7. 警告:Ajax 錯誤
當使用 ajax 選項來載入 DataTables 的資料時,如果伺服器回應的不是有效的 HTTP 2xx 回應,則會觸發一般錯誤。給定的錯誤是
DataTables 警告:表格 id=
{id}- Ajax 錯誤
其中 {id} 是觸發錯誤的表格的 DOM id。
意義
當 jQuery 進入其 error 回呼處理函式時,就會發生這種情況(此回呼內建於 DataTables),這通常會在伺服器回應的不是 2xx HTTP 狀態碼時發生。例如,伺服器可能會回應 404 Not Found,表示所要求的檔案在給定的 URL 上不可用,或回應 500 Internal Error,表示伺服器在處理請求時遇到錯誤。
如果伺服器的請求是有效回傳 (例如 200 Ok),但不是有效的 JSON,DataTables 將會觸發特定的錯誤 - 請參閱 技術說明 1 以取得更多資訊。這個錯誤 (7) 表示如上所述的一般錯誤。
診斷
如果伺服器沒有以 2xx 狀態碼回覆 Ajax 請求,我們需要知道它回覆的內容,以便我們可以採取糾正措施。因此,找出回覆內容將是完整解決問題的起點。
現代瀏覽器都內建了開發人員工具,可用於找出伺服器回覆給 DataTables Ajax 請求的資料。以下顯示如何在您的瀏覽器上執行此操作的指示。
Safari
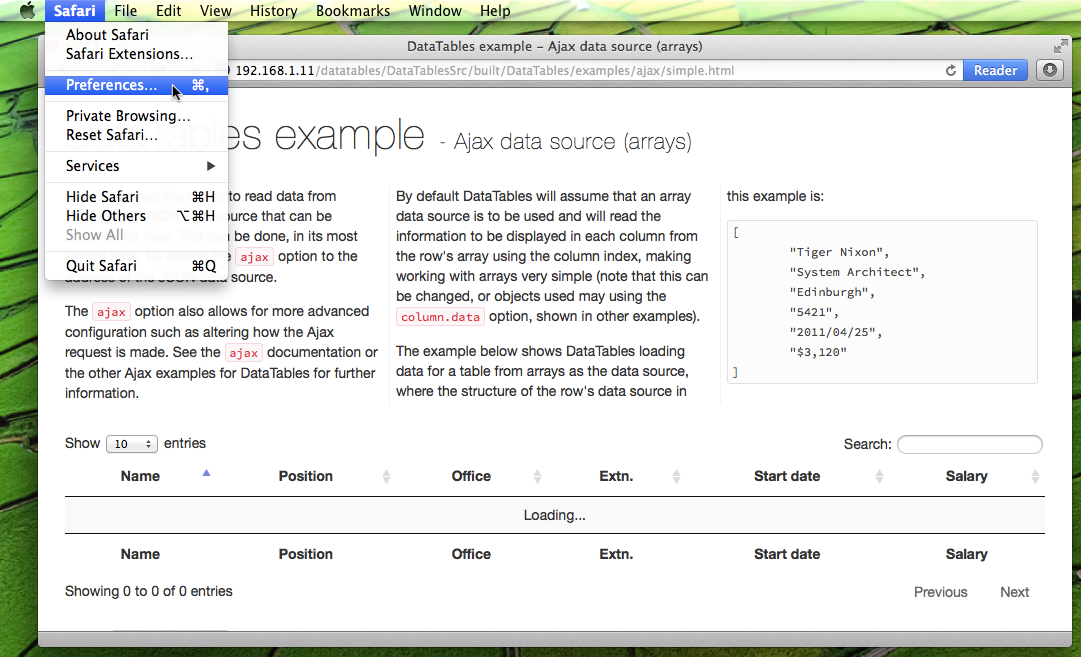
 1. 開啟偏好設定
1. 開啟偏好設定
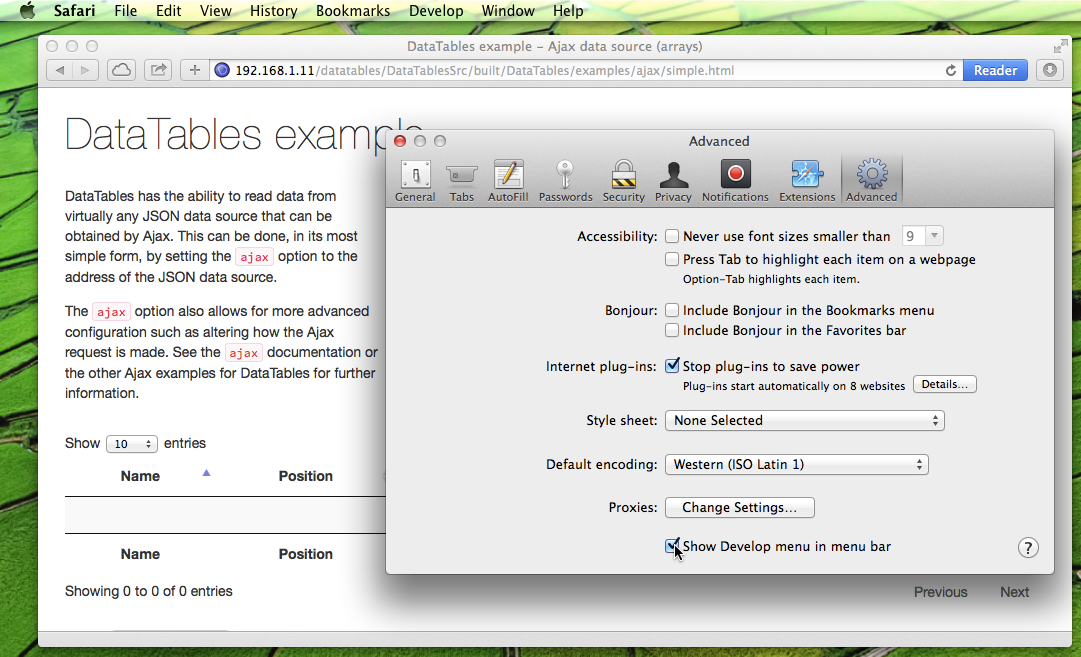
 2. 啟用開發人員選單
2. 啟用開發人員選單
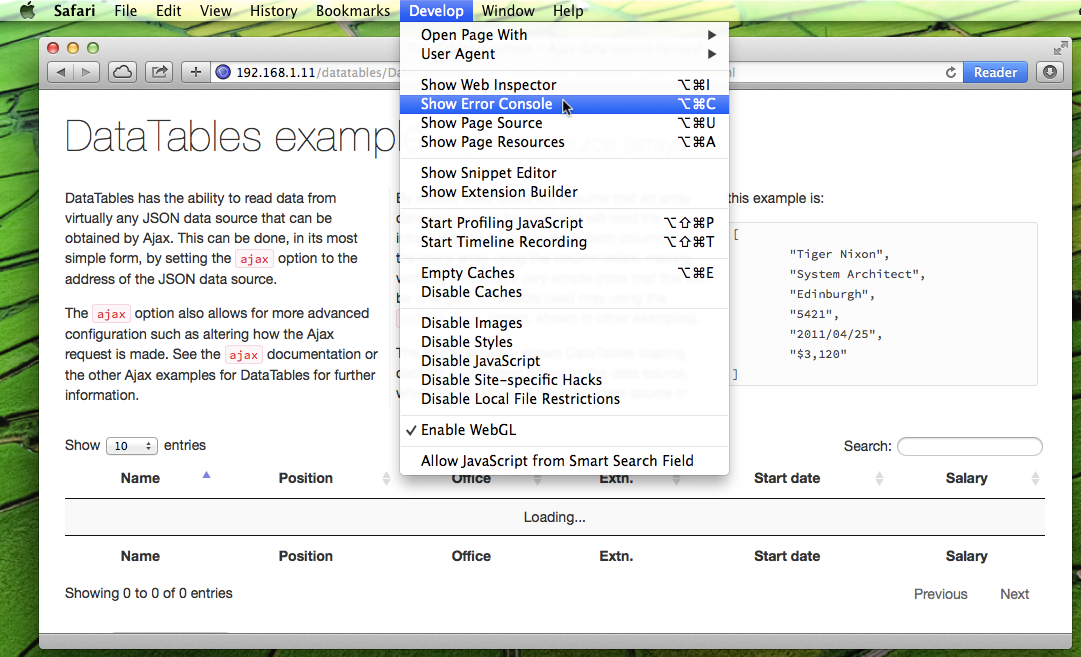
 3. 顯示錯誤主控台
3. 顯示錯誤主控台
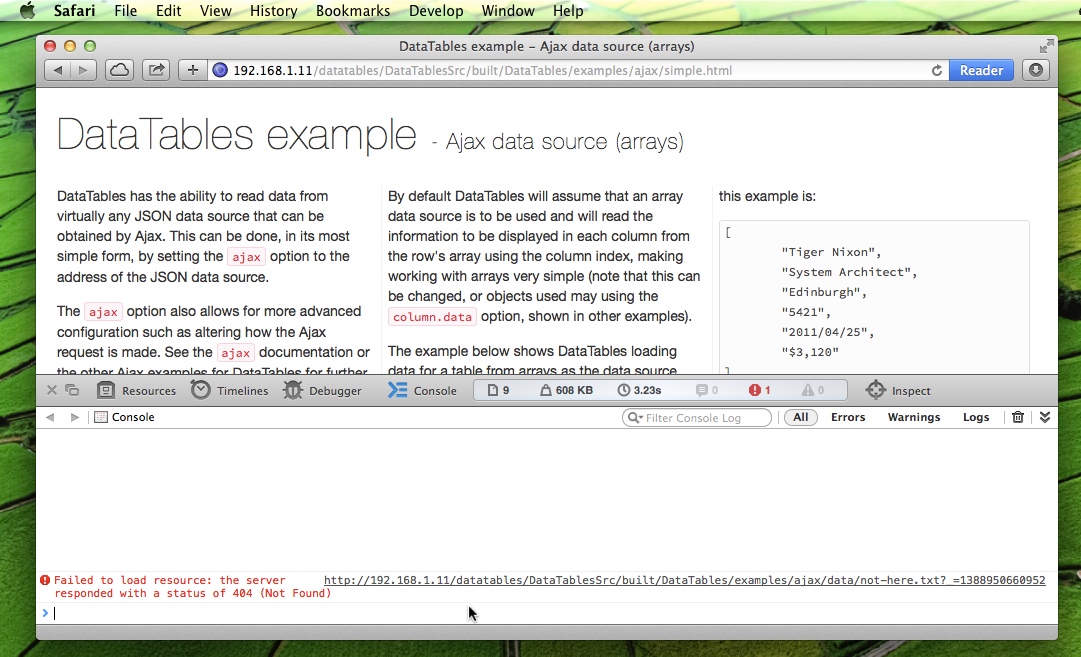
 4. 錯誤主控台
4. 錯誤主控台
 5. Ajax 回應
5. Ajax 回應
- 預設情況下,Safari 會隱藏其內建的開發人員工具。如果 Safari 中沒有顯示開發選單,則需要啟用它。如果有的話,請跳到步驟 3。
- 開啟 Safari 選單並選取偏好設定...
