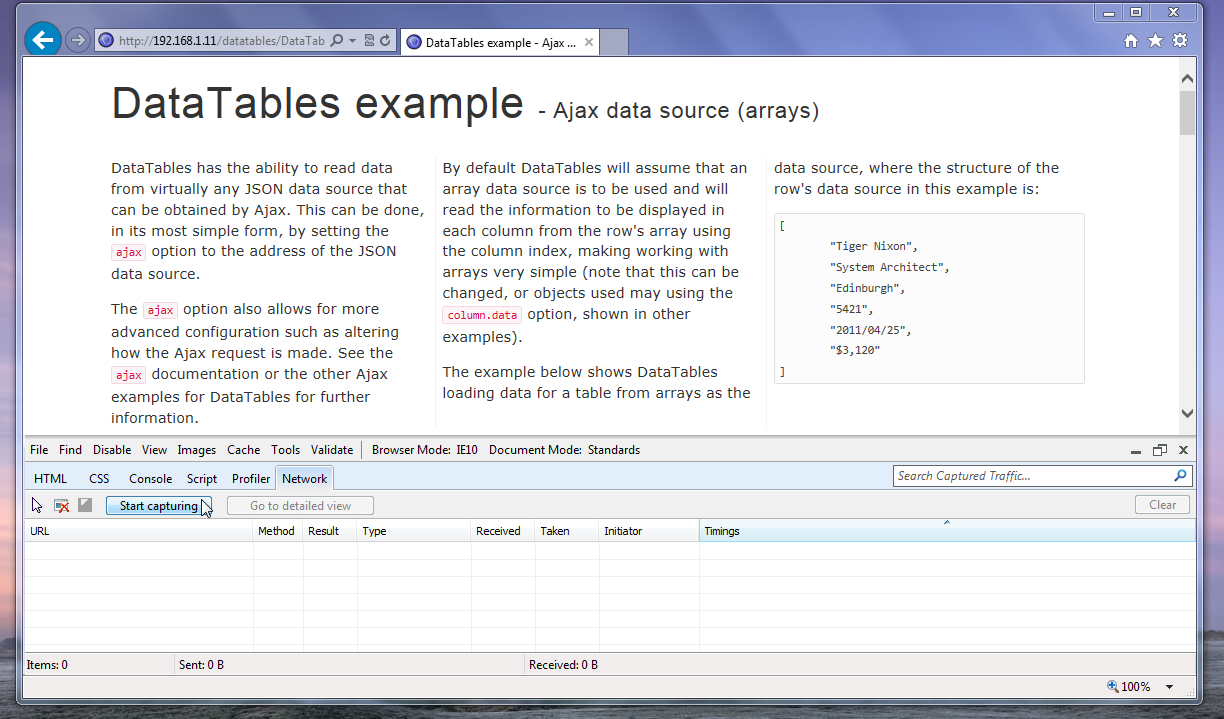
- IE 要求必須特別追蹤網路流量,這是我們這裡需要的。
- 按一下「開始擷取」按鈕以擷取網路請求
- 重新整理頁面,讓 IE 可以擷取所有請求
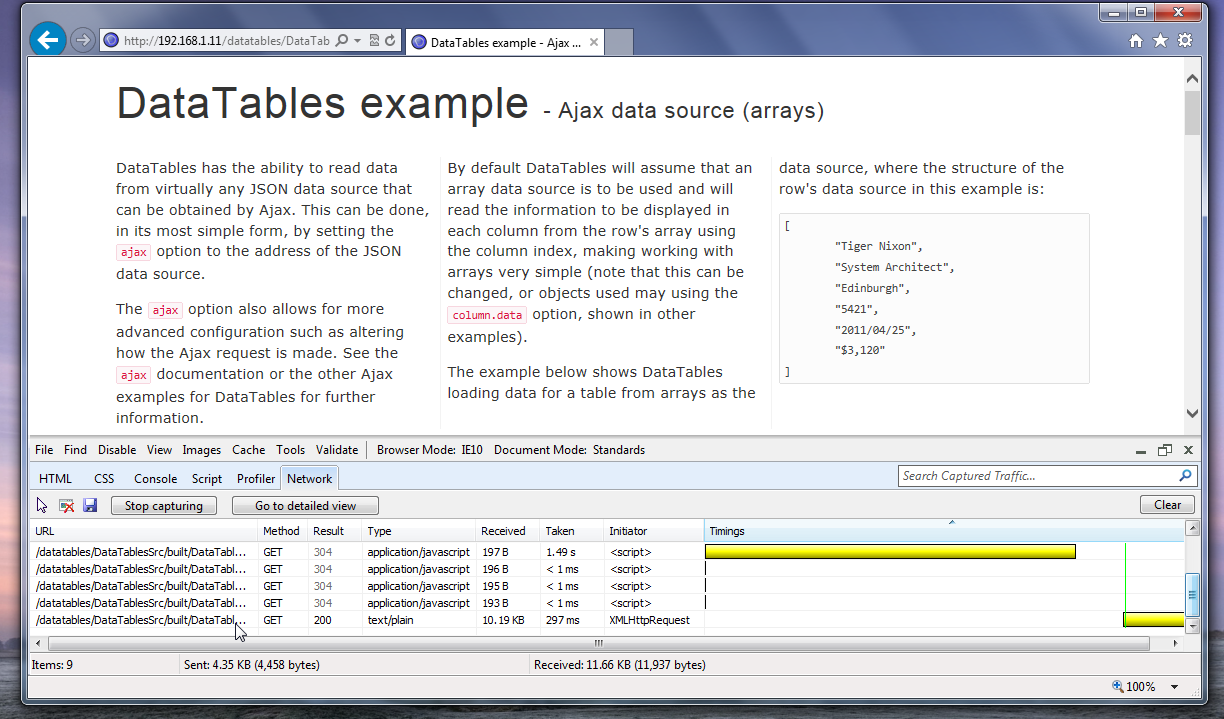
- 「網路」面板將顯示 IE 載入頁面所發出的所有請求。
- 按兩下編輯器所發出的 Ajax 請求 - 它很可能會在請求清單的底部或附近
- 會顯示關於 Ajax 請求的詳細資訊。
- 按一下 Ajax 檢視中的「回應本文」標籤,以查看從伺服器傳回的確切資料。這就是我們感興趣的資料!