- 在進階標籤中啟用開發人員選單
- 按一下「偏好設定」視窗中的進階標籤
- 勾選在選單列中顯示「開發」選單選項的核取方塊
- 關閉偏好設定 - 現在會顯示開發選單
- 檢視錯誤主控台
- 從開發選單中選取顯示錯誤主控台選項。
- 開發人員主控台將會顯示在頁面底部
- 頁面上遇到的任何錯誤都會顯示在開發人員主控台中
- Safari 會將一般 Ajax 錯誤記錄到開發人員主控台 - 在以上所示的範例中為
404 Not Found錯誤。
- Safari 會將一般 Ajax 錯誤記錄到開發人員主控台 - 在以上所示的範例中為
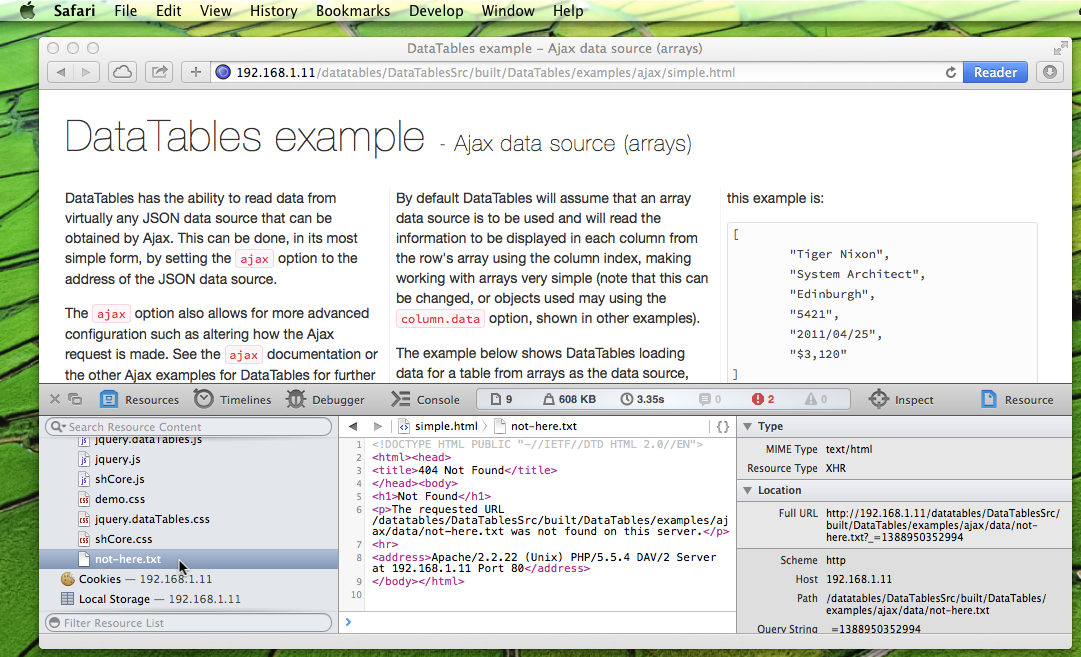
- 其他資訊也可以在資源標籤中找到。
- 按一下資源標籤
- 重新載入頁面,以便 Safari 可以擷取所有網路請求
- Safari 將會顯示頁面已載入的所有資源(圖片、指令碼等)清單。找出已向伺服器發出的 Ajax 請求,然後按一下它。Safari 將會顯示有關請求的詳細資訊。
- 請注意,在有大量資源的頁面上,Safari 會將資源按類型分組到資料夾中。如果您的網站發生這種情況,請尋找 "XHRs" 資料夾,以取得 Ajax 請求。
請注意,這些指示是以 Safari 7 為使用的版本撰寫。較新版本可能會有稍微不同的步驟。
Chrome
 1. 開啟偵錯工具
1. 開啟偵錯工具
 2. 顯示主控台
2. 顯示主控台
 3. 顯示網路標籤
3. 顯示網路標籤
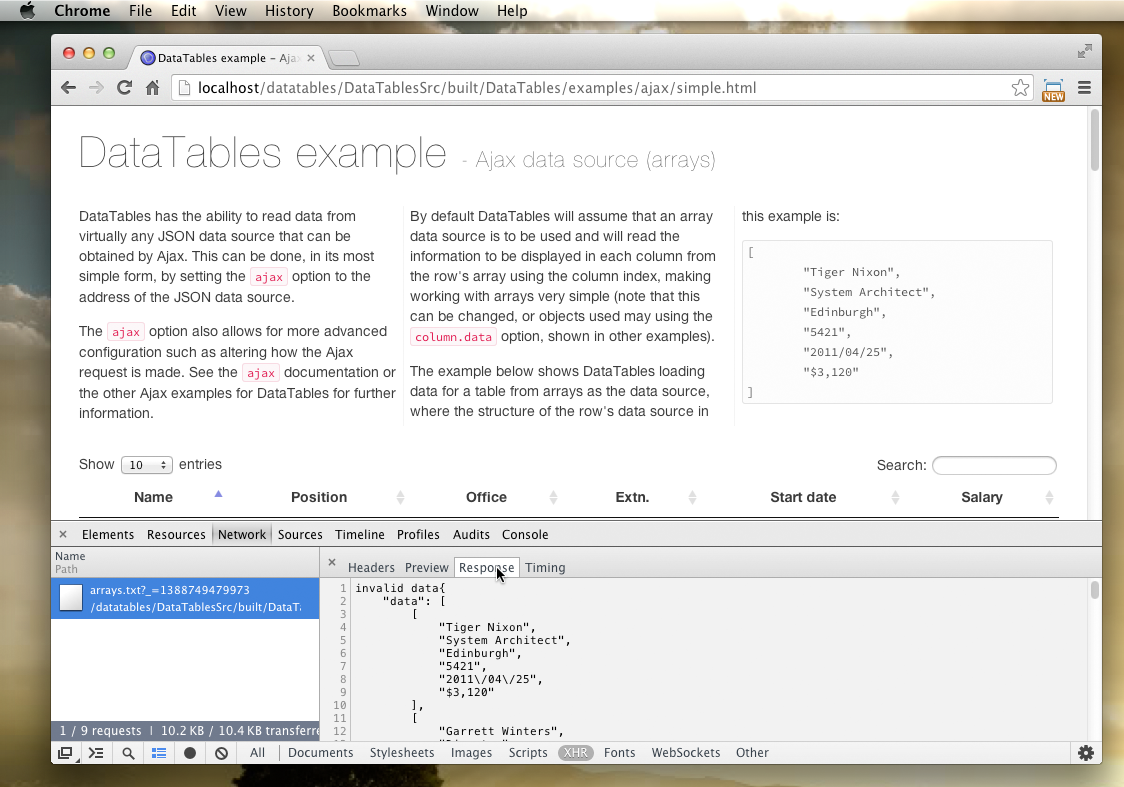
 4. Ajax 回應
4. Ajax 回應
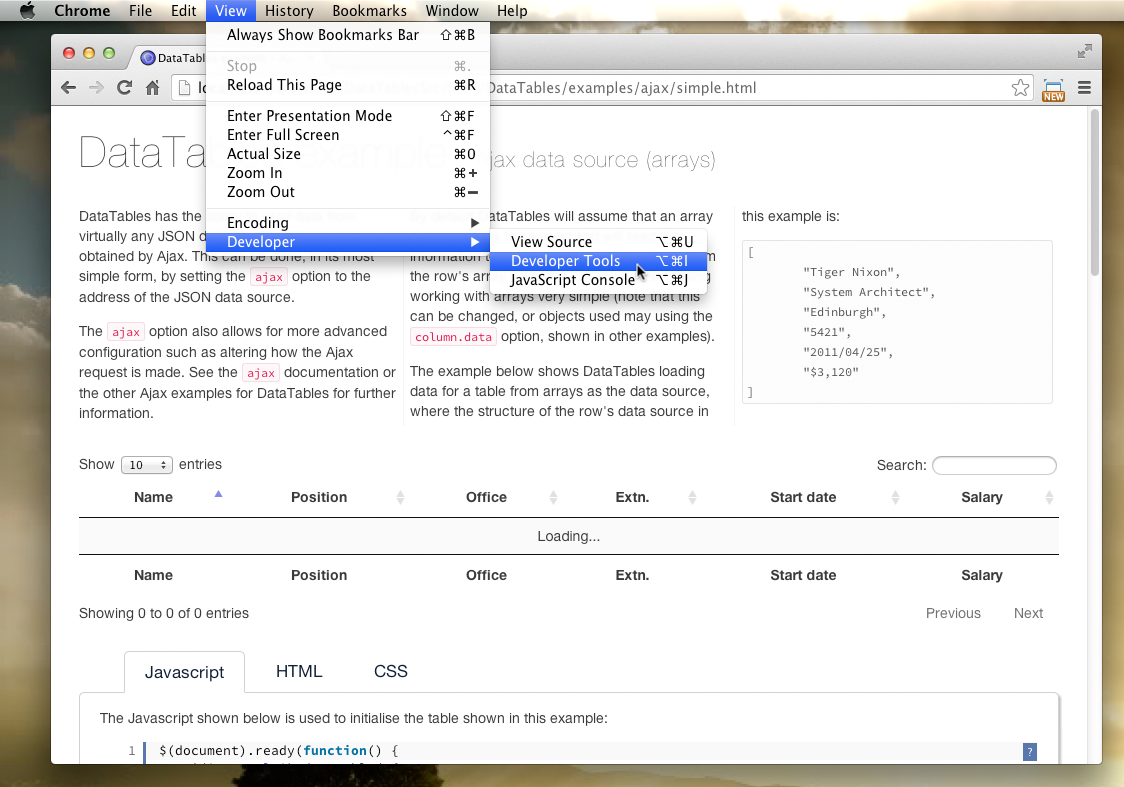
- 若要存取 Chrome 的開發人員主控台
- Mac:存取檢視 > 開發人員 > JavaScript 主控台選單選項。
- Windows:按一下 Chrome 選單(位於網址列右側)並選取工具 > Javascript 主控台。
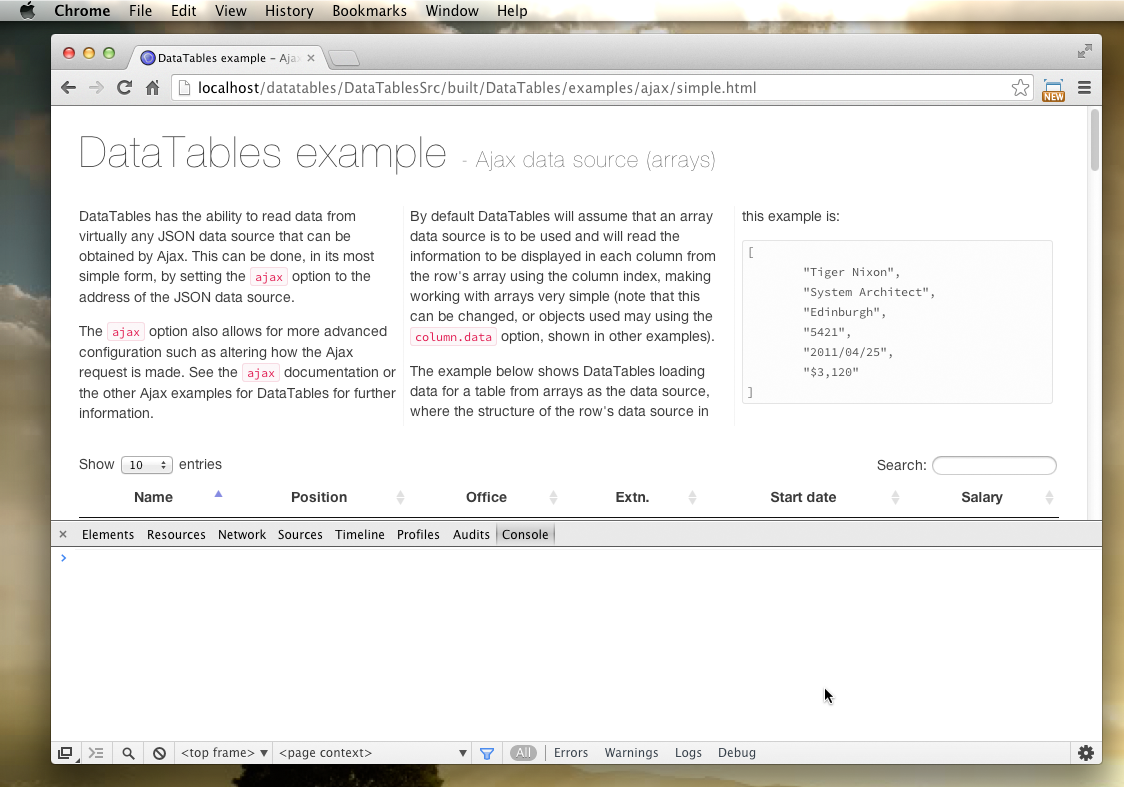
- 主控台_ 會顯示在目前瀏覽器視窗的底部。
- 如果發生一般錯誤,它將會顯示在此處
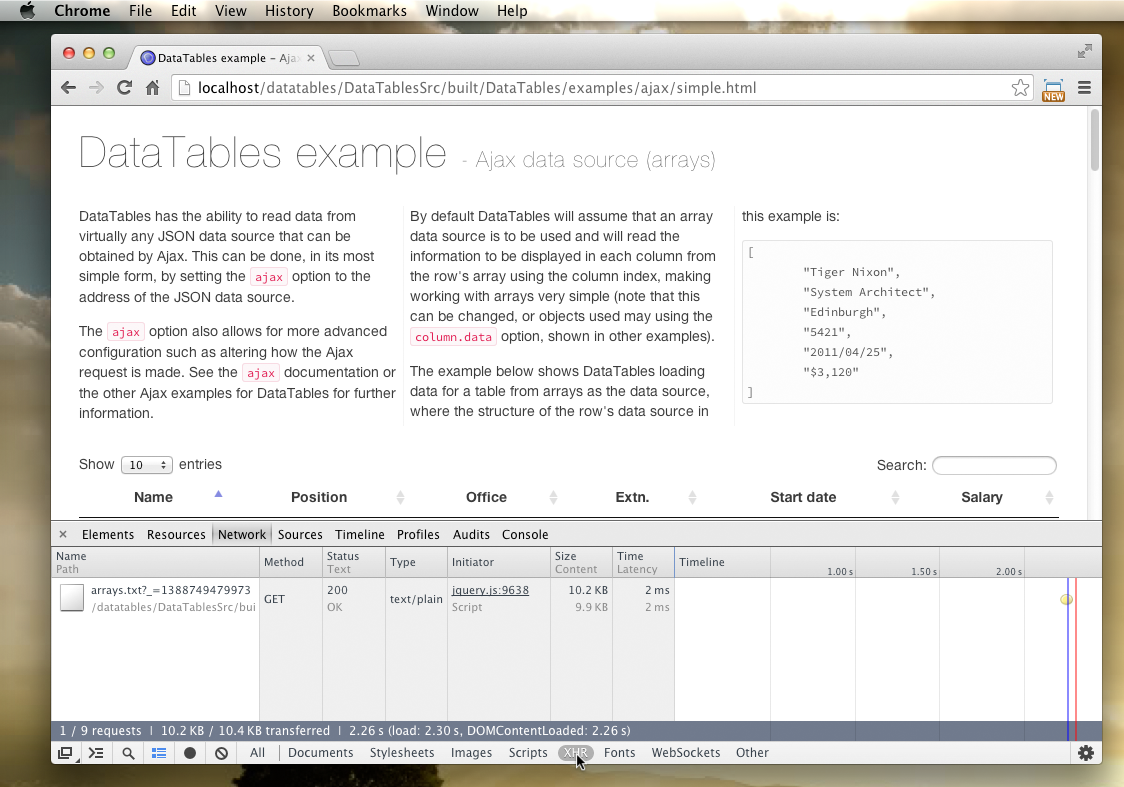
- 可以從網路面板取得更詳細的資訊,此面板會顯示 Chrome 發出的所有載入頁面的請求。
- 重新整理頁面,以允許 Chrome 擷取所有請求
- 按一下視窗底部的XHR選項,以將請求減少到僅 Ajax (XHR) 請求。