請注意,這些說明是使用 IE 10 作為使用的版本編寫的。較新的版本可能會有一些不同的步驟。
Opera
 1. 開啟除錯工具
1. 開啟除錯工具
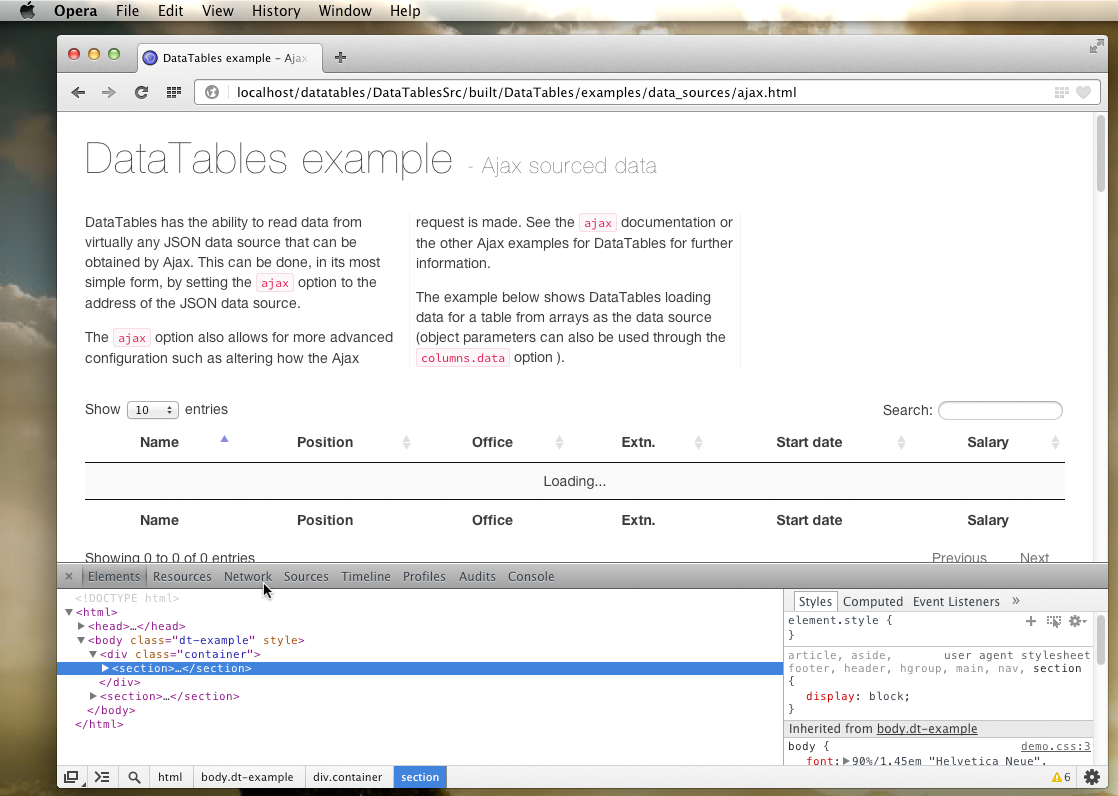
 2. 元素檢視器
2. 元素檢視器
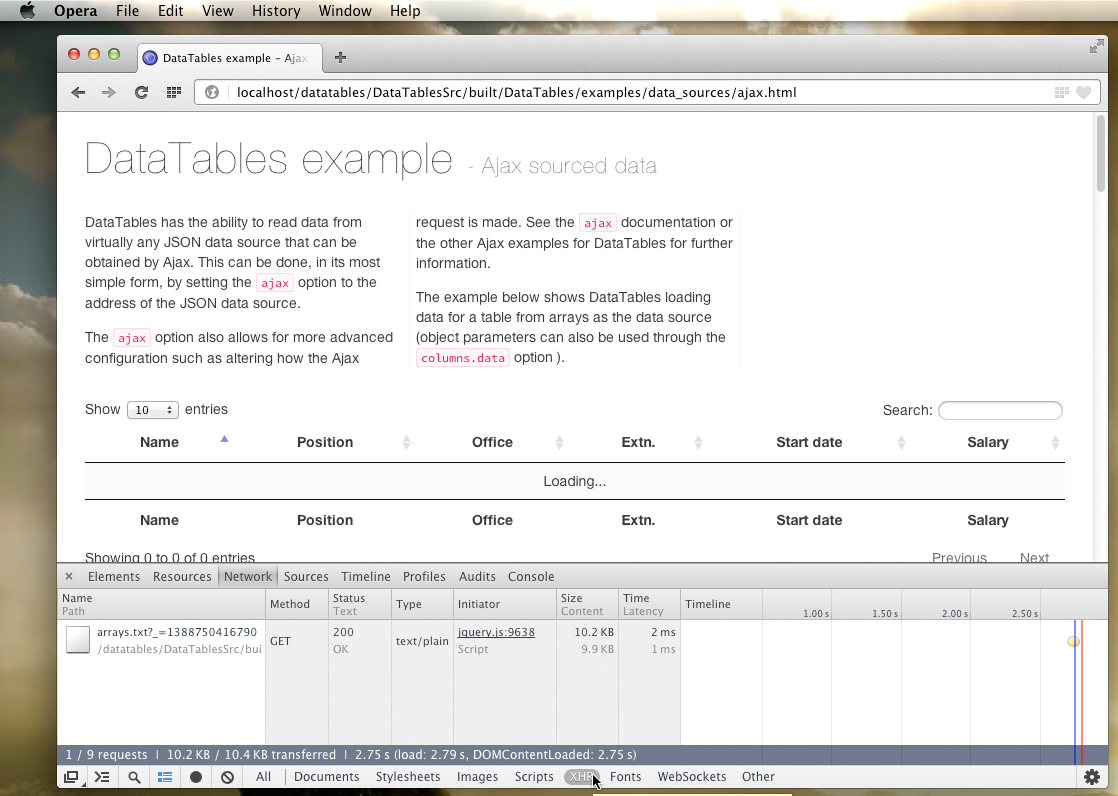
 3. 顯示「網路」標籤
3. 顯示「網路」標籤
 4. Ajax 回應
4. Ajax 回應
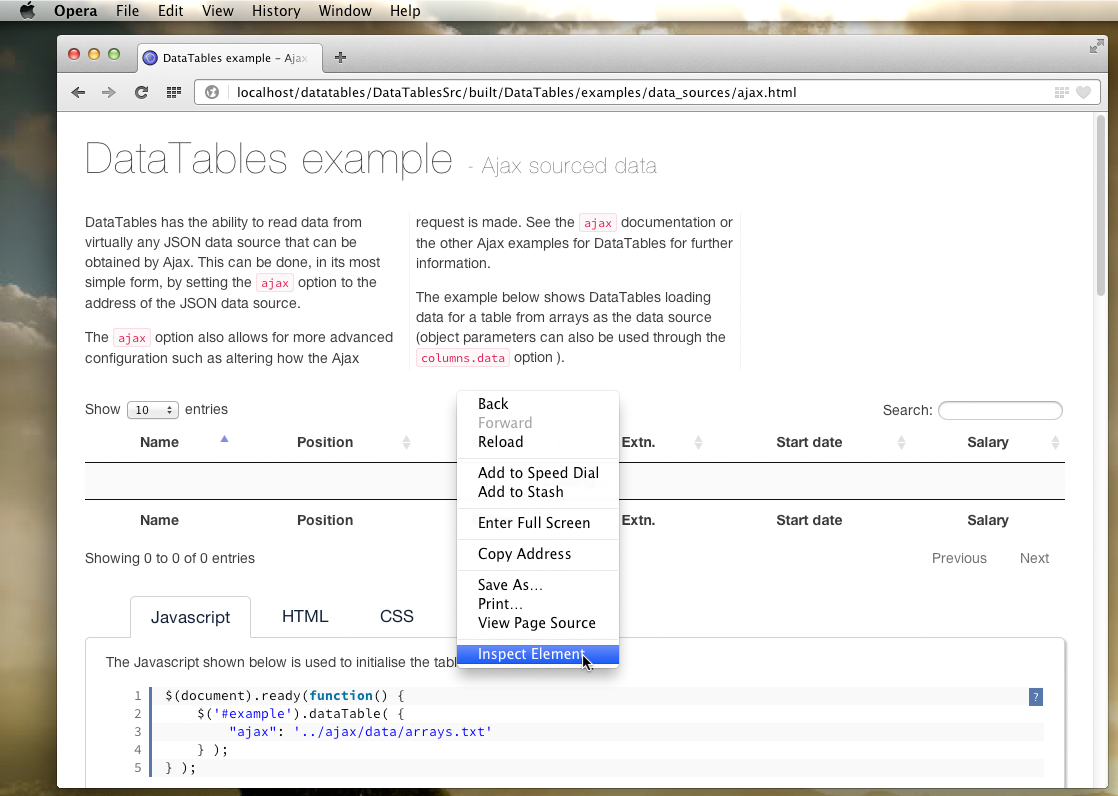