- 會顯示有關 Ajax 請求的詳細資訊。
- 按兩下發出的 Ajax 請求,包括導致錯誤的請求 - 在這種情況下為 404 錯誤。
請注意,這些指示是以 Chrome 31 Mac 為使用的版本撰寫。較新版本,或不同平台上的版本可能會有稍微不同的步驟。
Firefox
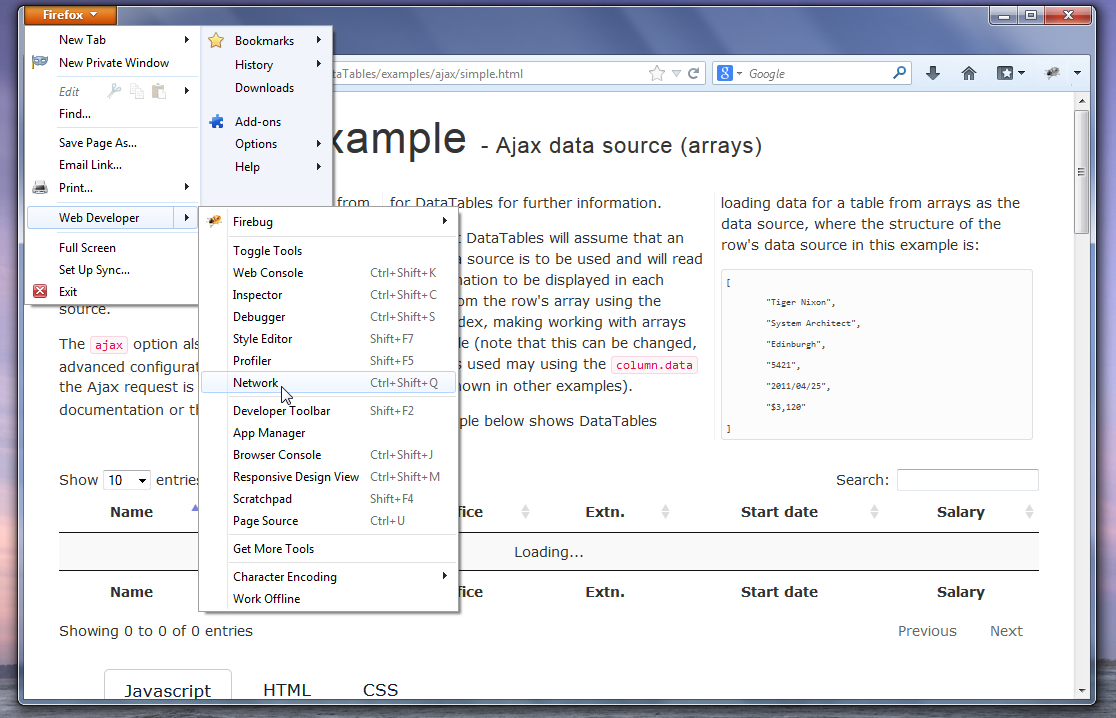
 1. 開啟偵錯工具
1. 開啟偵錯工具
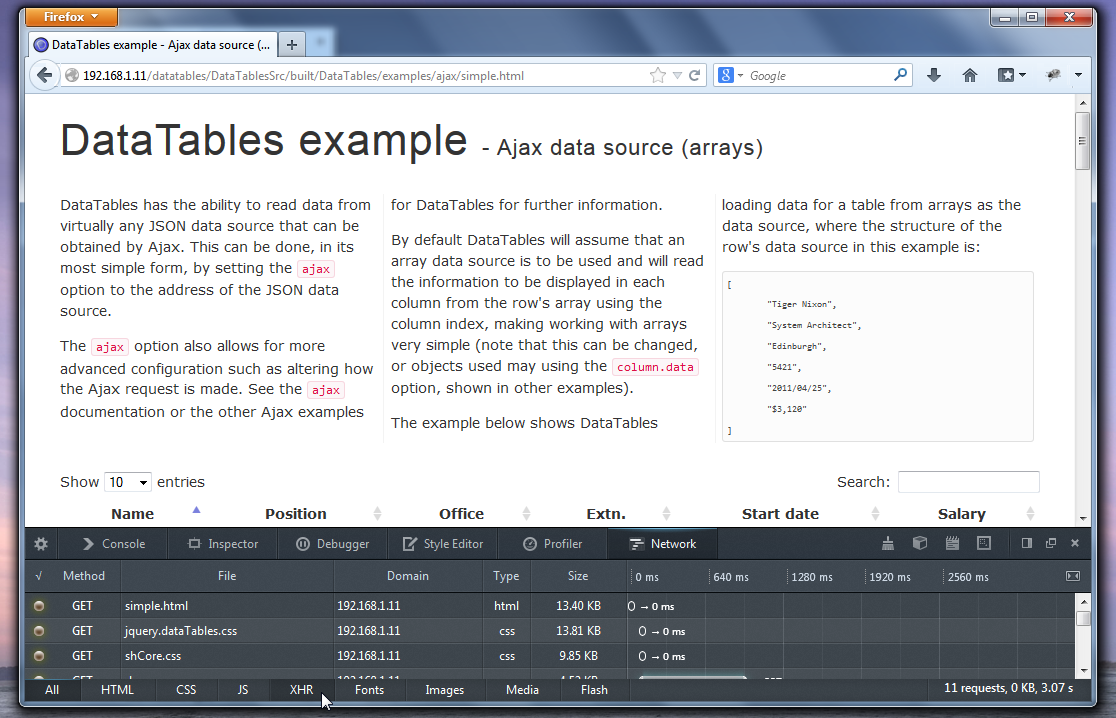
 2. 網路請求
2. 網路請求
 3. Ajax 請求
3. Ajax 請求
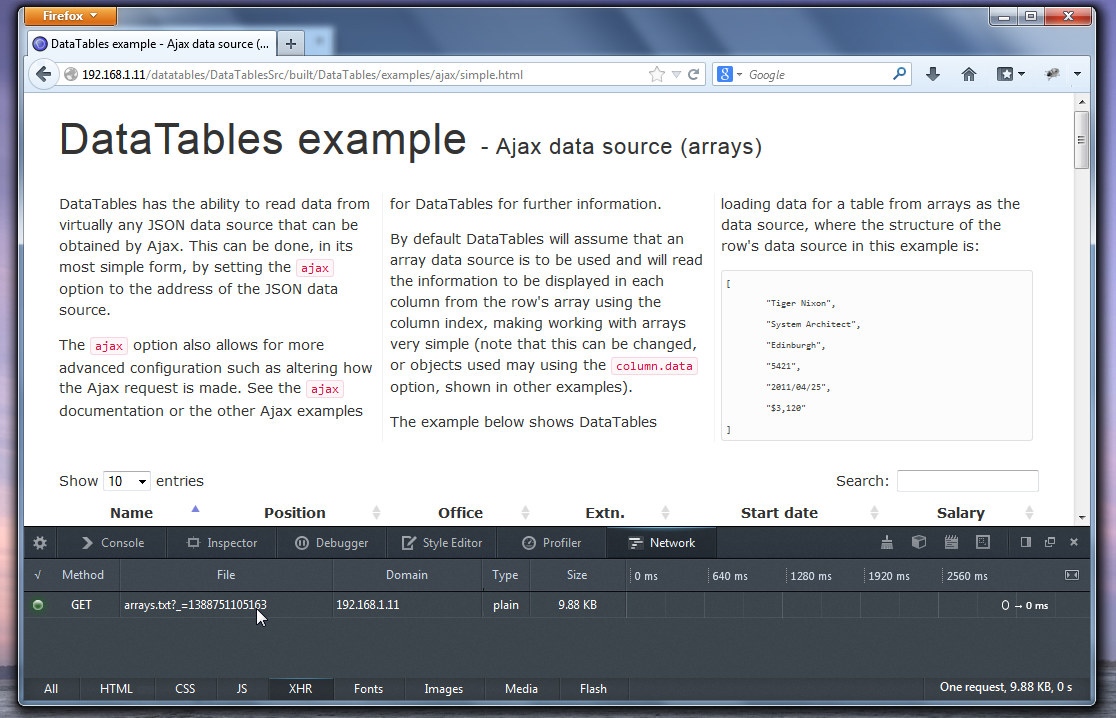
 4. Ajax 回應
4. Ajax 回應
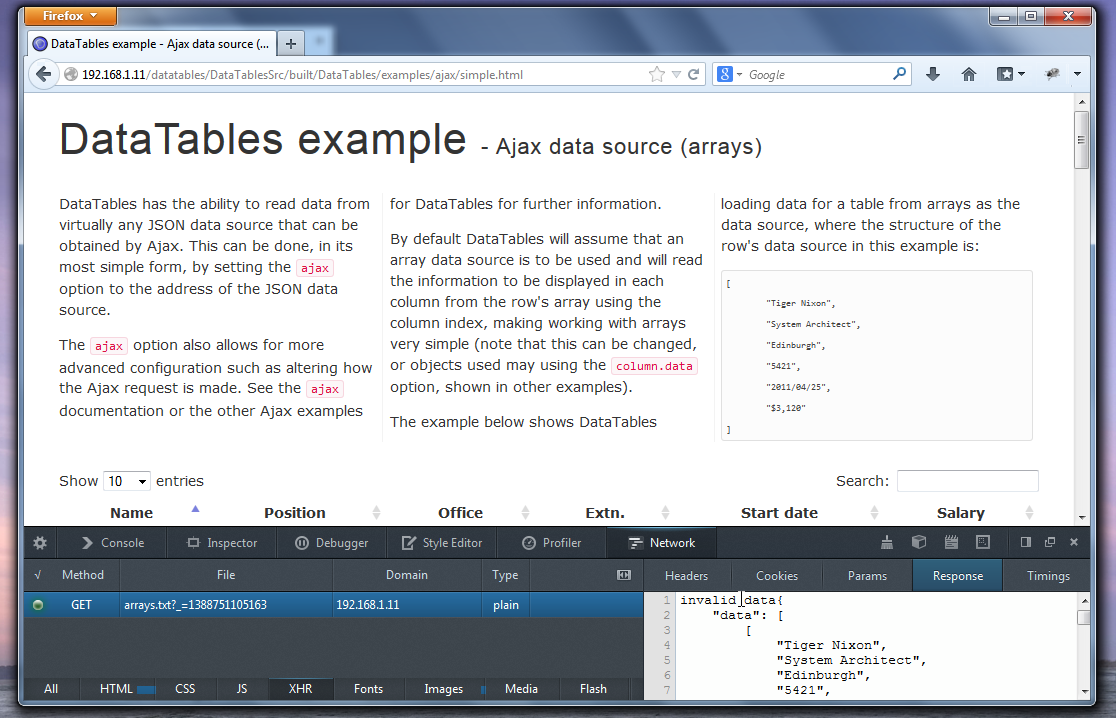
- 若要存取 Firefox 中的開發人員工具
- Mac:存取工具 > 網頁開發人員 > 網路選單選項。
- Windows:按一下 Firefox 選單(視窗左上方)並選取網頁開發人員網路選項。
- 開發人員工具會顯示在目前瀏覽器視窗的底部。
- 重新整理頁面,以允許 Firefox 擷取所有請求
- 網路面板將會顯示 Firefox 發出的所有載入頁面的請求。
- 按一下視窗底部的XHR選項,以將請求減少到僅 Ajax (XHR) 請求。
- 紅色閃爍的按鈕表示發生錯誤。
- 會顯示有關 Ajax 請求的更多詳細資訊。
- 按兩下 DataTables 發出的 Ajax 請求,以檢視有關請求的詳細資訊,包括錯誤資訊。
請注意,這些指示是以 Firefox 26 Windows 為使用的版本撰寫。較新版本,或不同平台上的版本可能會有稍微不同的步驟。
IE
 1. 開啟偵錯工具
1. 開啟偵錯工具
 2. 元素檢查器
2. 元素檢查器
 3. 顯示網路標籤
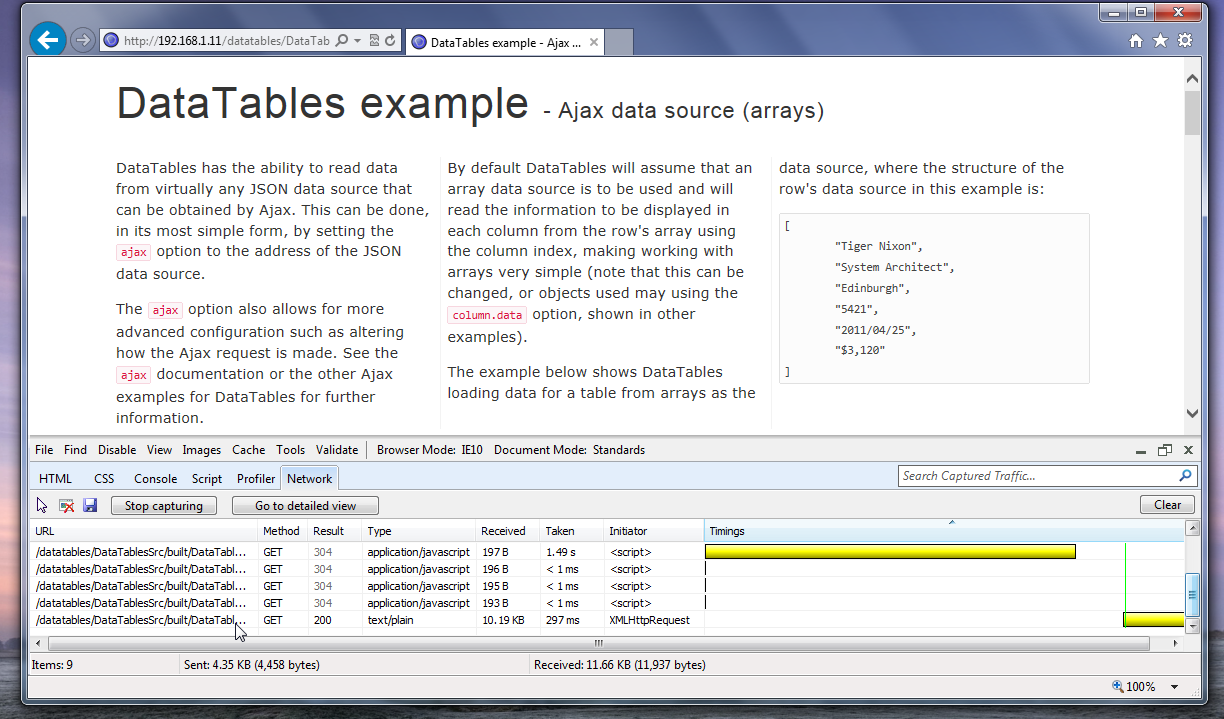
3. 顯示網路標籤
 4. Ajax 回應
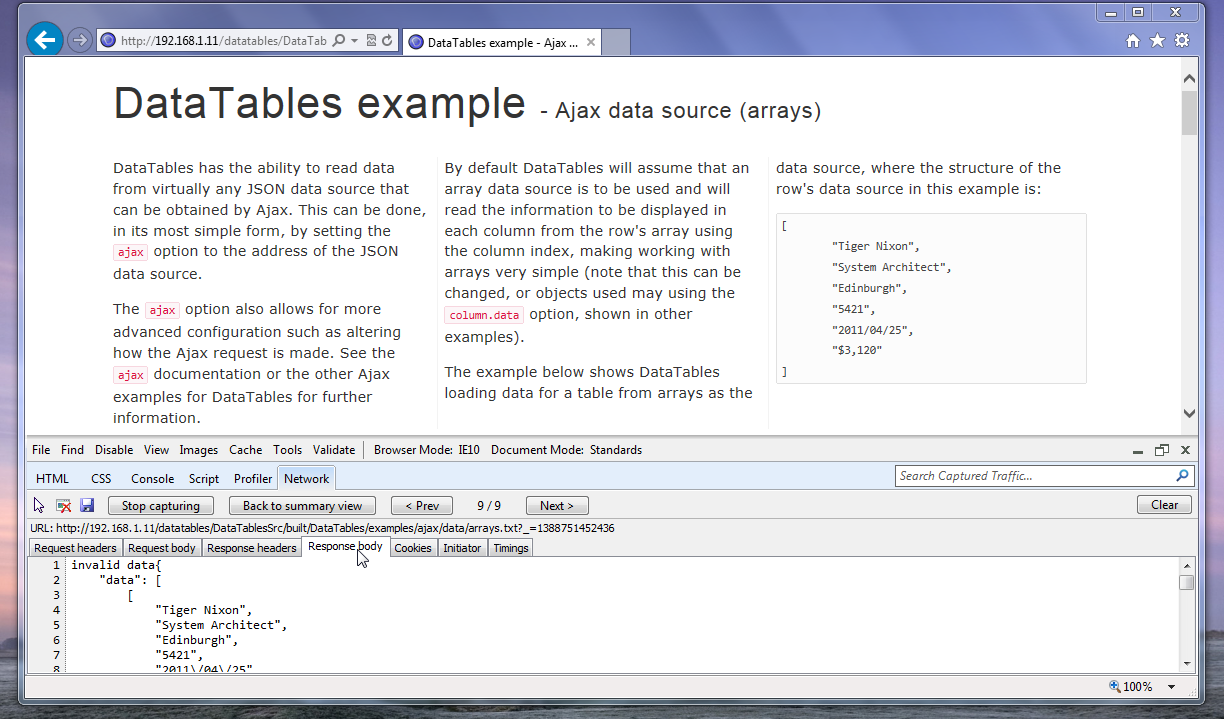
4. Ajax 回應
 4. Ajax 回應
4. Ajax 回應
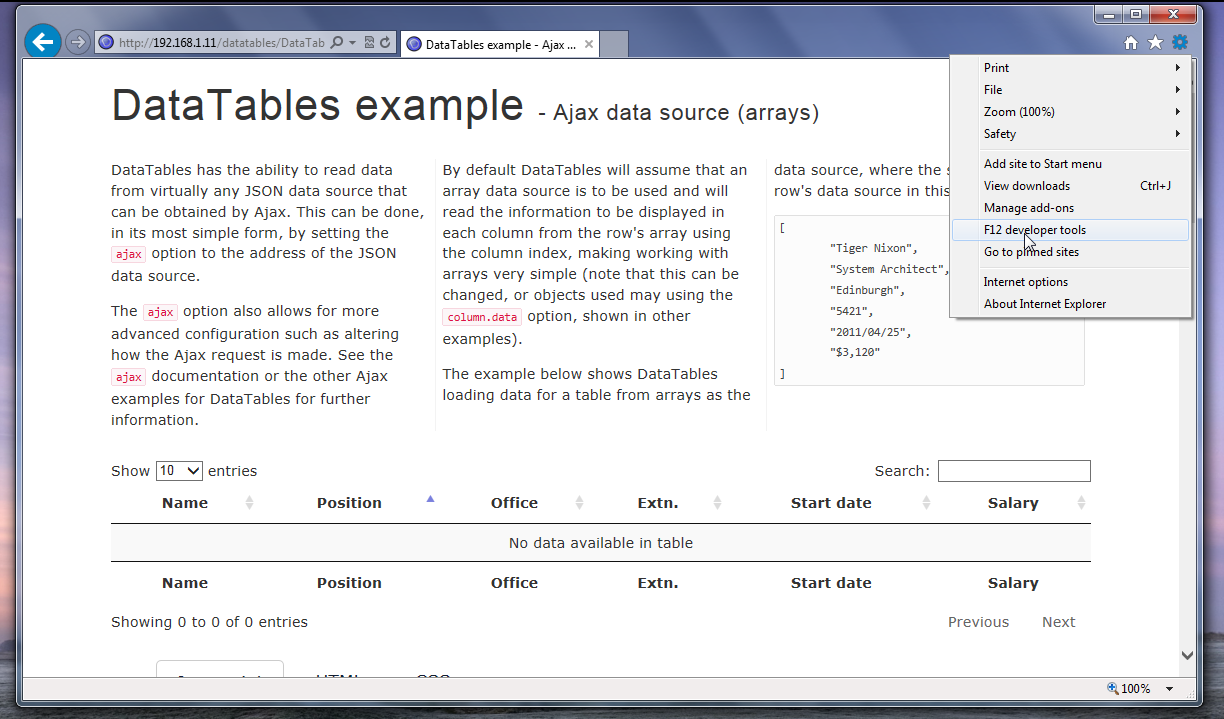
- 若要存取 IE 中的開發人員工具
- 按 F12 或,
- 按一下工具選單(右上角,一個齒輪圖示)並選取F12 開發人員工具選項。