- 若要存取 Opera 中的開發人員工具
- Mac:在文件上按一下滑鼠右鍵或按住 ctrl 鍵按一下,然後選取「檢查元素」選項。
- Windows:在文件上按一下滑鼠右鍵,然後選取「檢查元素」選項。
- 「開發人員工具」會顯示在目前瀏覽器視窗的底部。Opera 將會顯示關於按一下的元素的資訊。
- 按一下「網路」標籤以檢視網路請求
- 重新整理頁面,讓 Opera 可以擷取所有請求
- 「網路」面板將顯示 Opera 載入頁面所發出的所有請求。
- 按一下視窗底部的「XHR」選項,將請求縮減為僅限 Ajax (XHR) 請求。
- 按兩下編輯器所發出的 Ajax 請求
- 會顯示關於 Ajax 請求的詳細資訊。
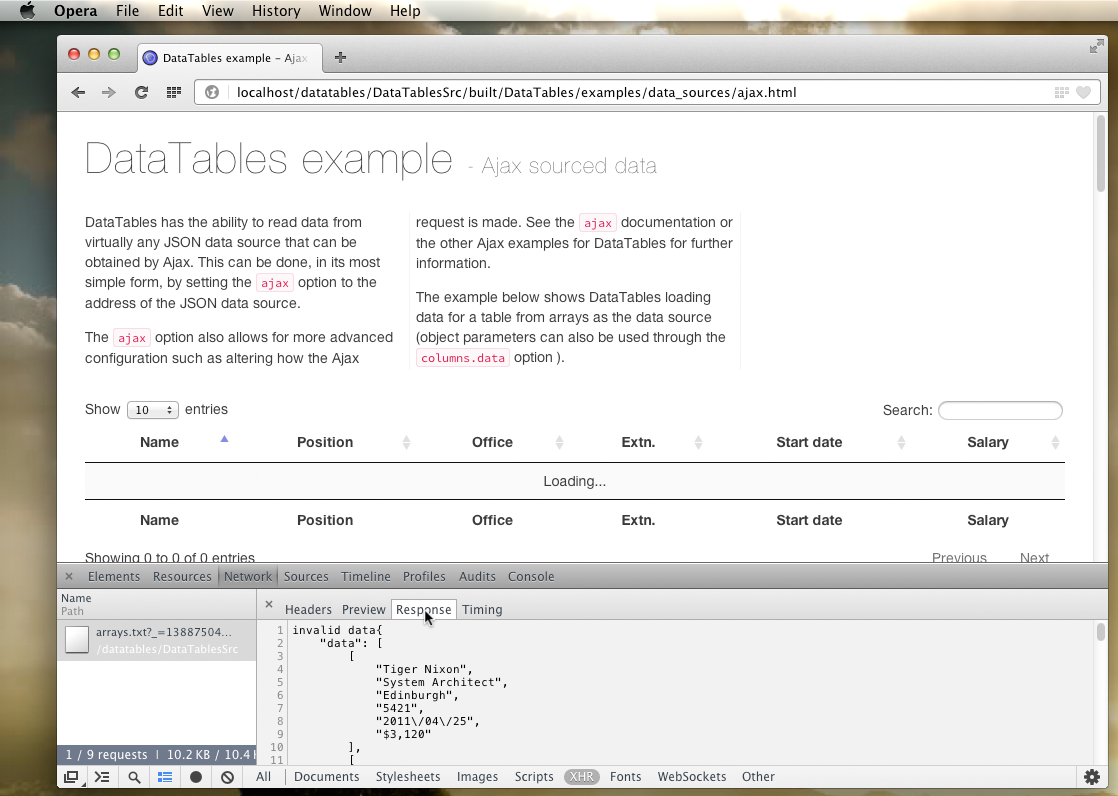
- 按一下 Ajax 檢視中的「回應」標籤,以查看從伺服器傳回的確切資料。這就是我們感興趣的資料!
請注意,這些說明是使用 Opera 18 Mac 作為使用的版本編寫的。較新的版本或不同平台上的版本可能會有稍微不同的步驟。
錯誤處理常式
使用編輯器在發生錯誤時發出的 submitError 事件也很有用。此事件傳入許多參數,對於診斷很有幫助
``js editor.on( 'submitError', function ( e, xhr, err, thrown, data ) { this.error( xhr.responseText ); } ); ```
解決方案
一旦您按照上述指示找到伺服器實際傳回的資料,它將提供解決根本問題所需的資訊。最常見的問題是
- 正在使用 PHP 5.2 或更早版本(編輯器 PHP 函式庫需要 PHP 5.3 或更新版本)
- 在程式碼的某處引入了語法錯誤
- 編輯器中存在錯誤,導致 PHP 傾印錯誤訊息。
在任何支援請求中,請務必納入從伺服器傳回的資料,以便我們協助解決錯誤。