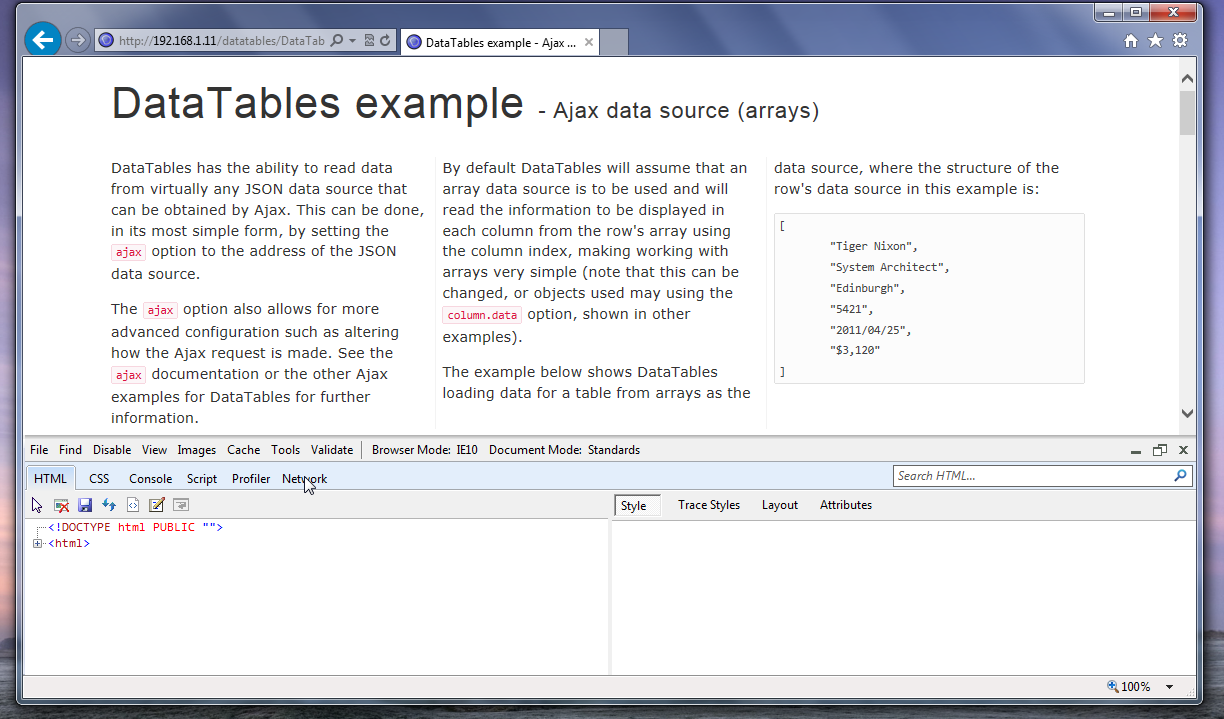
- 開發人員工具會顯示在目前瀏覽器視窗的底部。IE 預設會顯示文件樹狀結構。
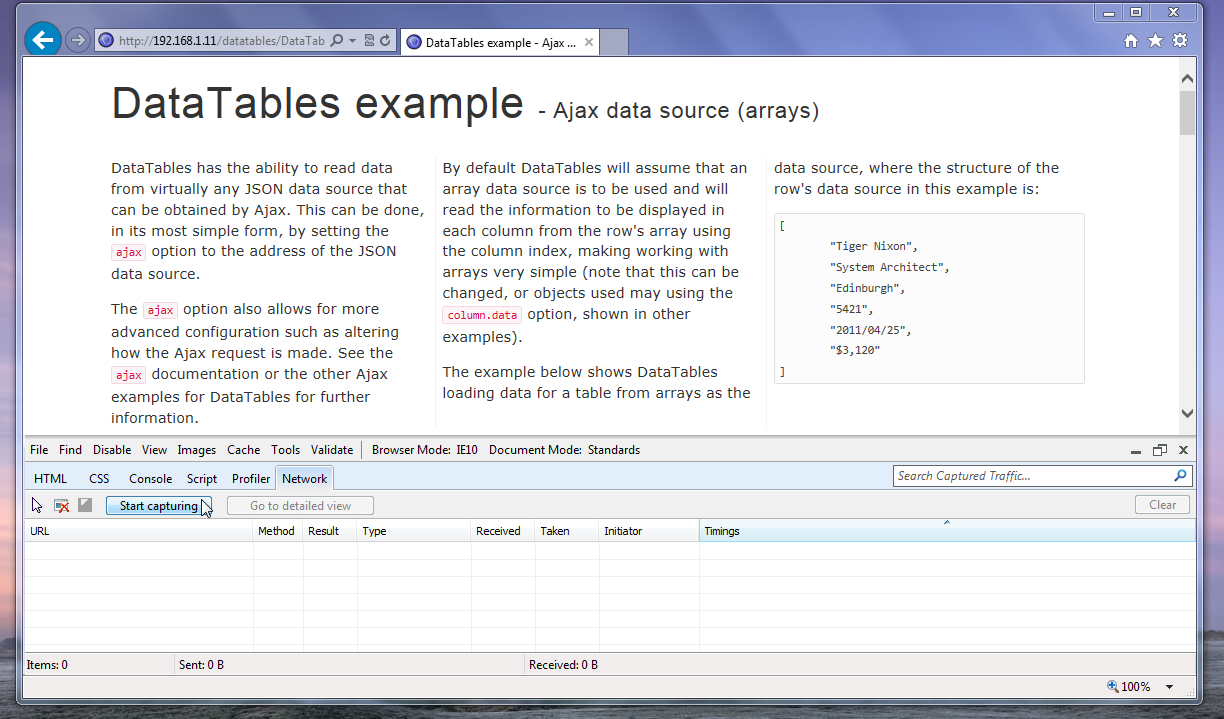
- 按一下網路標籤以檢視網路請求
- IE 需要明確追蹤網路流量,這是我們在此處想要的。
- 按一下開始擷取按鈕以擷取網路請求
- 重新整理頁面,以允許 IE 擷取所有請求
- 網路面板將會顯示 IE 發出的所有載入頁面的請求。
- 找出 DataTables 發出的 Ajax 請求 - 它很可能會在請求清單的底部或附近
- 在此情況下,IE 顯示所要求的檔案找不到。
- 會顯示有關 Ajax 請求的詳細資訊。
- 按兩下請求以檢視有關請求的詳細資訊。
請注意,這些指示是以 IE 10 為使用的版本撰寫。較新版本可能會有稍微不同的步驟。
Opera
 1. 開啟偵錯工具
1. 開啟偵錯工具
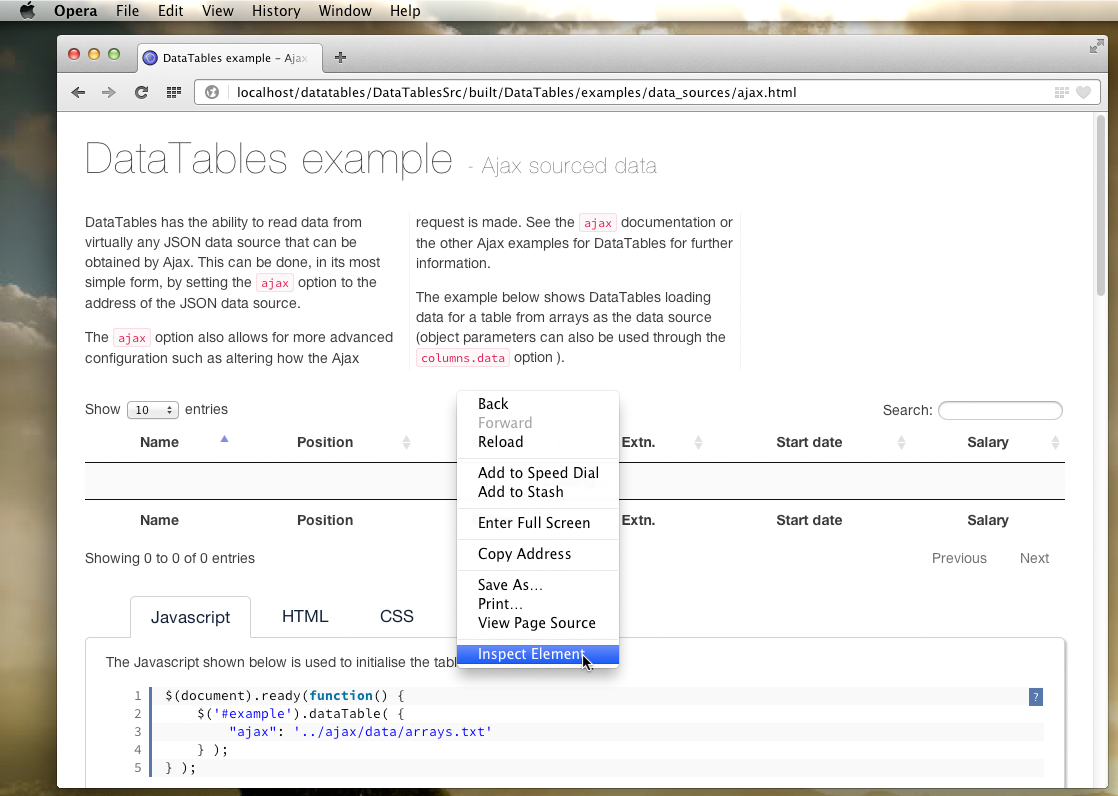
 2. 元素檢查器
2. 元素檢查器
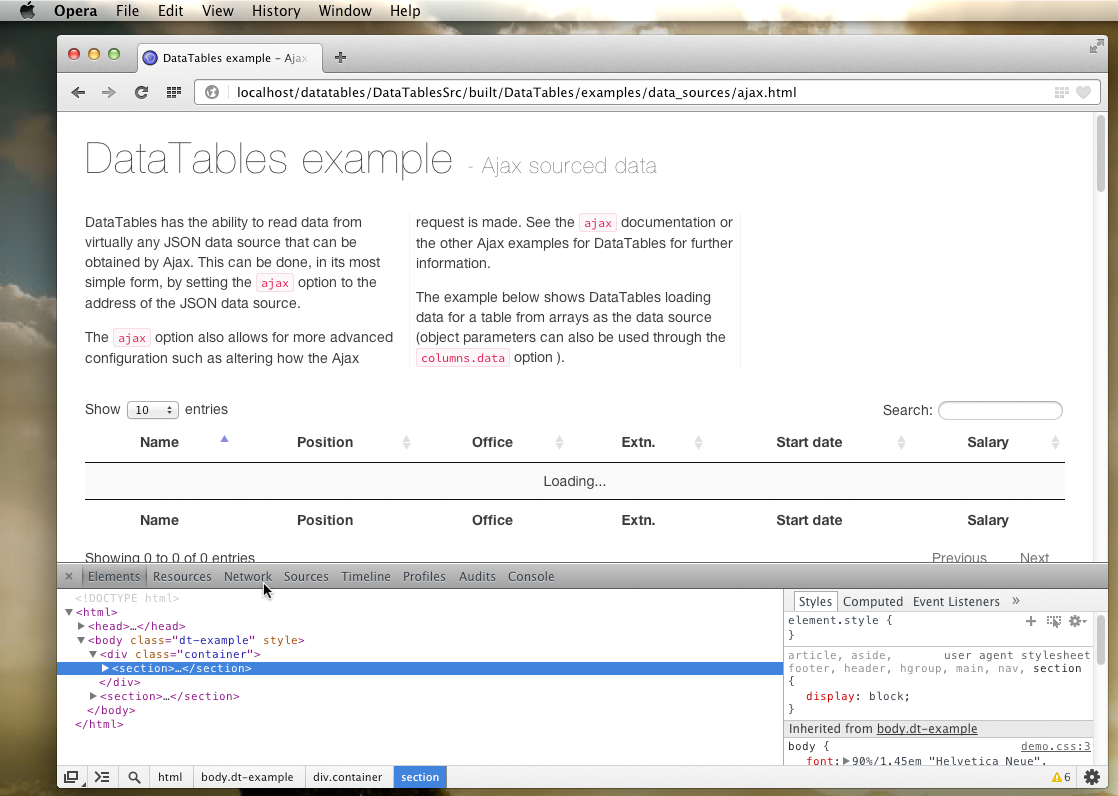
 3. 顯示網路 (Network) 分頁
3. 顯示網路 (Network) 分頁
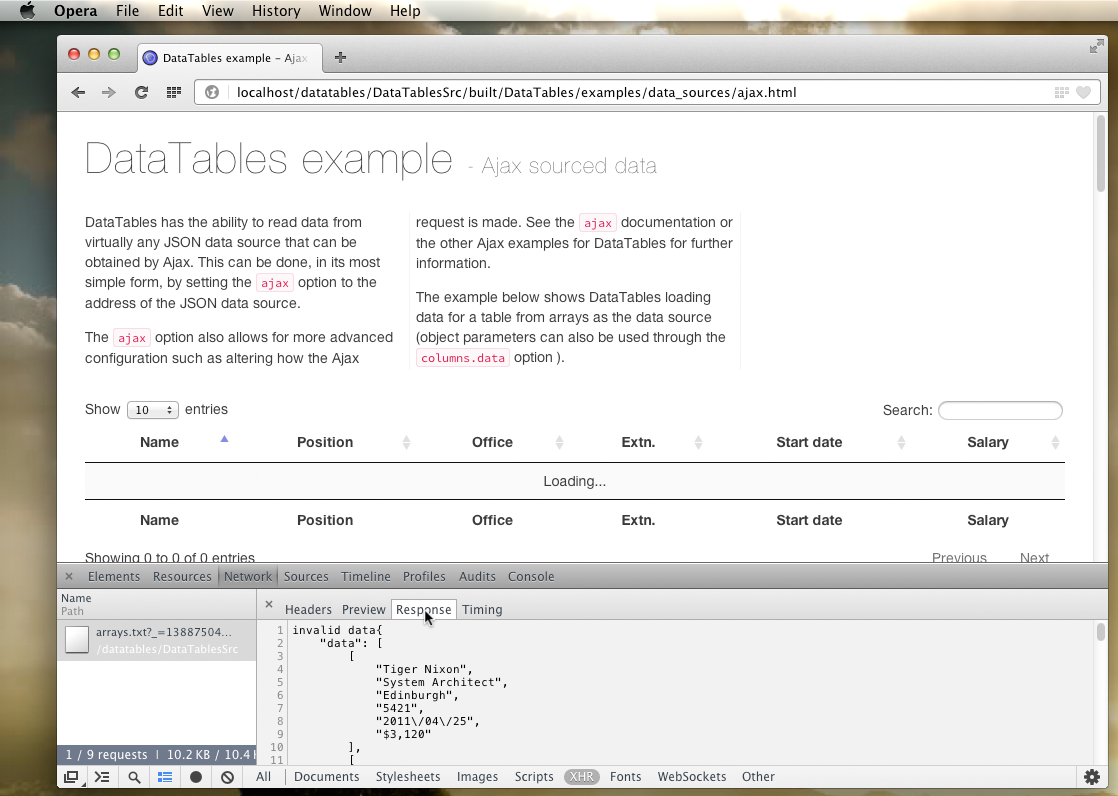
 4. Ajax 回應
4. Ajax 回應
- 在 Opera 中存取開發人員工具:
- Mac:在文件上按右鍵或按住 ctrl 鍵並點擊滑鼠,然後選擇「檢查元素」選項。
- Windows:在文件上按右鍵,然後選擇「檢查元素」選項。
- 開發人員工具會顯示在目前瀏覽器視窗的底部。Opera 會顯示有關點擊元素的資訊。
- 點擊「主控台」分頁以查看 Opera 記錄的主控台訊息。
- 錯誤主控台會顯示,並列出已記錄的錯誤。
- 在此範例中,它顯示找不到請求的檔案。
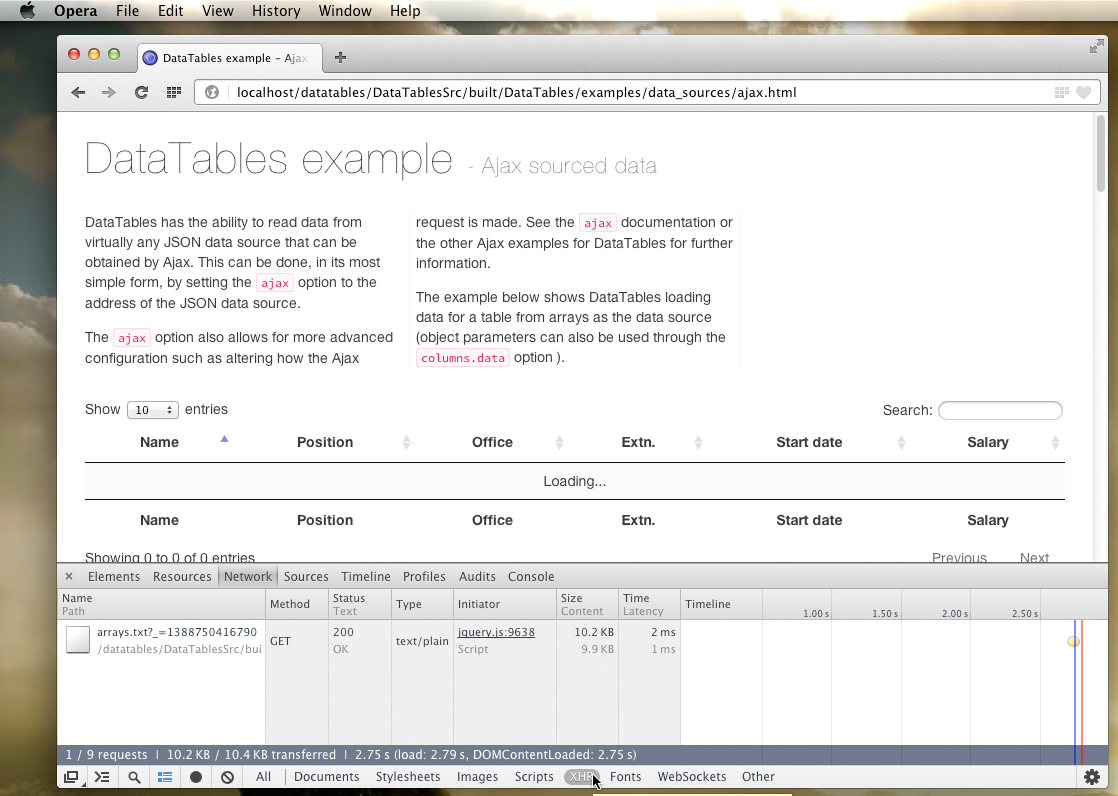
- 有關 Ajax 請求的詳細資訊可以在「網路」分頁中找到。
- 在開發人員工具中點擊「網路」分頁。
- 重新載入頁面,以確保 Opera 可以擷取該頁面的所有請求。
- 找到錯誤的請求,然後按兩下它以查看詳細資訊。
請注意,這些說明是使用 Opera 18 Mac 版本撰寫的。較新的版本或在不同平台上的版本可能會有稍微不同的步驟。
解決方案
依照上述指示操作後,您將知道伺服器針對 Ajax 請求回應的錯誤是什麼。
最常見的錯誤是:
- 404 - 找不到。
- 在伺服器上找不到請求的 URL。
- 請檢查
ajax參數和伺服器上的檔案中是否有檔案名稱的拼寫錯誤。
- 500 - 內部錯誤。
- 伺服器在回應請求時遇到錯誤。
- 請查看伺服器的錯誤日誌,以了解發生此錯誤的原因。
- 來源未被 Access-Control-Allow-Origin 允許。
- 已從載入目前頁面的網域以外的不同網域向頁面發出請求。
- 瀏覽器內建安全措施,可防止載入外部腳本 - 例如,在
https://127.0.0.1上,您無法在沒有特殊措施的情況下從http://google.comAjax 載入腳本。 - 如果您使用的是單一網域,請確保指定相對或絕對路徑,而不包含網域名稱(即不要以
http(s)://開頭 URL)。 - 請使用 JSONP 或其他跨網域存取技術,例如伺服器上的代理腳本。
如果您願意接受錯誤(例如,如果您無法變更後端系統來修復錯誤),但不希望您的最終使用者看到 alert() 訊息,您可以將 DataTables 的錯誤報告機制變更為向瀏覽器主控台 throw Javascript 錯誤,而不是彈出提示。這可以使用以下方式完成:
$.fn.dataTable.ext.errMode = 'throw';